フォームアシスト設定
お客様サービスのフォーム項目(name 属性値)と、利用したい「個人情報項目」の対応を設定します。
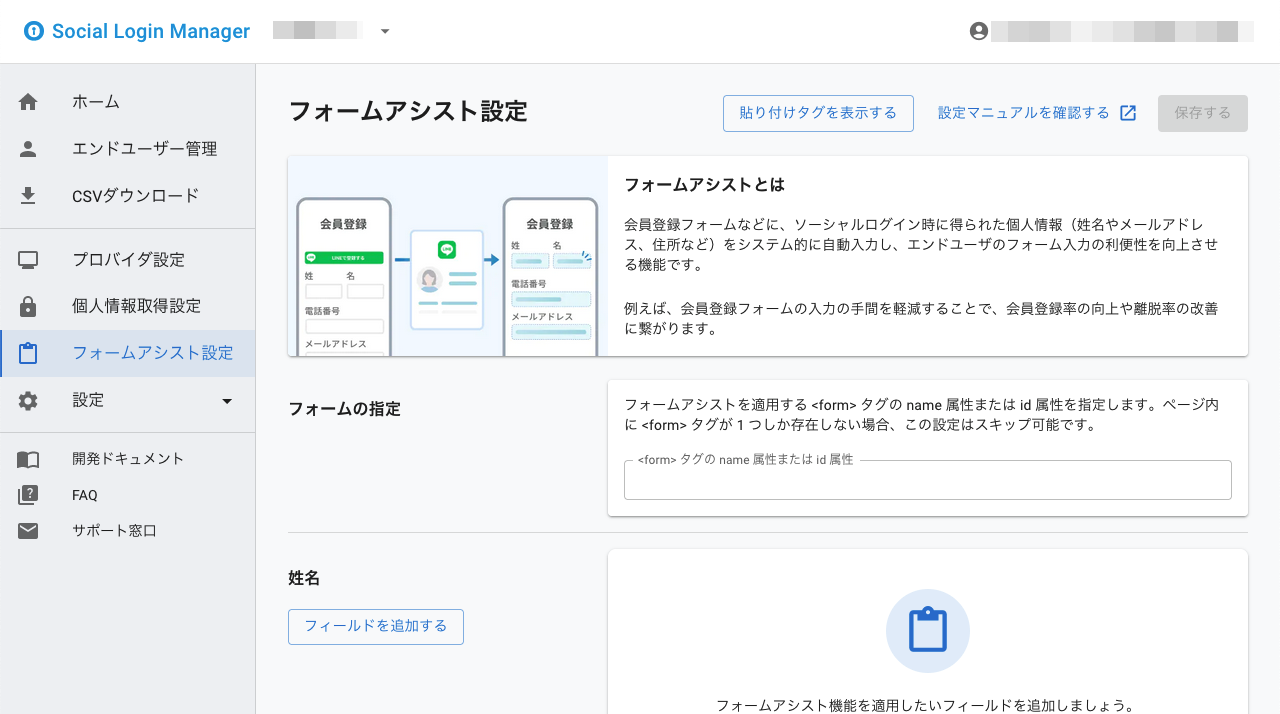
ソーシャルログインマネージャー でサービス選択後、サイドメニューの[フォームアシスト設定]のページを表示します。

フォームタイプの作成
フォームアシスト設定画面で、個人情報項目のフォームタイプを設定します。
フォームタイプの設定を[保存する]と貼り付けタグが表示されます。

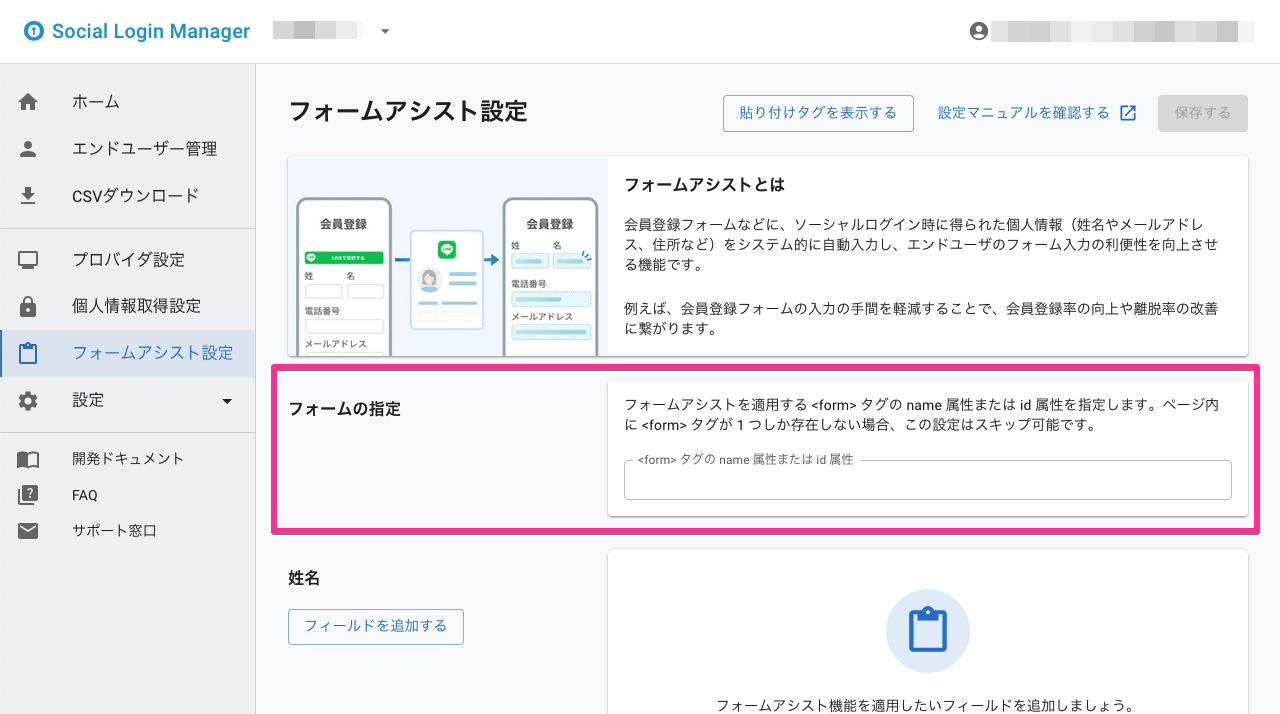
「フォームの指定」項目
お客様サービスのフォーム設置ページに複数の form タグが存在する場合は、フォームアシストを適用したい form タグを区別するために対象の name 属性、または id 属性を指定してください。
たとえば、ページ上部(ヘッダー部分)に常に表示している検索フォームがある場合などが想定されます。
ページ内に form タグが 1 つの場合、ここは空欄でも構いません。

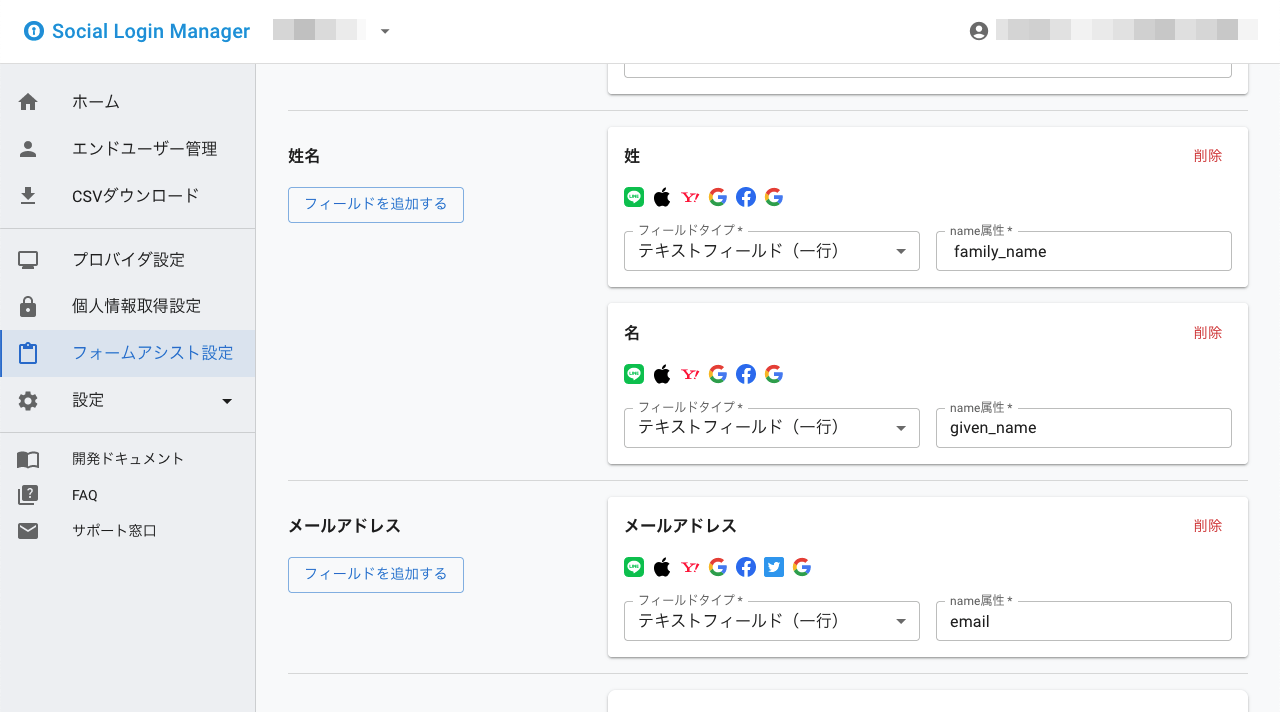
個人情報と埋め込み先のフォームタイプ
「フィールド」、「フィールドタイプ」、「name 属性」のセットとして、以下の通り設定してください。
フィールド
フォームに反映させたい個人情報項目を選択します。
フィールドタイプ
対応するフォームで利用しているフィールドタイプを選択します。
- テキストフィールド(一行)
- テキストエリア(複数行)
- ドロップダウン
- ラジオボタン
name 属性
対応するフォームで、対象の個人情報項目を反映したい子要素の name 属性を入力します。
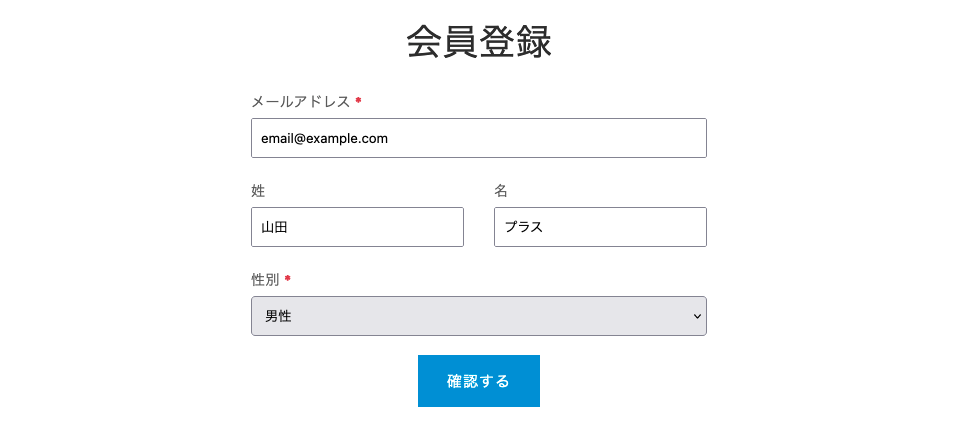
設定例

フォームの HTML コード例(企業側サービスのコード一例)
<form id="registration-form">
<label for="customer_email">メールアドレス</label>
<input id="customer_email" name="customer[email]" type="email" required="required" value="">
<label for="customer_last_name">姓</label>
<input id="customer_last_name" name="customer[last_name]" type="text" value="">
<label for="customer_first_name">名</label>
<input id="customer_first_name" name="customer[first_name]" type="text" value="">
<label for="customer_gender">性別</label>
<select id="customer_gender" name="customer[gender]">
<option value="0">未指定</option>
<option value="1">男性</option>
<option value="2">女性</option>
</select>
</form>
この場合、以下のようなフォームタイプを作成します。
| フィールド | フィールドタイプ | name 属性 |
|---|---|---|
| 姓 | テキストフィールド(一行) | customer[last_name] |
| 名 | テキストフィールド(一行) | customer[first_name] |
| メールアドレス | テキストフィールド(一行) | customer[email] |
| 性別 | ドロップダウン | customer[gender] |
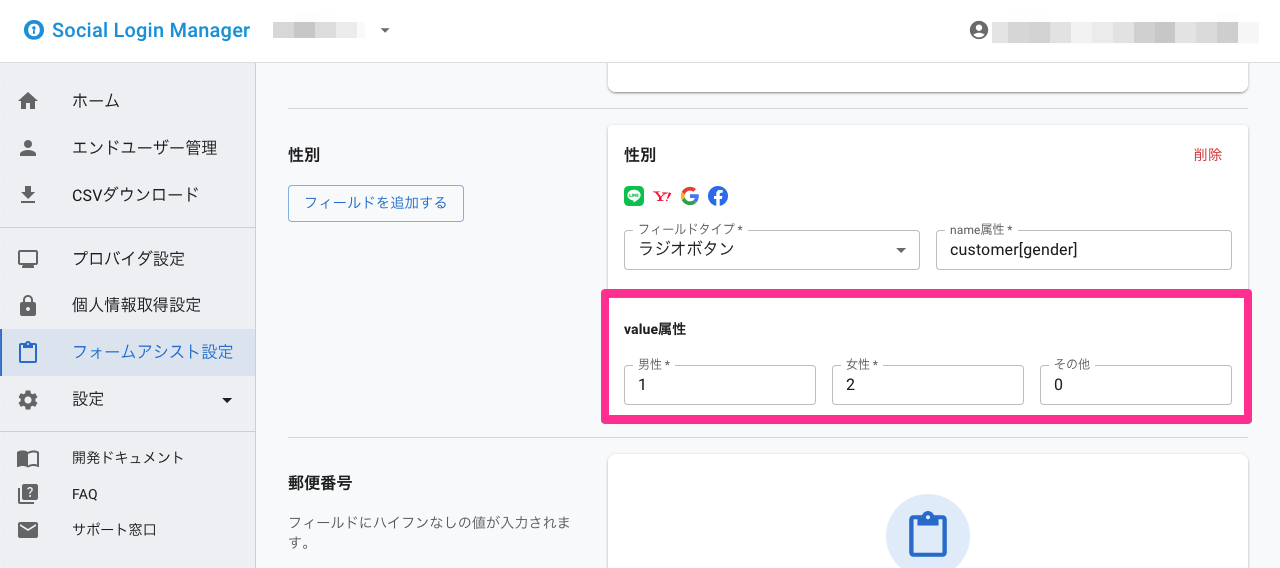
さらに、「性別」などの一部のドロップダウン(またはラジオボタン)は「value 属性」も設定する必要があります。 この設定により、ドロップダウン(またはラジオボタン)のどの項目が選択された状態になるか判断されます。

注意点
- 個人情報項目「生年月日(年)」をフィールドタイプ「ドロップダウン」(またはラジオボタン)で利用する場合、value 属性は西暦(YYYY)である必要があります。この項目の「value 属性」は任意に設定できません
- 個人情報項目「都道府県」「市区町村」をフィールドタイプ「ドロップダウン」(またはラジオボタン)で利用する場合、value 属性は文字列である必要があります。この項目の「value 属性」は任意に設定できません