Facebook との連携設定
Facebook のプロバイダ連携設定に関するドキュメントです。
以下の手順に記載している画面スクリーンショットは 2023/09/20 時点のものです。操作のタイミングによっては、画面の内容に変更がある可能性もございます。
類似の操作で設定が進められない場合は、お手数ですが ソーシャルPLUS サポート窓口 へお問い合わせください。
重要: Facebook ログインの利用にはビジネス認証が必要です
2023年2月1以降(作成済みの Facebook アプリは 2023年5月1日以降)、一般ユーザー向けの Facebook ログインを利用するためには 認証済みの Meta ビジネスアカウントとのリンクが必須 となります。
Meta ビジネスアカウントの準備
Meta ビジネスアカウントは、Facebook ページや Facebook 広告などのマーケティング施策を行っている場合、すでに企業側で所有している可能性がありますのでご利用企業様側でご確認ください。
Meta ビジネスアカウントをまだ持っていない企業は、アカウントの作成(ビジネスマネージャの作成)から行ってください。
Meta ビジネスアカウントをすでに利用中の企業は、そのアカウントが "認証済みビジネス" であるかどうか確認してください。認証済みでない場合は「ビジネスを認証する」手順を完了してください。
Meta ビジネスアカウントと Facebook アプリのリンク
認証済みの Meta ビジネスアカウントとのリンクは Facebook アプリの作成時に行いますが、アプリ作成後に後からリンクすることも可能です。認証済みの Meta ビジネスアカウントと Facebook アプリのリンクはそれぞれの管理者権限を持ったアカウントで行う必要がありますのでご注意ください。
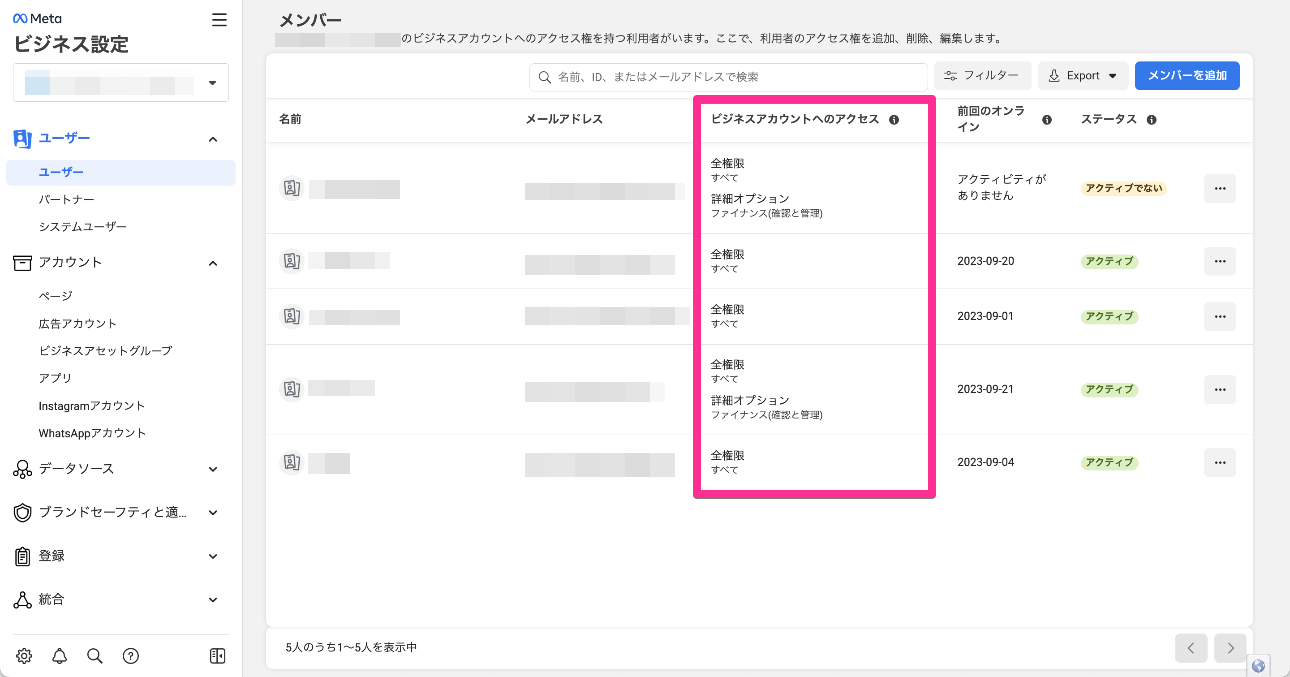
- Meta ビジネスアカウントの「ビジネスアカウントへのアクセス」で "全権限" を持つアカウント
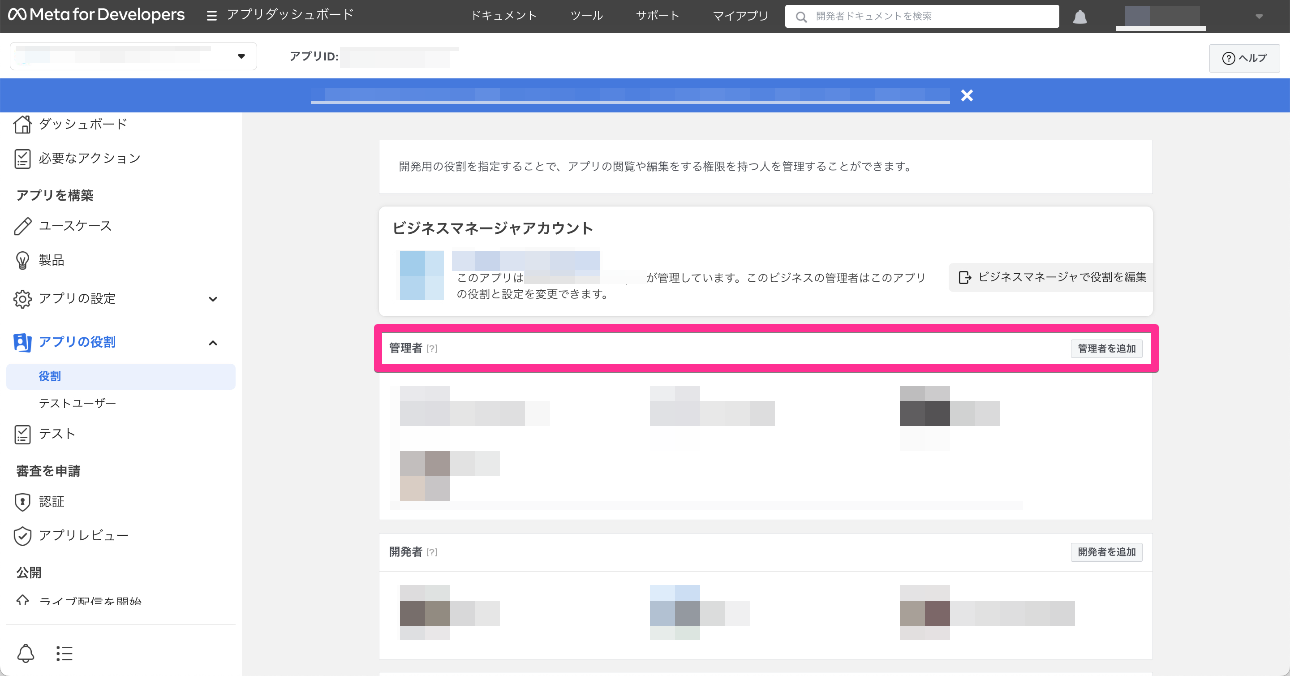
- Meta for Developers の対象 Facebook アプリの「役割」で "管理者" 権限を持つアカウント
Facebook アプリを最初に作成する際に利用している Facebook アカウントは必ず "管理者" となりますので、Meta ビジネスアカウント側の権限をご確認ください。


💡より詳しい情報: Facebook アプリのアクセスレベルとビジネス認証
ソーシャルログインのために "すべての消費者にアクセス許可を求める" 権限を得るために必要なアクセスレベルが「アドバンスアクセス」です。この「アドバンスアクセス」を利用するためにビジネス認証が必要となります。
ビジネス認証とのリンクが行われない場合は必要な権限の「アドバンスアクセス」が利用できず「スタンダードアクセス」に降格されます。「スタンダードアクセス」では、Facebook アプリに「役割」として登録されている関係者の Facebook アカウントでしか Facebook ログイン機能が利用できないため、いずれ一般ユーザーに Facebook ログインを公開して利用するためには「アドバンスアクセス」が必要です。
ご注意1: Facebook ログインボタンについて
2020 年より Facebook ログインボタンの文言について Facebook 社のチェックが厳格化されました。
新規会員登録の導線でも「Facebook でログイン」という文言で設置する必要がございます。
日本語サービスの場合「Facebook でログイン」以外の文言は全て NG という Facebook 社の回答がございましたため、ご注意ください。

ご利用前には ログインボタンのガイドライン を必ずご確認ください。
ご注意2: Facebook からの個別のアラートについて
2020 年より Facebook 社による「データの使用状況の確認」が年次で行われるようになりました。それ以外にも何らかの理由でアプリに不備が見つかった場合など、アプリの「連絡先」として登録しているメールアドレス宛に連絡があります。
全体的な Facebook 技術仕様のアップデートと異なり、これらの連絡は Facebook 社からお客様に直接行われるため、ソーシャルPLUS ではアラートの発生を知ることができません。
この連絡に気づかれないまま、Facebook 社によりアプリが停止され、Facebook ログインが利用できなくなるケースが発生しております。
アプリの「管理者」となっているアカウント(最低でも1ユーザー)は Facebook からの通知メールを受け取り可能 で アプリ管理画面へのアクセスも可能 な状態を常に保たれるようお願いします。
後述の手順で、アプリの「管理者」に複数アカウントの登録も可能です。
Facebook からの通知は、以下の送信元から送られます。また、件名が英語である場合もございますのでご留意ください。
noreply@developers.facebook.com
※送信元は Facebook により変更される可能性がございます。
確認および対応の期限は通知によって異なります。30 〜 60 日程度がほとんどで、メールの文中に記載があります。
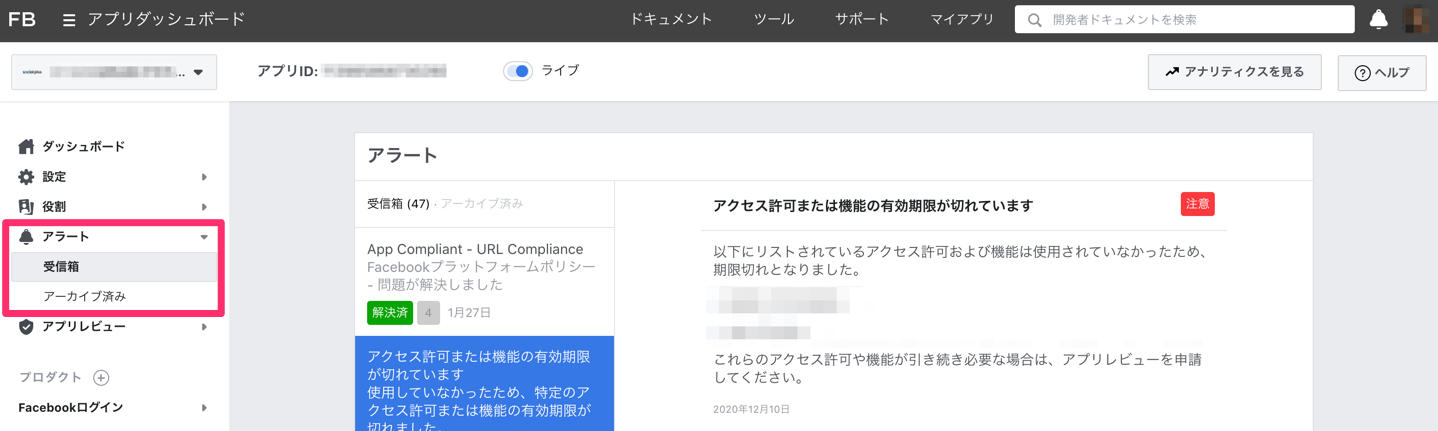
有事の際、メールでの通知があったか不明な場合は、直接 Meta for Developers のページより、開発者アラート(受信箱)をご確認ください。

注意事項は以上となります。
1. Facebook 連携前の準備
Facebook との連携設定を行うには、Facebook での本人確認を行ったアカウントで「Facebook アプリ」の登録を行う必要があります。
Facebook アプリの管理者となるアカウントは複数登録できます。まずは担当される方の個人アカウントで作業されることをおすすめします。
以下の手続きは、必ず 利用実績のある個人アカウント で行ってください。
ソーシャルPLUS 利用のために利用実績のない専用アカウントを作成された場合、Facebook 側にアカウントを停止される可能性があります。それによりコカ・コーラ社の公式キャンペーンのログインが停止された実例もありますので十分ご注意ください。
1-1. アイコンの準備
Facebook アプリに設定する「アイコン」が必要となります。ユーザーが Facebook ログインを利用できるよう、アプリを公開するためには、アイコンの設定が必須となりますので必ずご準備ください。
アイコンは以下の条件のものが必要です。
- JPG、GIF、PNG 形式の画像ファイル
- 1024 x 1024 ピクセル
- ファイルサイズ上限 5 MB
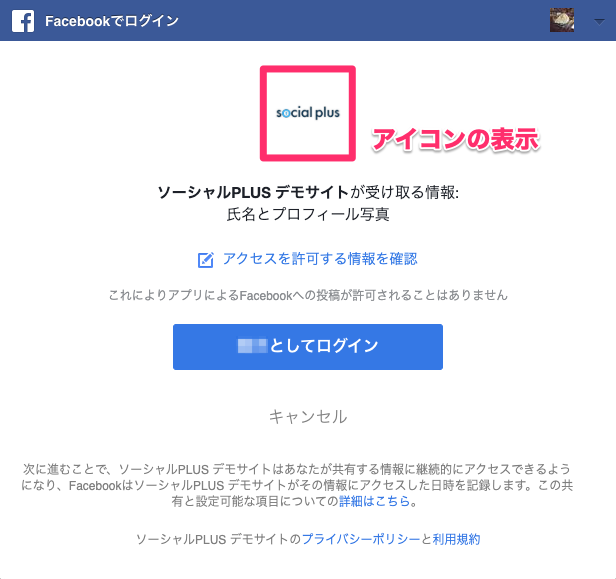
アイコンは、Facebook ログイン時にユーザーへ以下のように表示されます。

1-2. Facebook 開発者登録
Meta for Developers(developers.facebook.com) から開発者登録を行います。本人確認のために SMS(ショートメール)の受信が可能な携帯電話番号 が必要となります。
すでに開発者登録されている場合は、この手順をスキップできます。
-
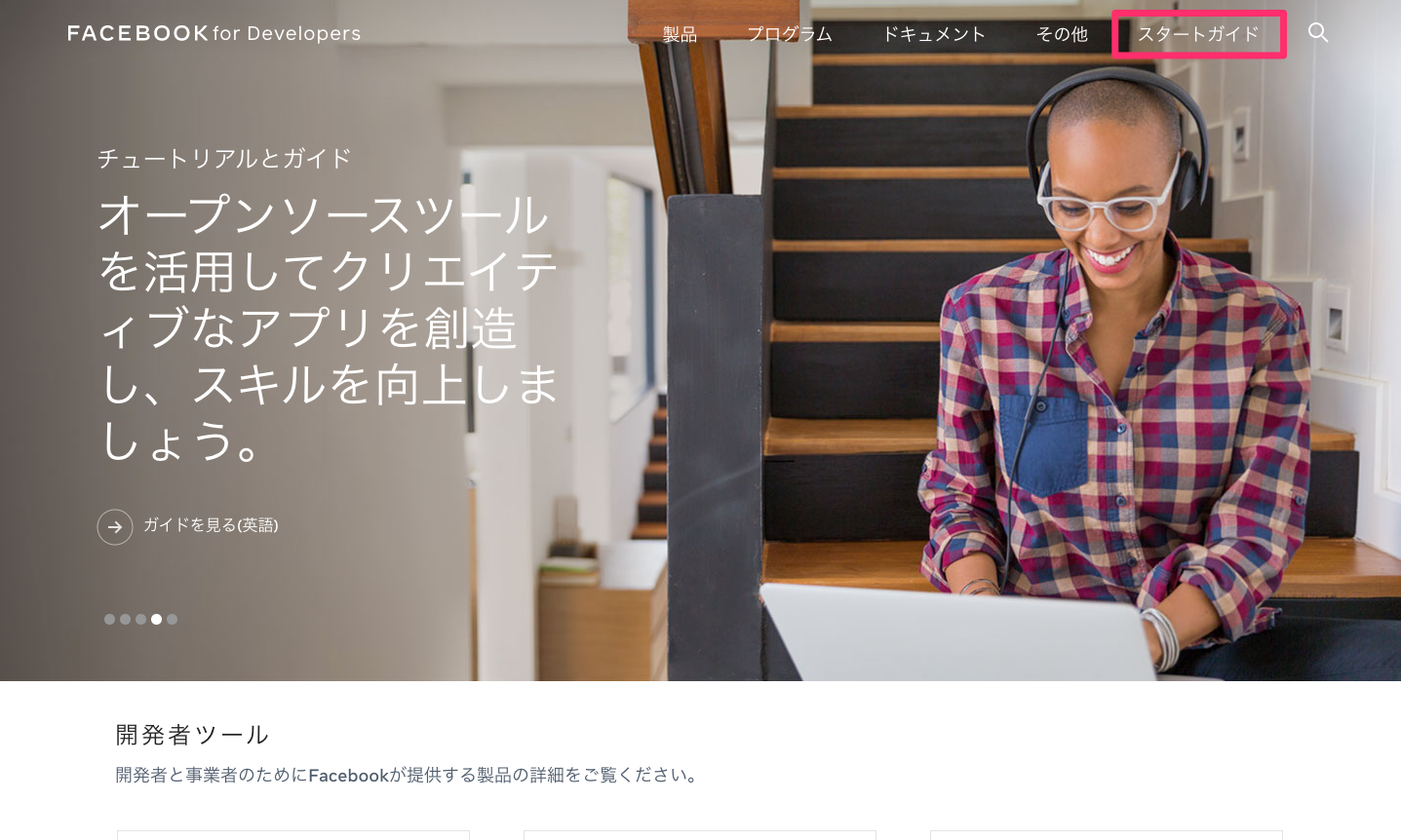
Meta for Developers の画面上部にある[スタートガイド]をクリック

-
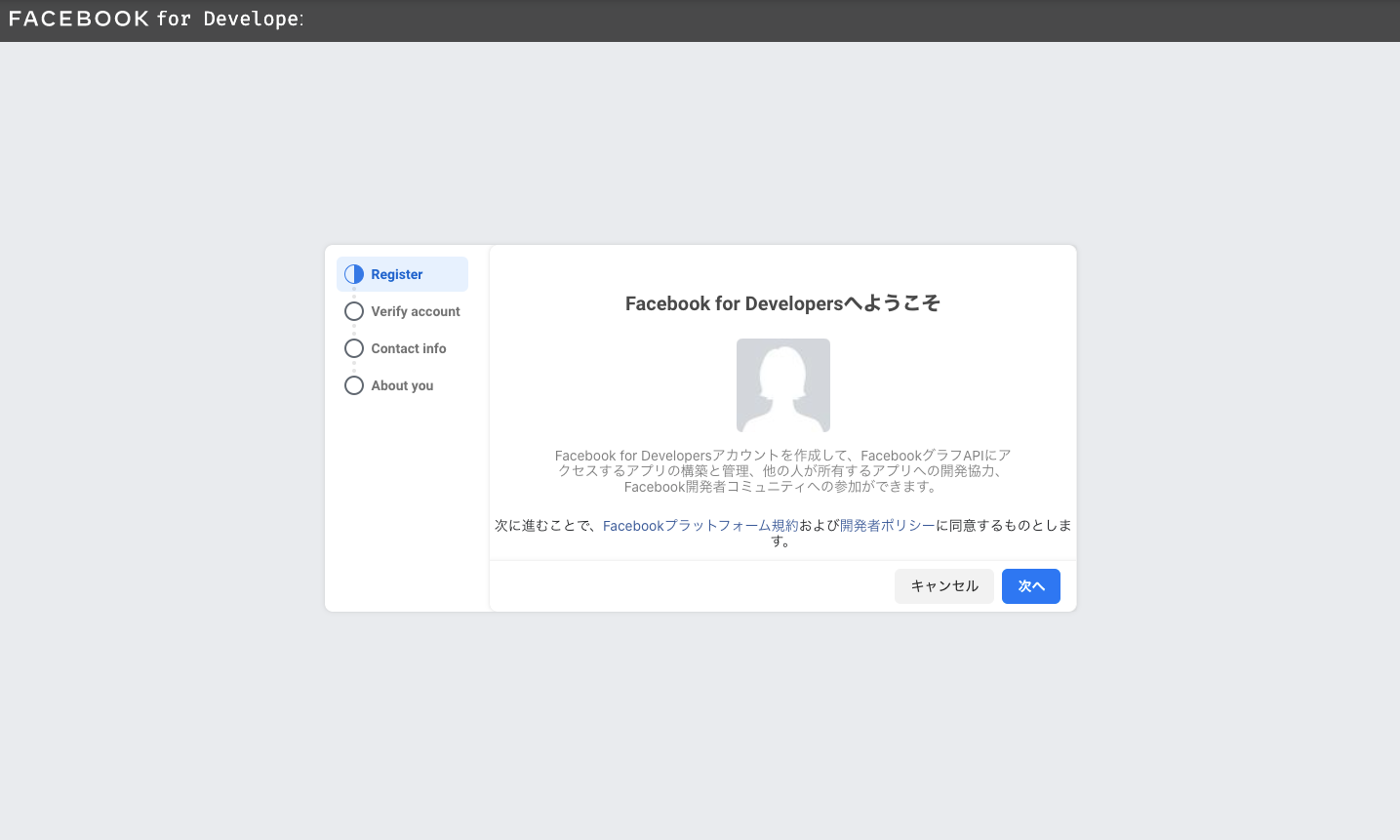
「Meta for Developers へようこそ」のページが表示されます。Facebook プラットフォーム規約および開発者ポリシーに同意し[次へ]をクリック

-
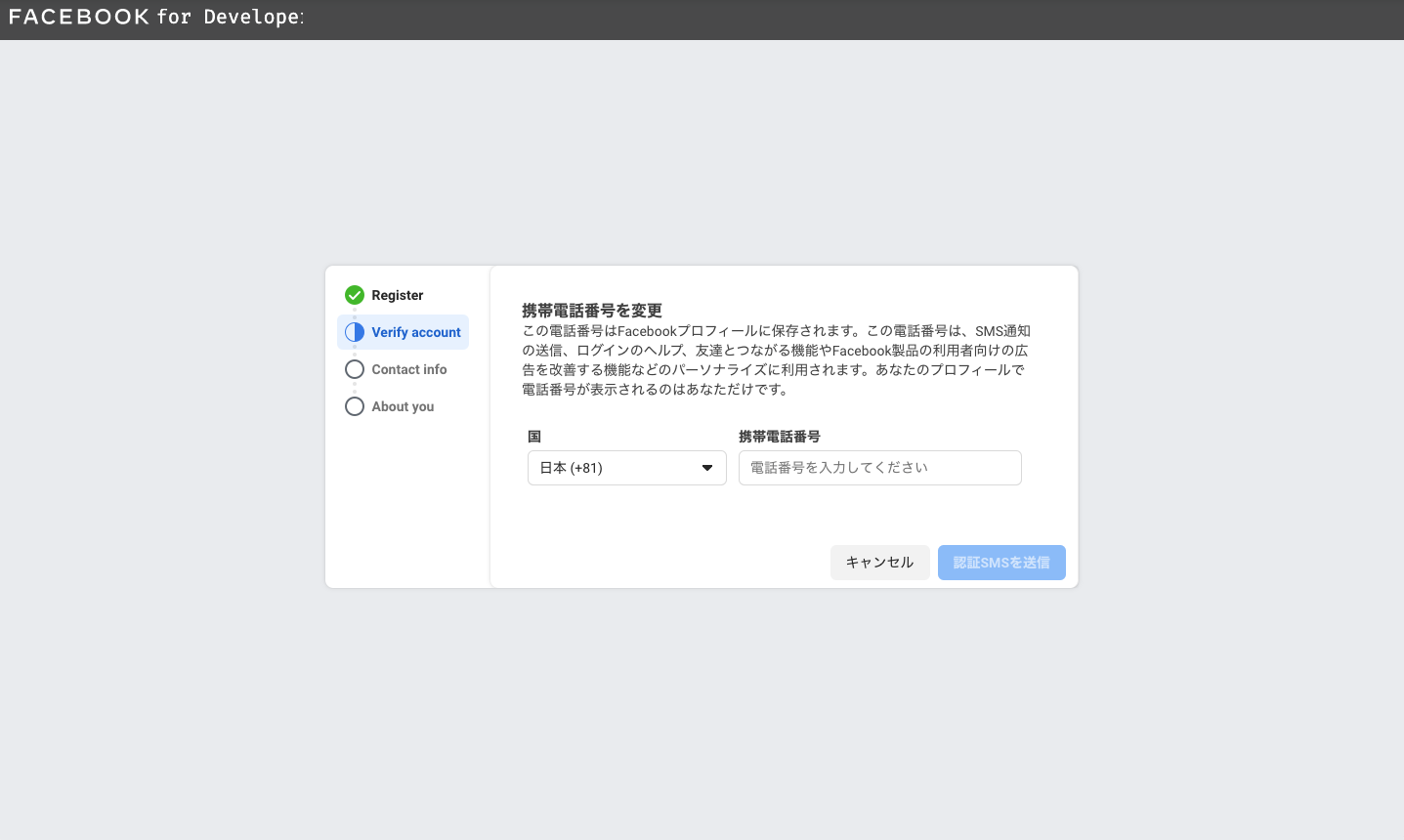
「アカウントの認証」が表示されます。[国]に
日本(+81)が選択されていることを確認し、[携帯電話番号]に電話番号を入力して[認証 SMS を送信]をクリック
-
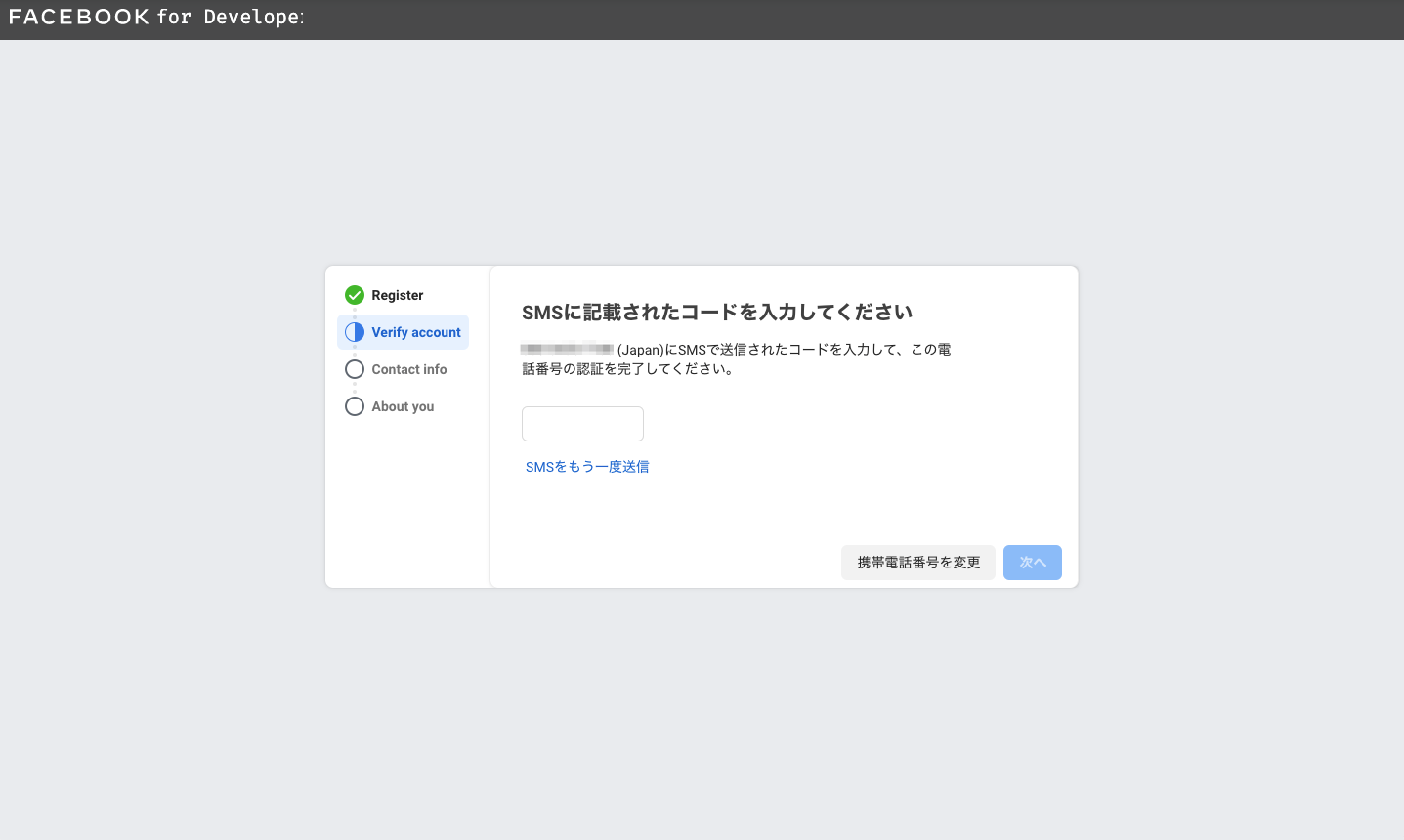
「SMS に記載されたコードを入力してください」が表示されます。登録した電話番号の SMS に届いたコードを入力して[次へ]をクリック

-
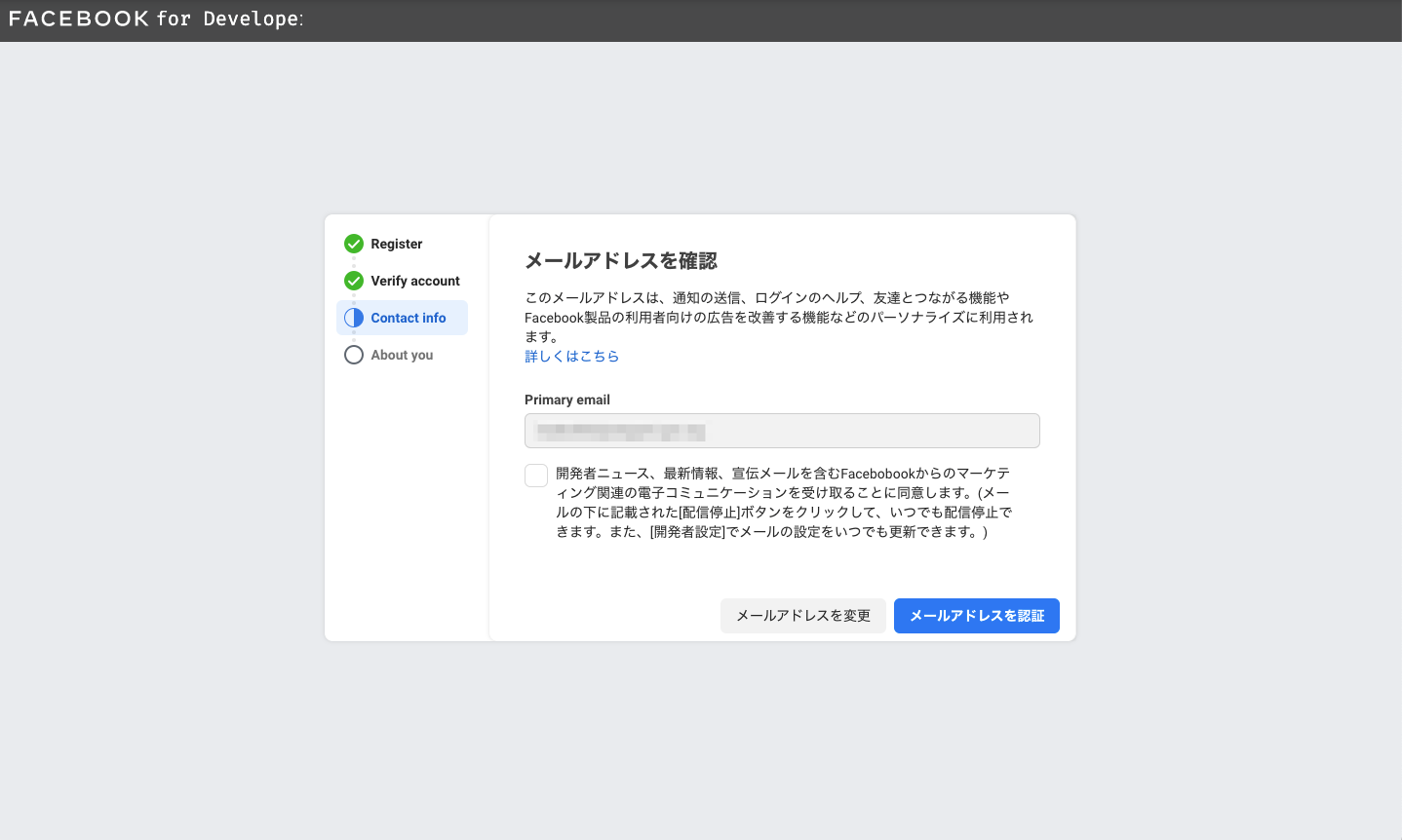
「メールアドレスを確認」が表示されます。表示されたメールアドレスが正しいことを確認し[メールアドレスを認証]をクリック

-
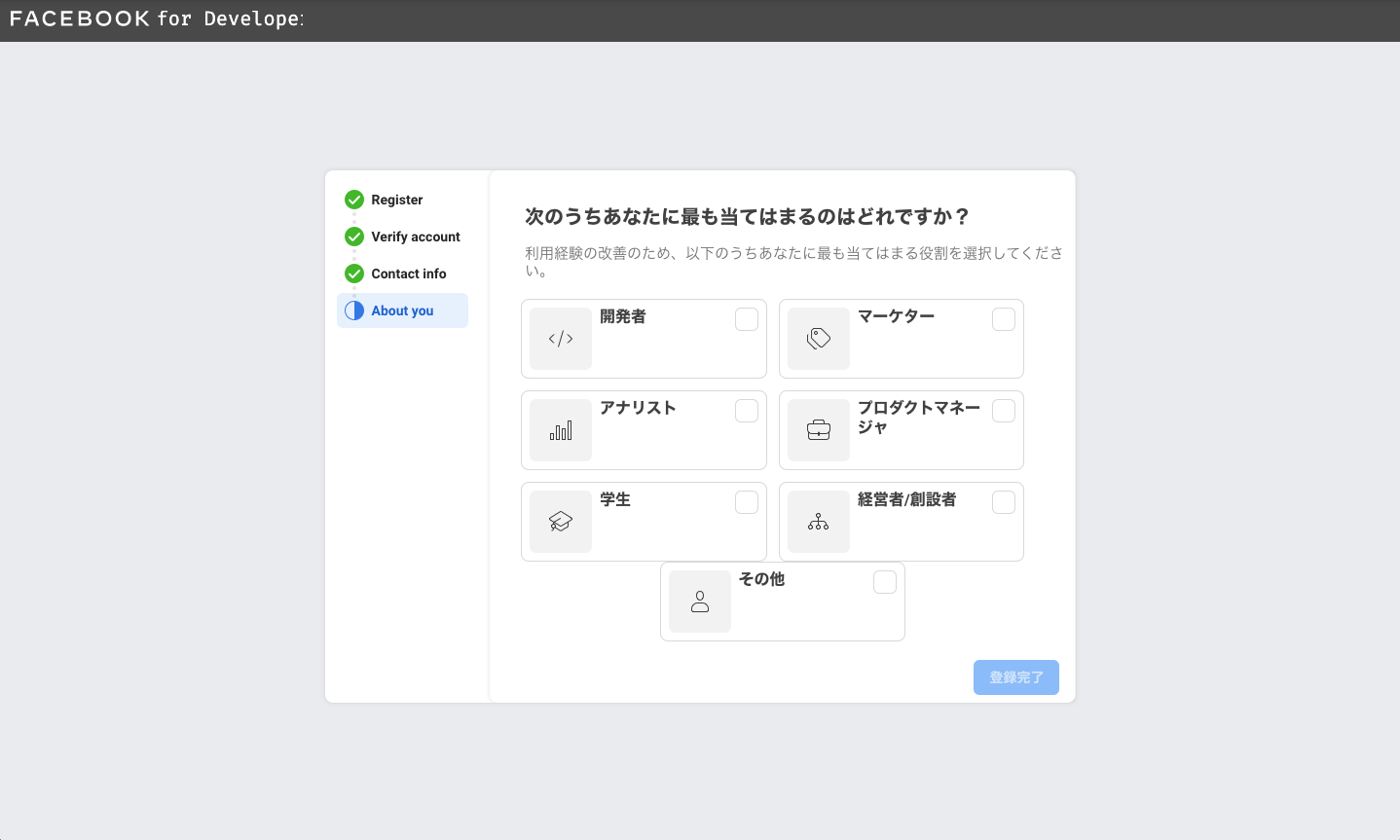
「次のうちあなたに最も当てはまるのはどれですか」が表示されます。任意の項目を選択し[登録完了]をクリック

以上で、開発者登録は完了です。
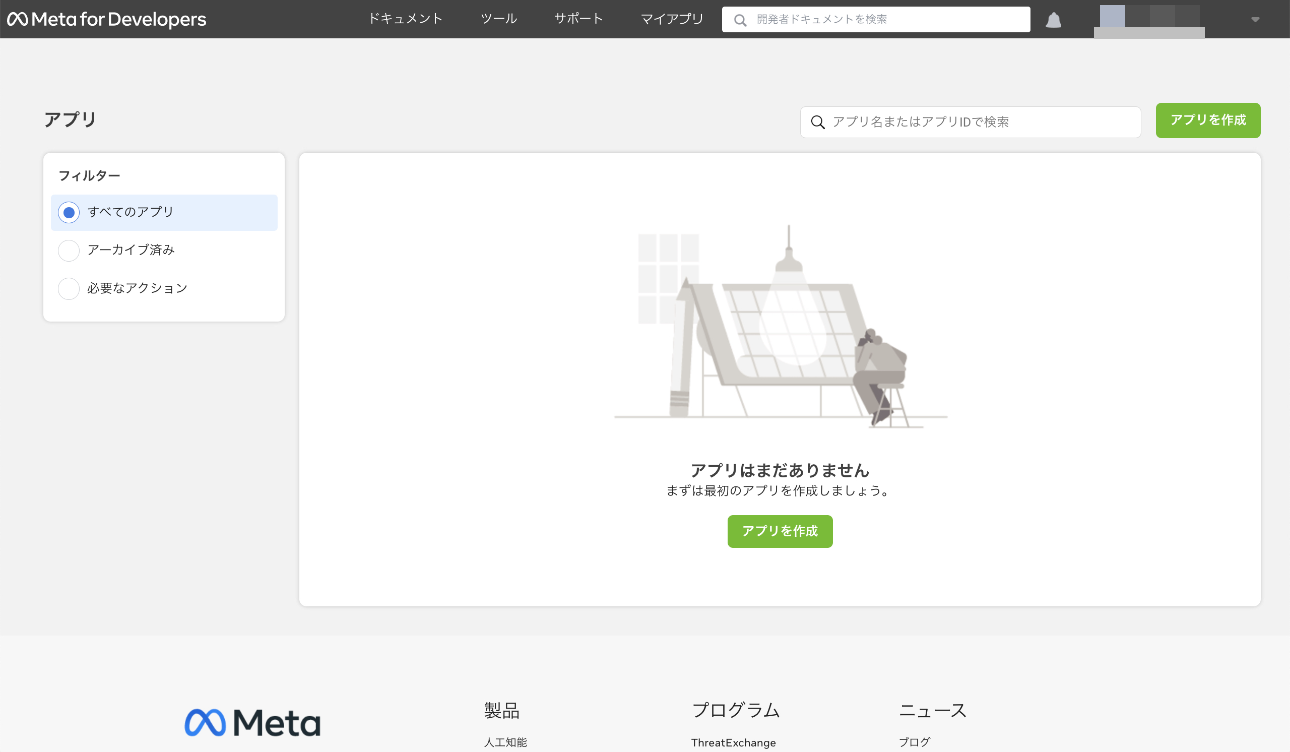
「アプリ」ページに遷移されますので、続けてアプリを作成します。
2. Facebook アプリの作成とログインの設定
2-1. Facebook アプリの作成
開発者登録から続けて操作するか、ページ上部のメニューから[マイアプリ]をクリックし「アプリ」ページを表示します。
-
[アプリを作成]をクリック

-
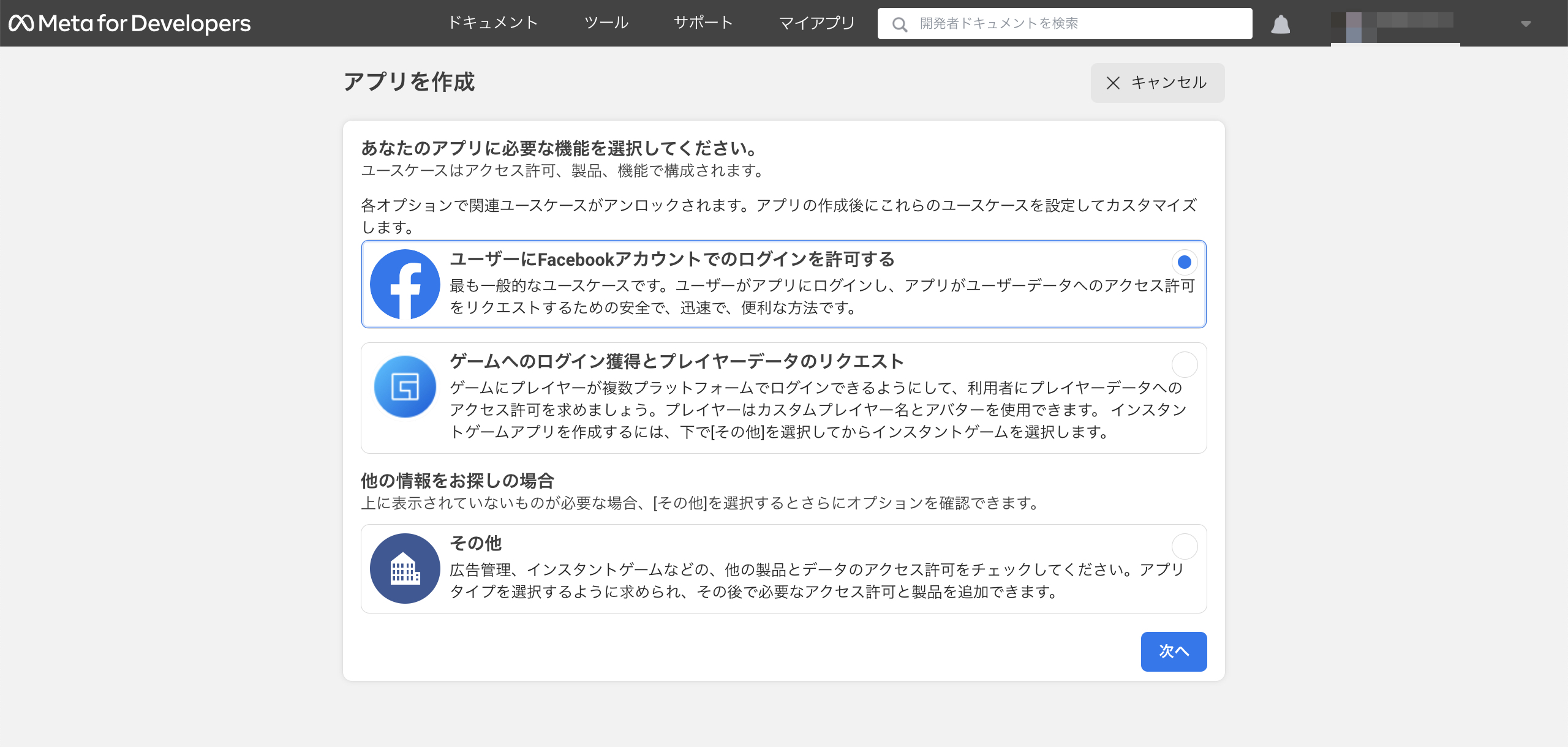
「アプリを作成」が表示されます。Facebook ログインを利用するために[ユーザーに Facebook アカウントでのログインを許可する]を選択し[次へ]をクリック

-
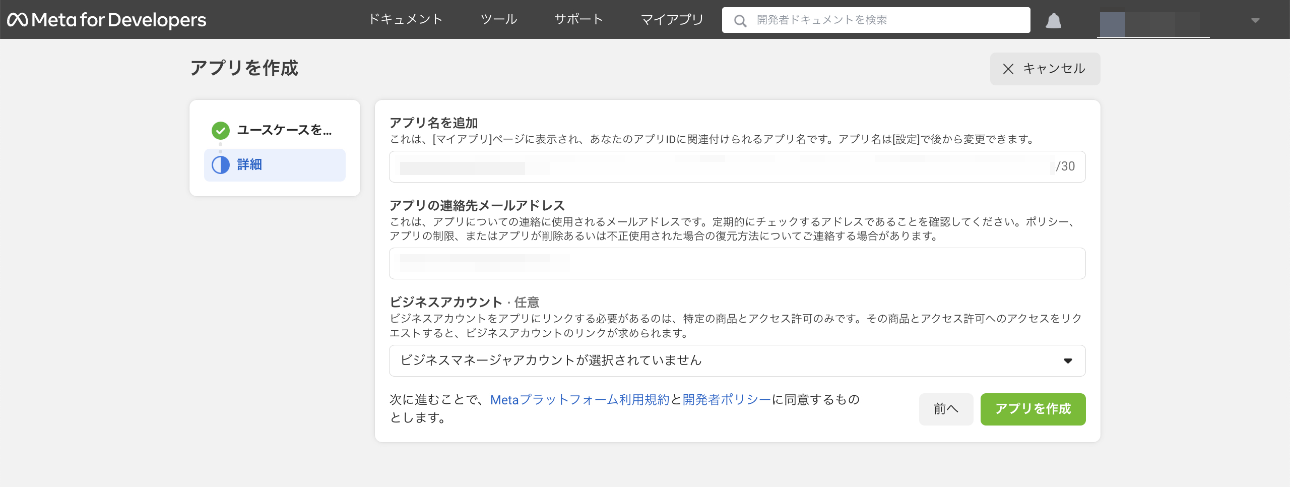
次の画面が表示されます。「アプリ表示名」はユーザーがログインする際に表示される名称となります。これらを入力して[アプリを作成]をクリック
- 「アプリ表示名」には、貴社ブランド名 をおすすめします
- 「アプリの連絡先メールアドレス」には、かならず貴社(または運営委託企業)で メールの送受信が可能 で 確実に Meta 社からの通知メールを受け取れる メールアドレスを設定してください
- 「ビジネスマネージャアカウントをお持ちですか」は任意の項目であり、ここで未設定でも後から設定することが可能です。すでにビジネスマネージャーアカウントをお持ちの場合はここから選択します(Meta ビジネスアカウントの全権限が必要です)

-
Facebook アカウントのパスワードを入力し、次に進みます。
-
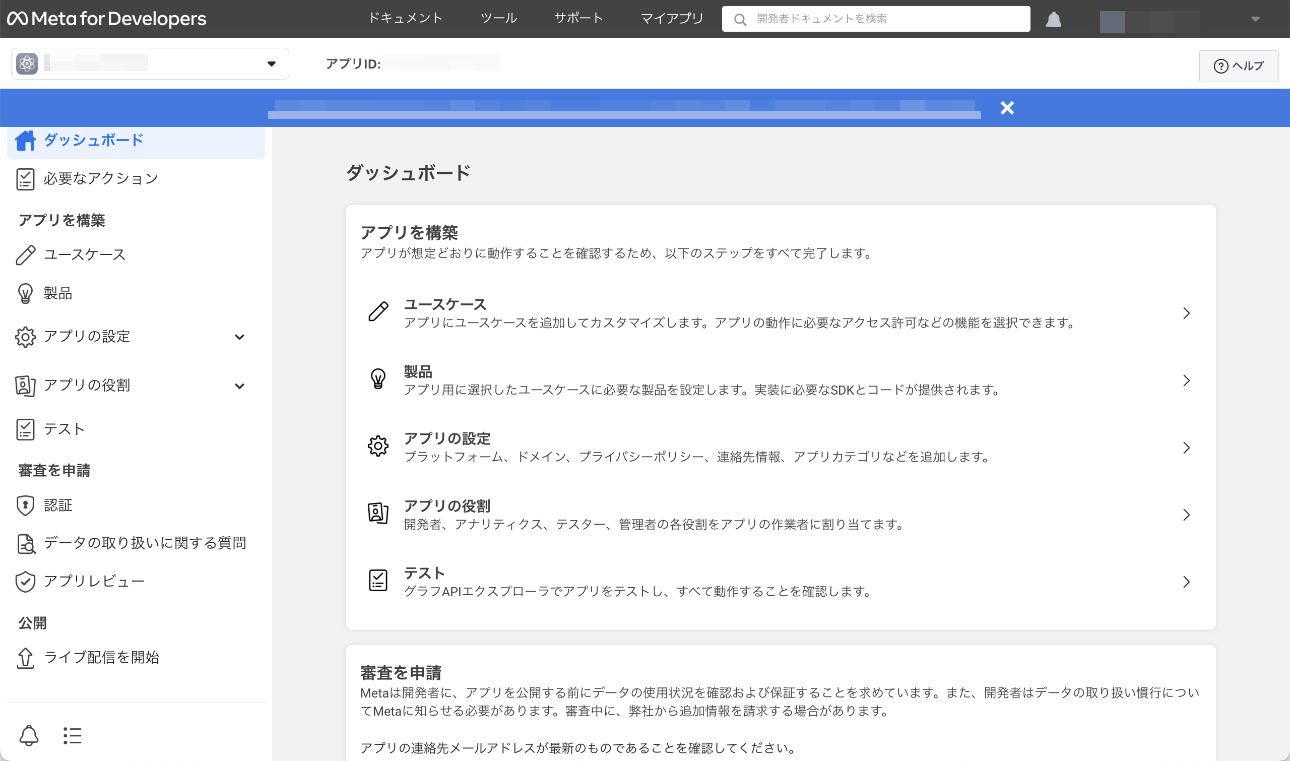
作成されたアプリのダッシュボードが表示されます

以上で、Facebook アプリの作成は完了です。
2-2. ユースケースの確認
Facebook ログイン時にユーザーのメールアドレスを取得したい場合は、以下の手順で設定の編集が必要です。
メールアドレスの取得を行わない場合はこの手順をスキップし 2-3. Facebook ログインの設定 へ進みます。
過去に作成された古い Facebook アプリの設定画面では[アプリレビュー]>[アクセス許可と機能]から同等の設定が行なえます。
-
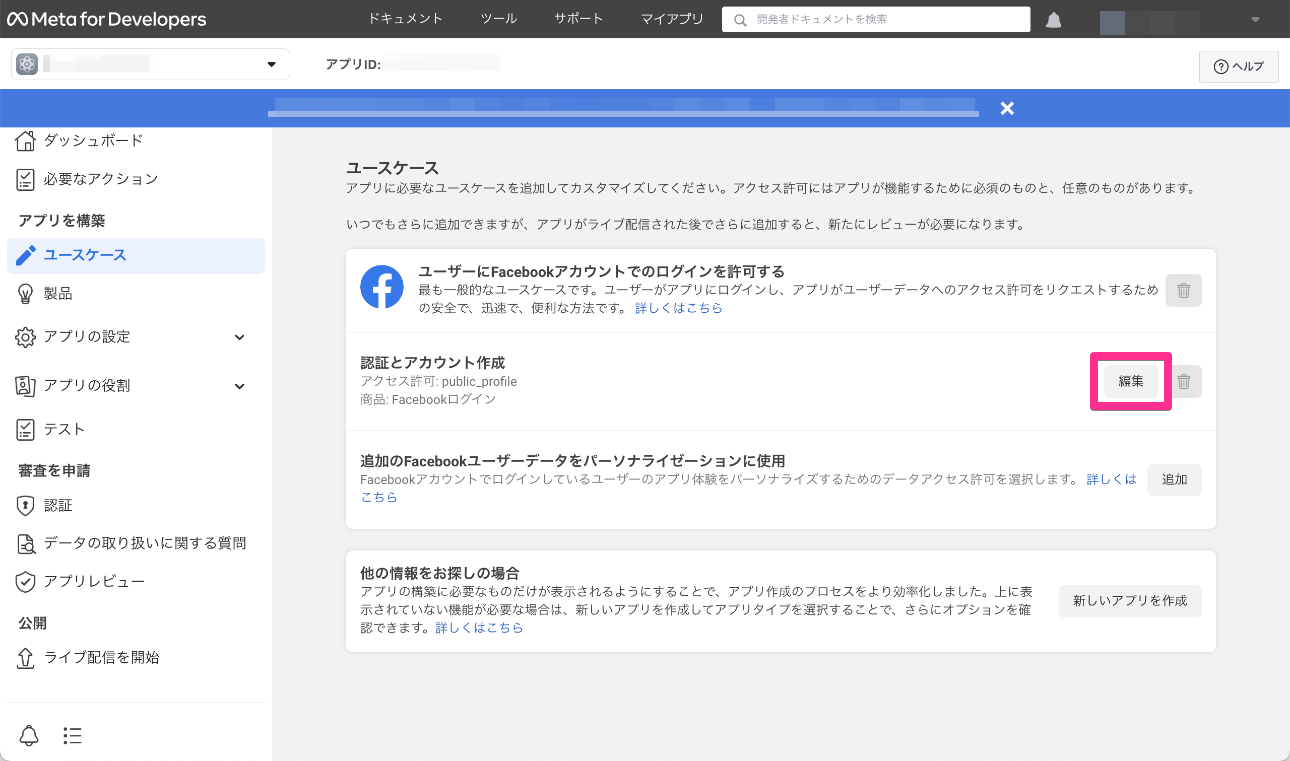
作成されたアプリのダッシュボードより、サイドメニューの[ユースケース]を開く
-
ユースケースのページで[認証とアカウント作成]の[編集]ボタンをクリック

-
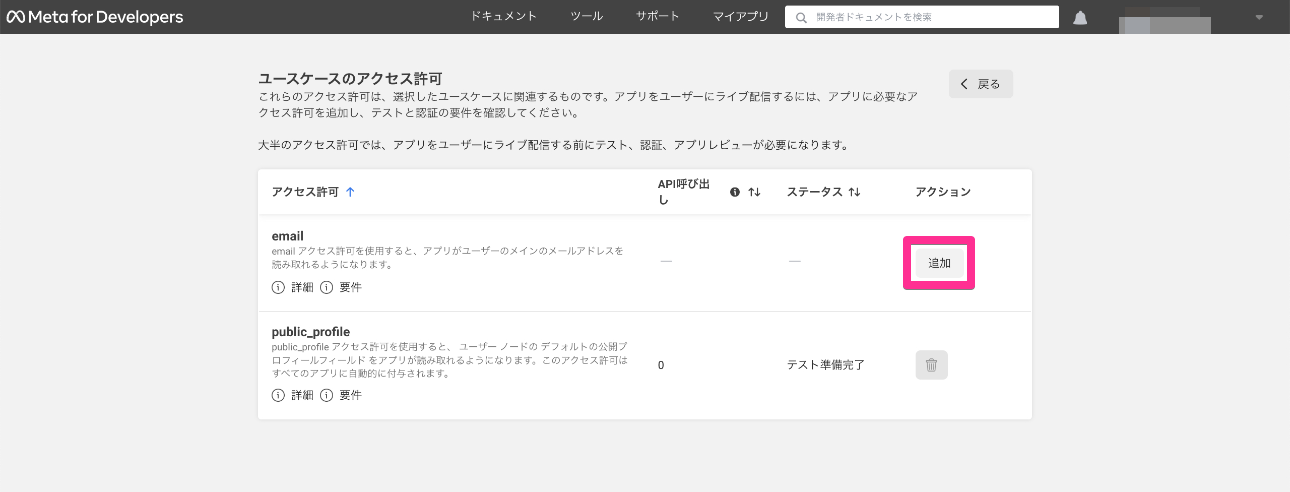
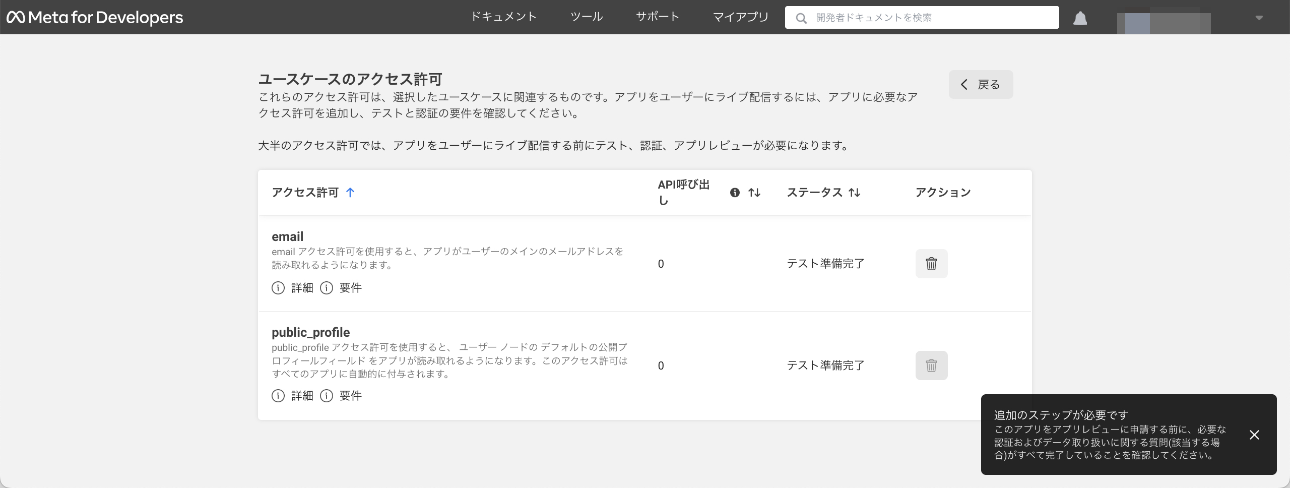
ユースケースのアクセス許可のページが表示されます。アクセス許可「email」の[追加]をクリック

-
email のアクセス許可が追加されます

以上で、ユースケースの確認と email のアクセス許可の追加は完了です。
2-3. Facebook ログインの設定
作成したアプリのダッシュボードから「Facebook ログイン」を設定します。
ここからは、一部でソーシャルログインマネージャー上の情報が必要となります。ソーシャルログインマネージャーにアクセスし、ご利用のサービスを選択したあと[プロバイダ設定]>[Facebook]のページを表示しておきます。

以下の手順を実施してください。
-
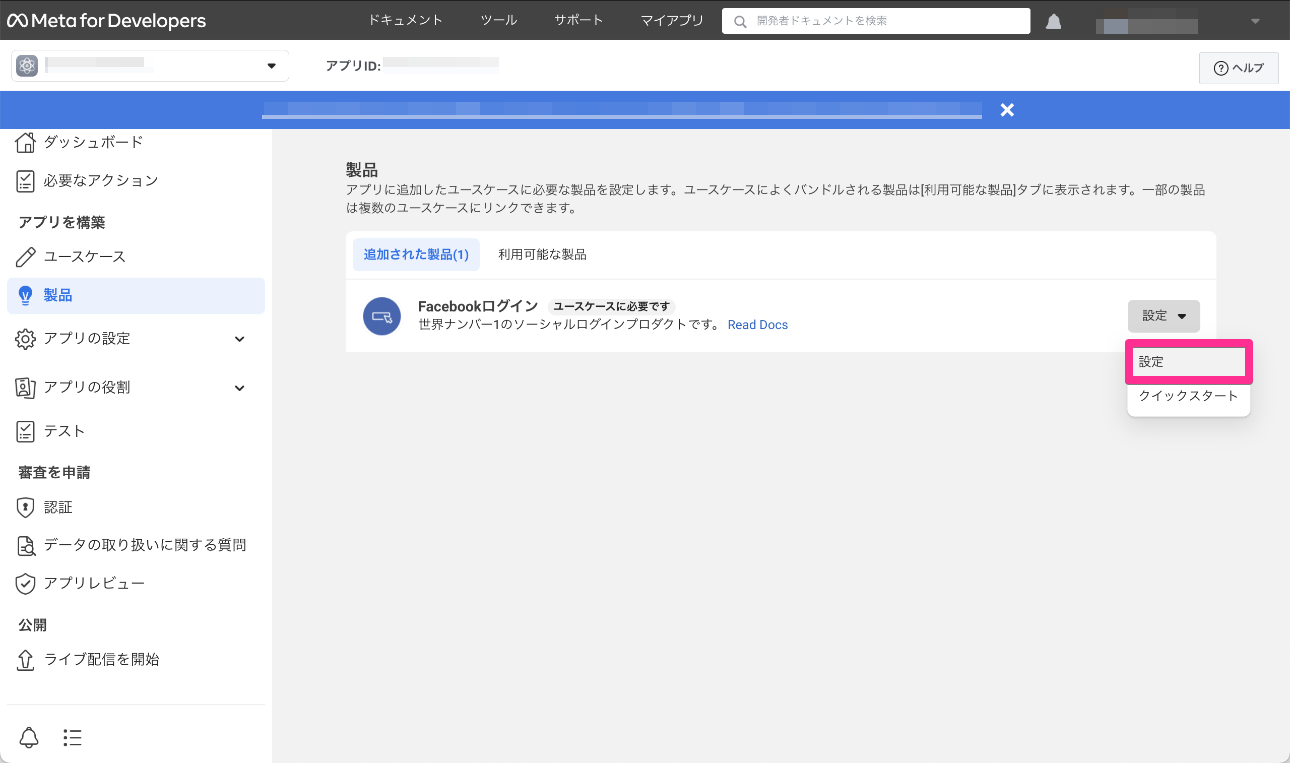
作成されたアプリのダッシュボードより、サイドメニューの[製品]を開く
-
製品のページで[Facebook ログイン]の[設定]プルダウンから[設定]を選択

-
次の画面が表示されます。[有効な OAuth リダイレクト URI]にソーシャルログインマネージャーの Facebook 設定ページに表示された[有効な OAuth リダイレクト URI]をコピーして貼り付け、[変更を保存]をクリック

以上で、「Facebook ログイン」の設定は完了です。
2-4. アプリの基本設定とプラットフォームの追加
アプリを公開し、ユーザーが利用できるようにするために追加の設定が必要です。
-
作成されたアプリのダッシュボードより、サイドメニューの[設定]>[ベーシック]を開く
-
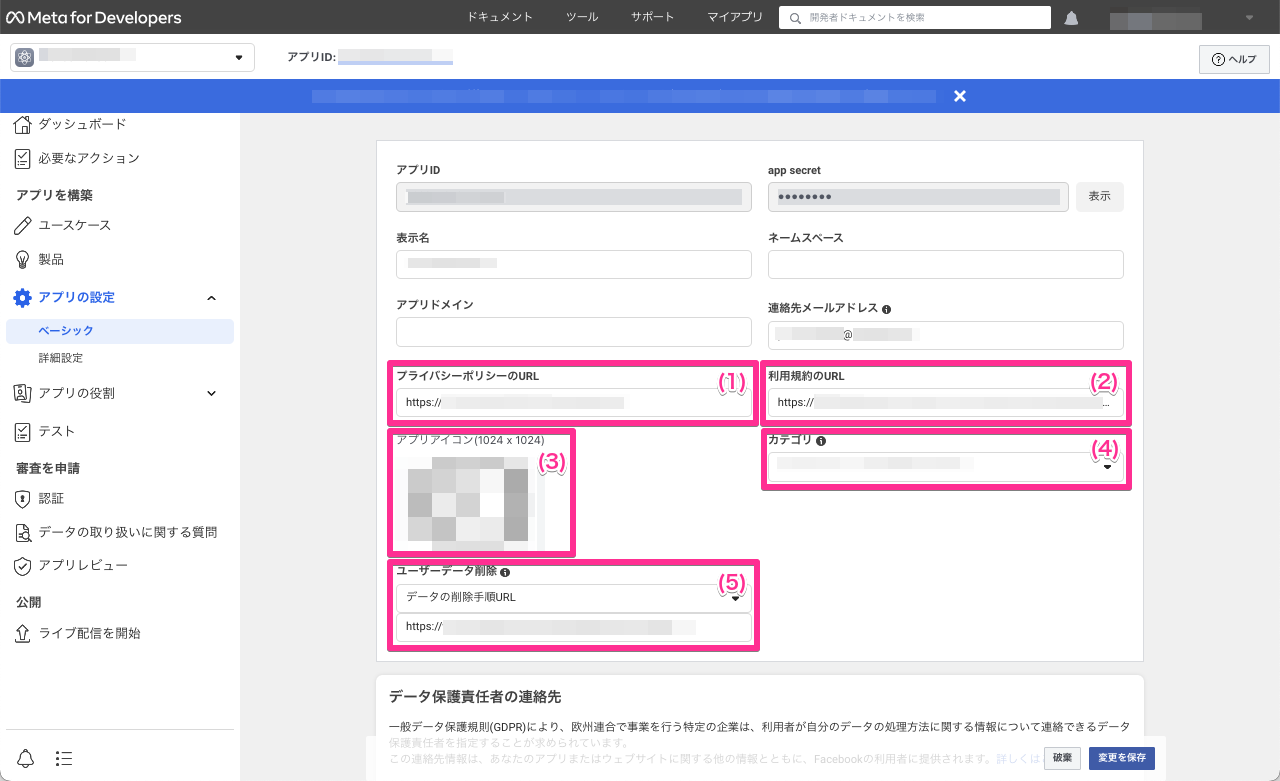
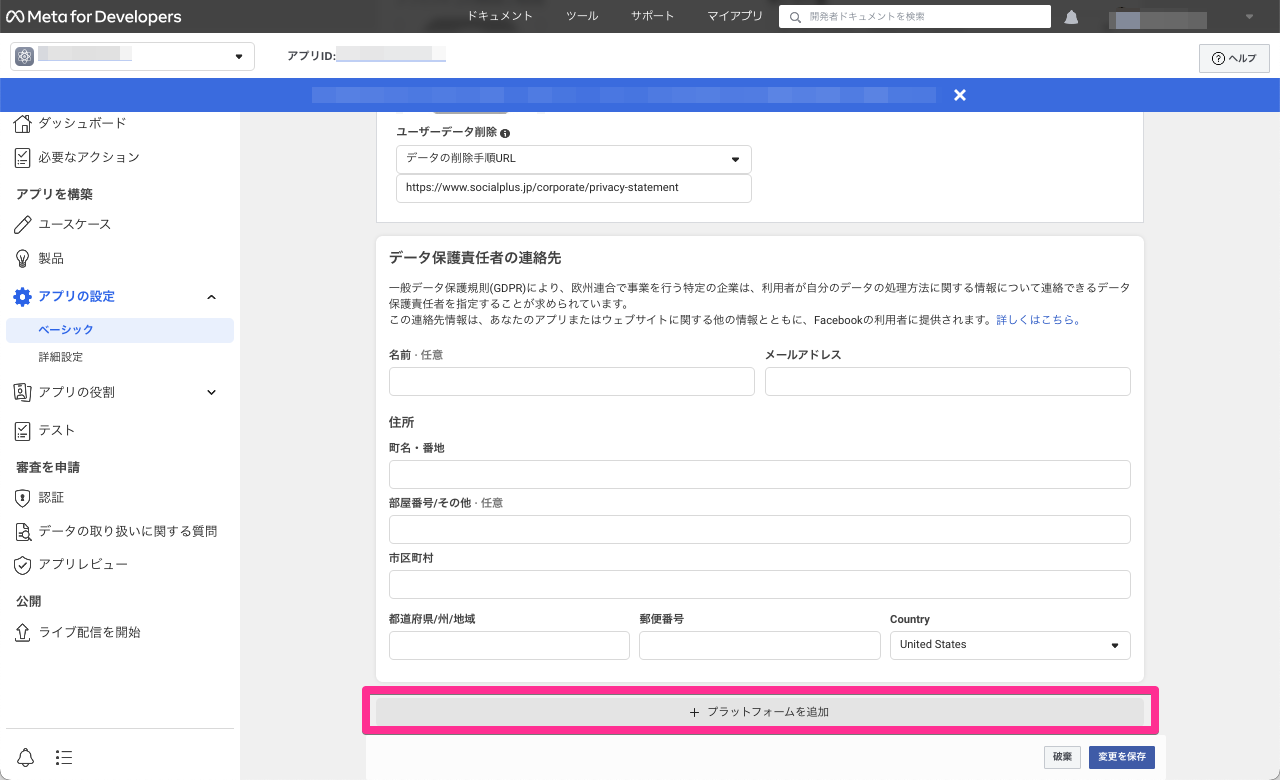
次の画面が表示されます。以下の説明をもとに項目を埋め、[設定を保存]ボタンをクリック

(1) プライバシーポリシーの URL
貴社のプライバシーポリシーページ URL を入力します。
(2) 利用規約の URL
貴社サービスの利用規約ページ URL を入力します。
(3) アプリアイコン
手順 1-1. アイコンの準備 で用意したアイコン画像をアップロードします。
(4) カテゴリ
プルダウンの中から、貴社サービスに一番近いカテゴリを選択します。
カテゴリについて詳細を確認したい場合は、Facebook 公式ドキュメントの アプリのカテゴリ をご参照ください。
(5) ユーザーデータ削除
プルダウンから[データの削除手順 URL]を選択し、貴社の個人情報の取り扱いに関するページ URL を入力します。
なお、こちらは GDPR(EU の一般データ保護規則)に則り、ユーザーが個人データの削除をリクエストする方法が掲載されたページ URL を記載する項目です。日本国内では一般的に「個人情報の取り扱い」に個人データの取り扱いに関する項目が含まれているため、そちらの URL の記載で条件を満たすものです。
記載の条件が満たされない場合は、アプリの審査に通らない恐れがありますのでご留意ください。
-
同画面を下にスクロールし、[+プラットフォームを追加]をクリック

-
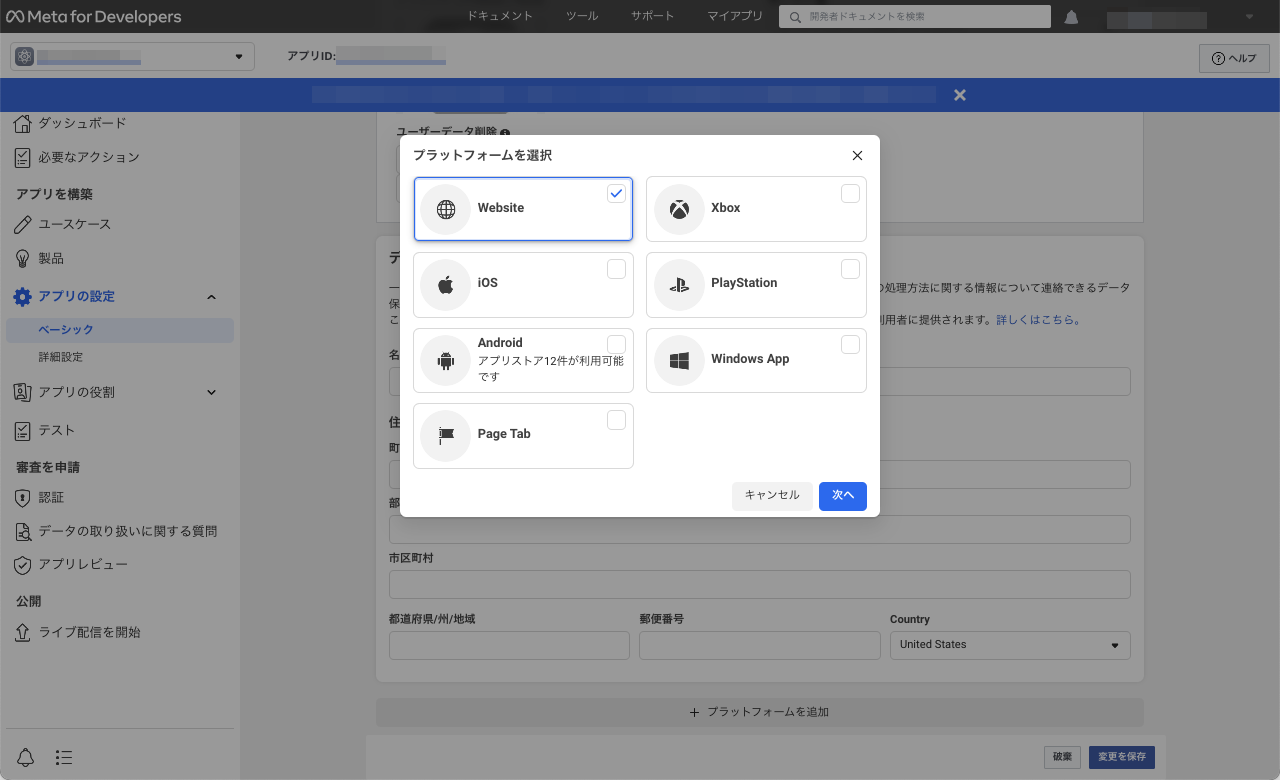
表示されたモーダルの[Website]を選択し、[次へ]をクリック

-
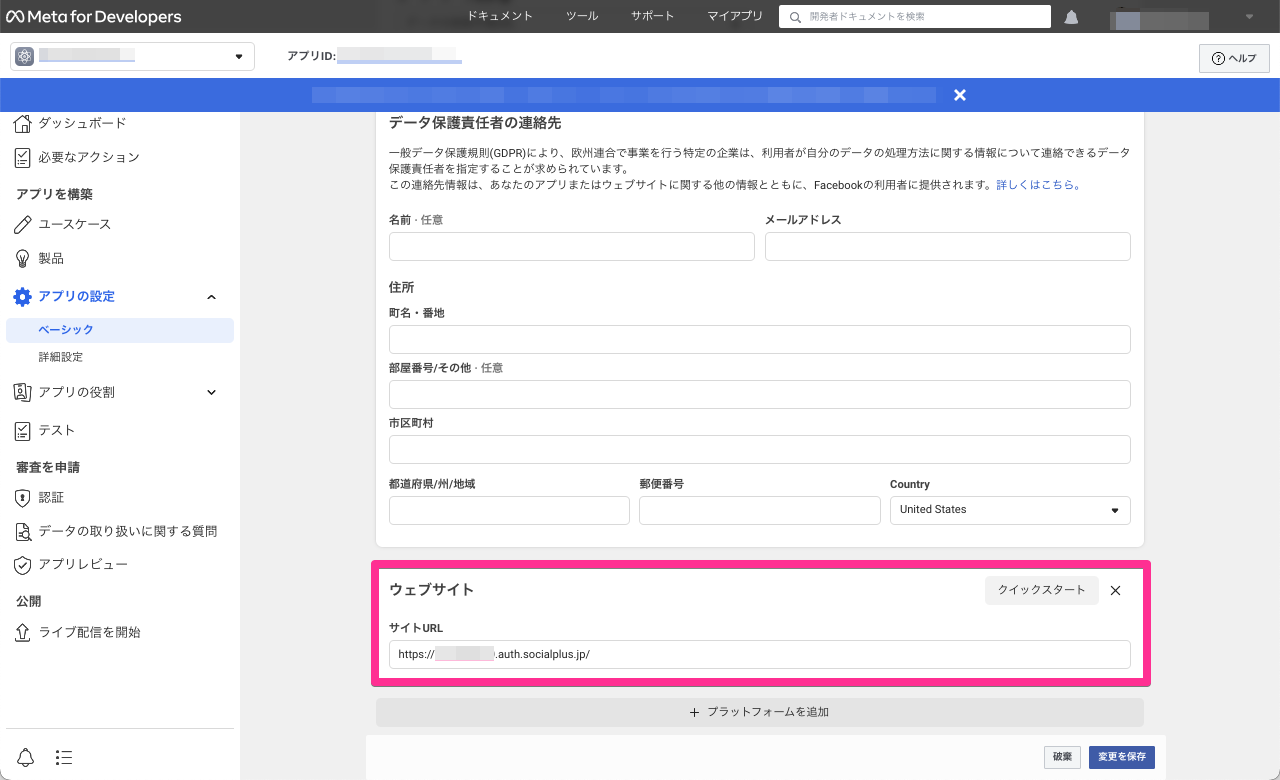
追加された[ウェブサイト]の項目[サイト URL]にソーシャルログインマネージャーの Facebook 設定ページに表示された[サイト URL]をコピーして貼り付け、[変更を保存]をクリック

以上で、アプリの設定は完了です。
ここまでの設定で Facebook アプリは「非公開」状態になっています。
非公開状態では、次の手順 2-5. 管理者とテスターの登録で登録された担当者の Facebook アカウントでのみ、Facebook ログインの動作確認が可能です。
一般のユーザーが利用できるようにするためには、後述の手順 7. ライブ状態にするが必要となります。
2-5. 管理者とテスターの登録
非公開の Facebook アプリは、一般の Facebook ユーザーからは利用できず、この手順により「役割」に登録された Facebook アカウントからのみ利用可能です。アプリの管理者に加え、開発者や動作確認を行うテスターなどを登録してください。
「役割」に登録された対象のユーザーは、「役割」への追加を承認する操作が必要となりますのであらかじめご留意ください。
アプリの管理者として登録されたユーザー(アカウント)が一人のみの場合に、そのユーザーの退職などにより管理者が不在となり Facebook アプリの管理が不可能となるケースが発生しております。管理者が不明となった場合、アプリの管理手段を取り戻すことはできません。
Facebook アプリ設定が不可能となったことで新しい Facebook アプリに差し替える場合、すでに Facebook ログインの利用を開始しているユーザーは新しい Facebook アプリで再連携しない限り Facebook ログインを利用できなくなります。
これを防ぐためにも、Facebook アプリの「役割」より 複数の「管理者」アカウントを紐付けることを強くおすすめします。
以下の手順を実施してください。
-
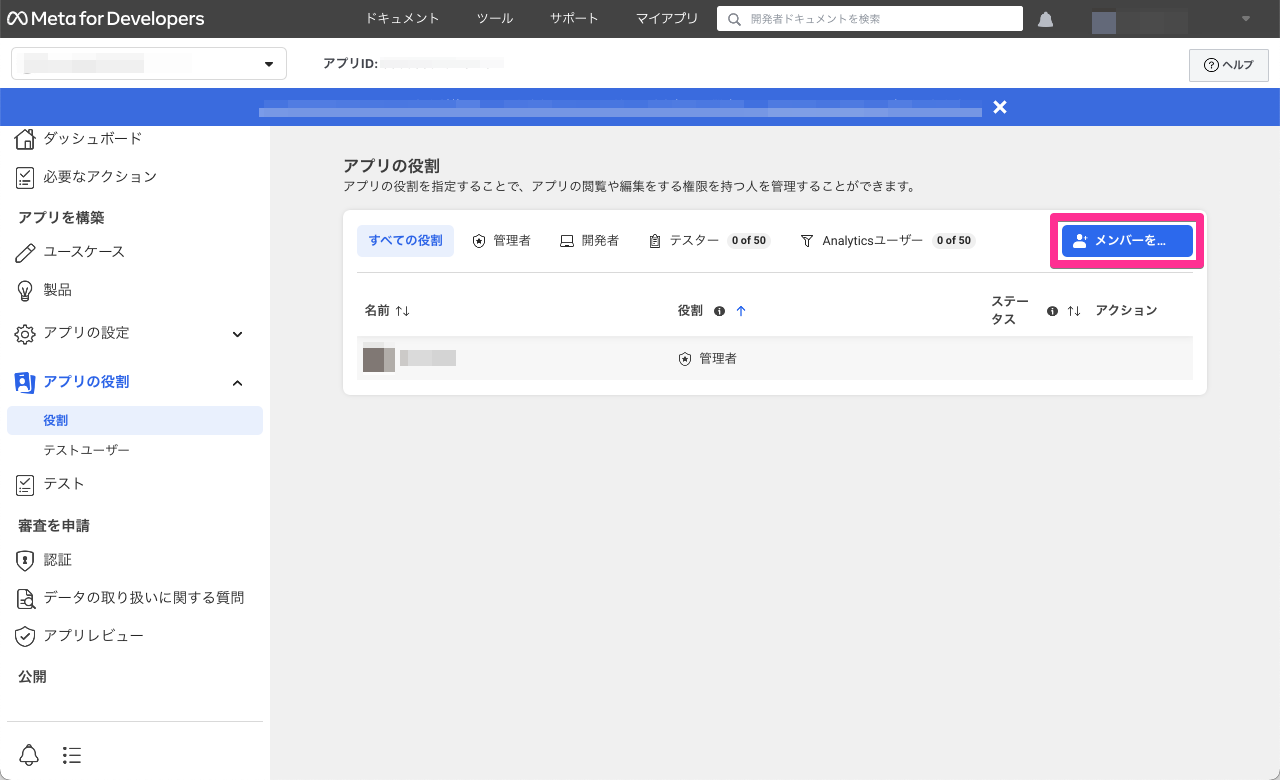
作成されたアプリのダッシュボードより、サイドメニューの[アプリの役割]>[役割]を開く
-
次の画面が表示されます。[メンバーを...](メンバーを追加)をクリック

-
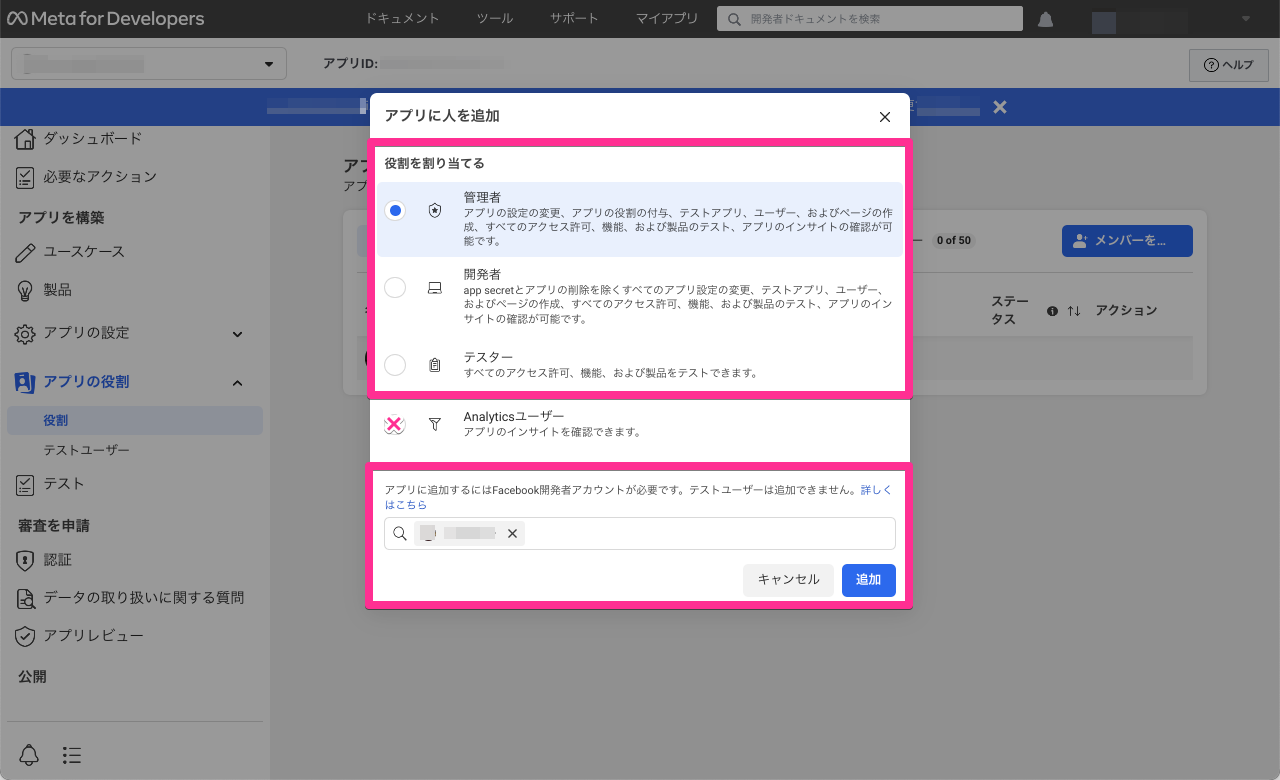
表示されたモーダルで必要な「役割」を選択し、その役割に追加する人の Facebook アカウントを入力。[追加]をクリック
追加する人の Facebook アカウントも事前にFacebook 開発者アカウントとしての登録が必要です。
また[Analytics ユーザー]では Facebook ログインは利用できないため、選択しないでください。
-
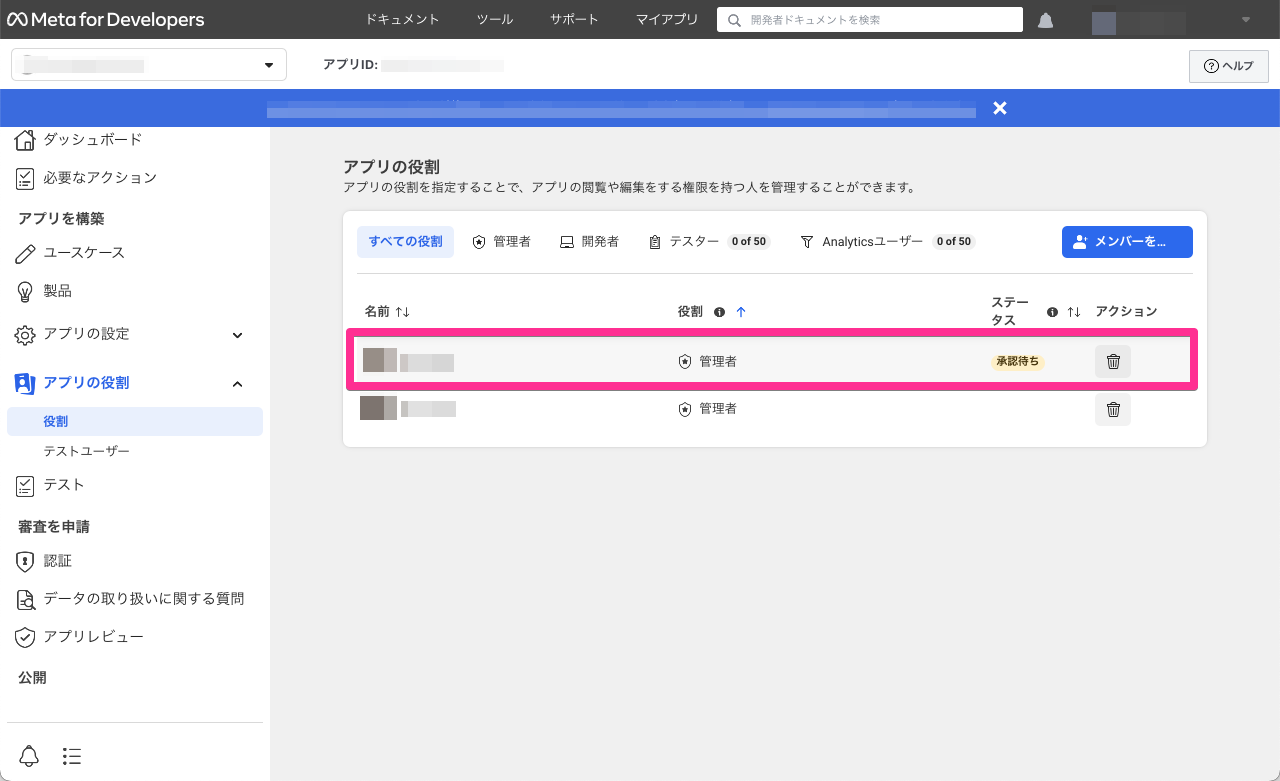
追加したアカウントは「承認待ち」の状態となります。追加されたアカウントのユーザーに承認をしてもらう必要があります

-
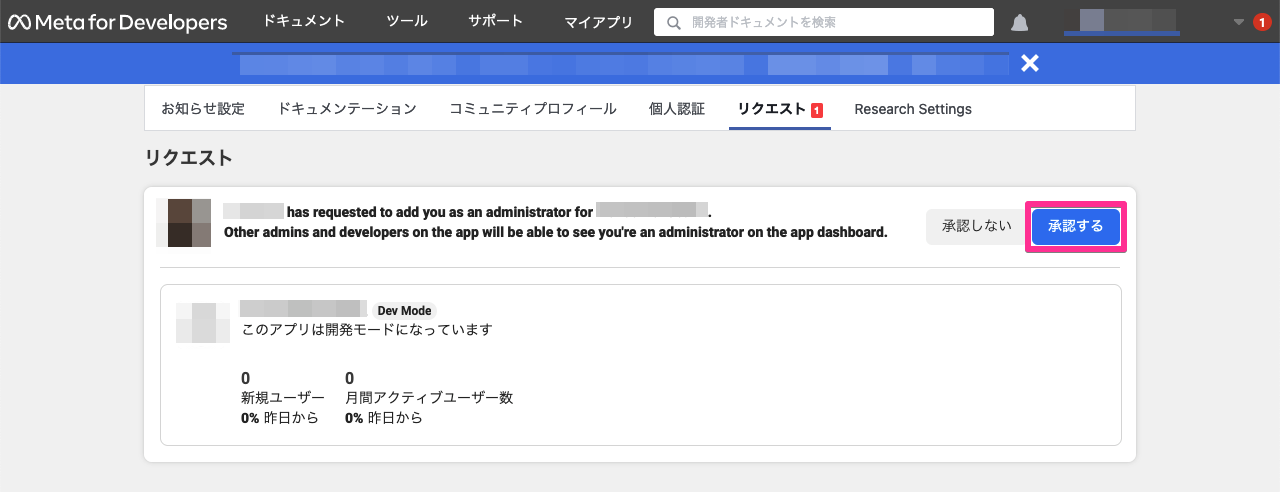
【追加されたユーザーによる操作】追加されたユーザーの Facebook の通知、または Meta for Developers の承認待ちのアプリリクエストのページに承認要求が届きます。内容を確認し[承認する]をクリック

-
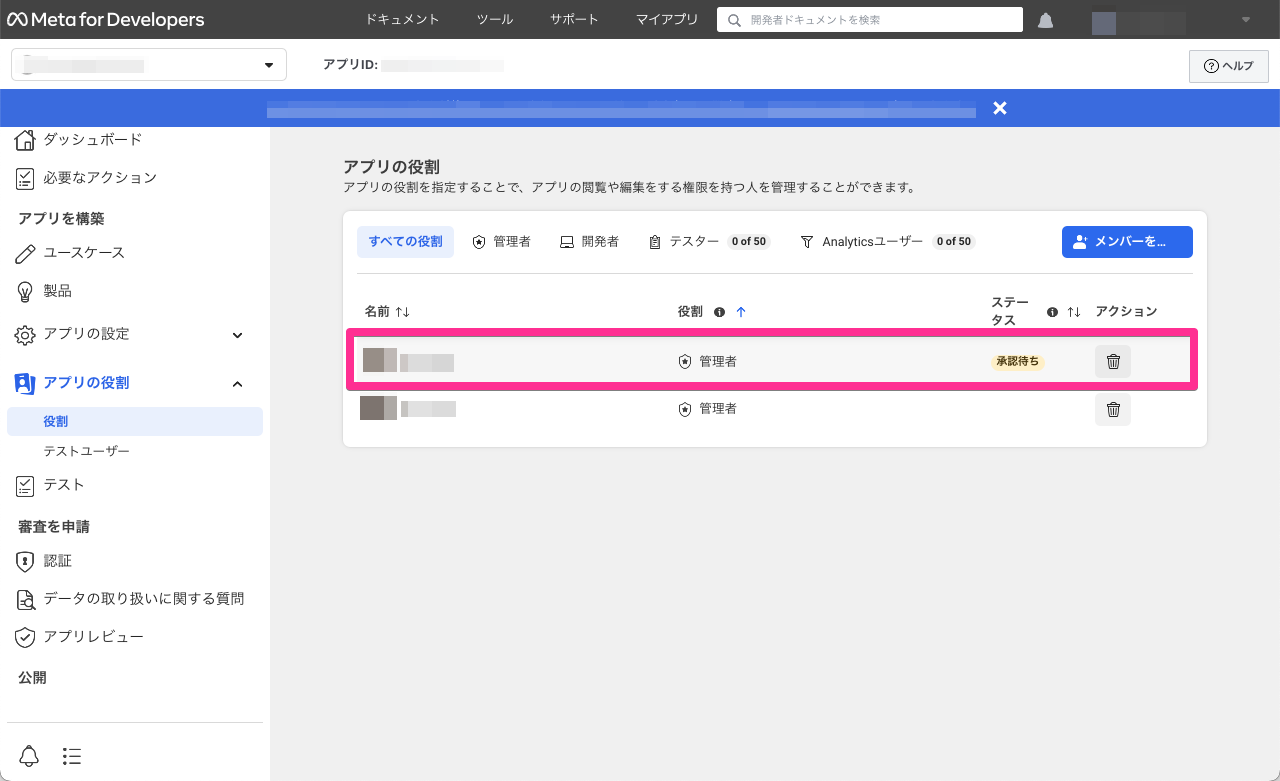
承認されると「役割」のページで「承認待ち」の表示が消えます

以上で、「役割」への Facebook アカウントの追加は完了です。
ここまでで一旦 Meta for Developers 側の設定は完了ですが、続くソーシャルPLUS との連携設定で、アプリの情報が必要となりますので画面を閉じずに次の手順へ進んでください。
3. ソーシャルPLUS との連携設定
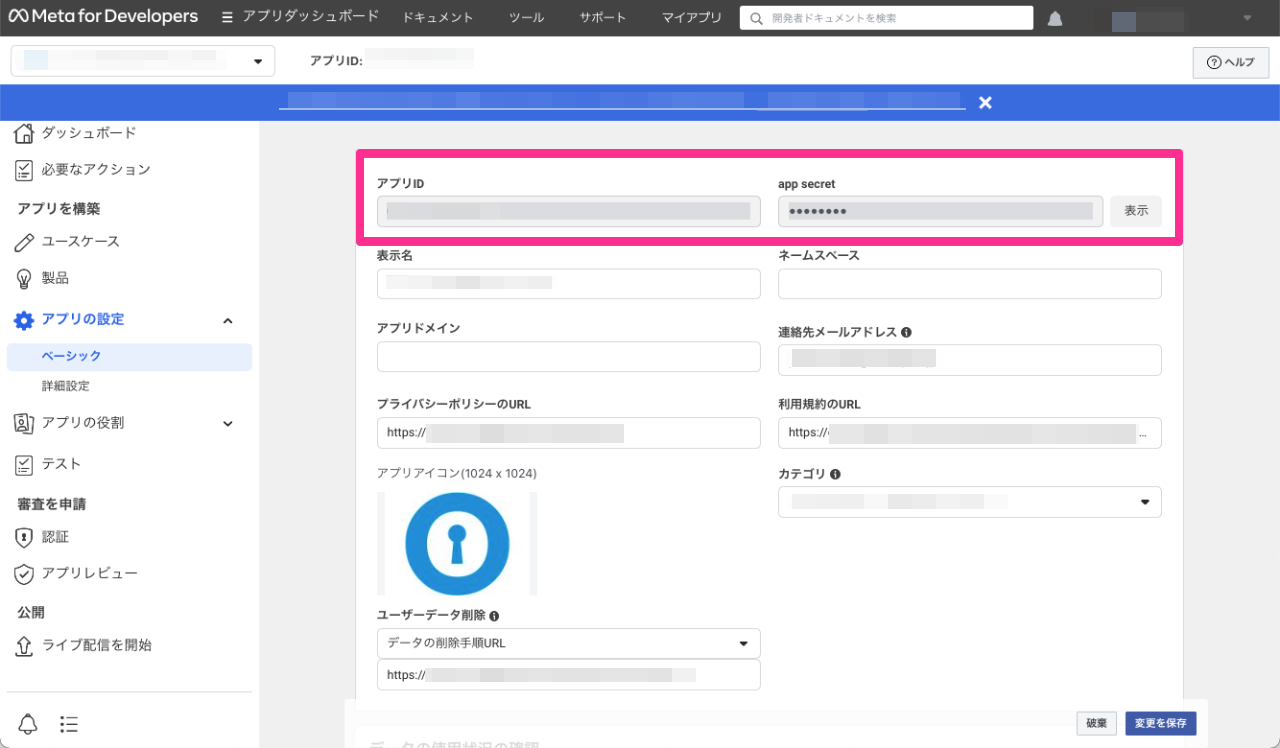
作成した Facebook アプリの基本設定ページから取得できる「アプリ ID」と「app secret」を、ソーシャルPLUS 側に登録します。
-
作成されたアプリのダッシュボードより、サイドメニューの[設定]>[ベーシック]を開く
-
表示された画面で[app secret]の[表示]ボタンをクリック。パスワードの入力を挟み、「app secret」の値が表示されます

-
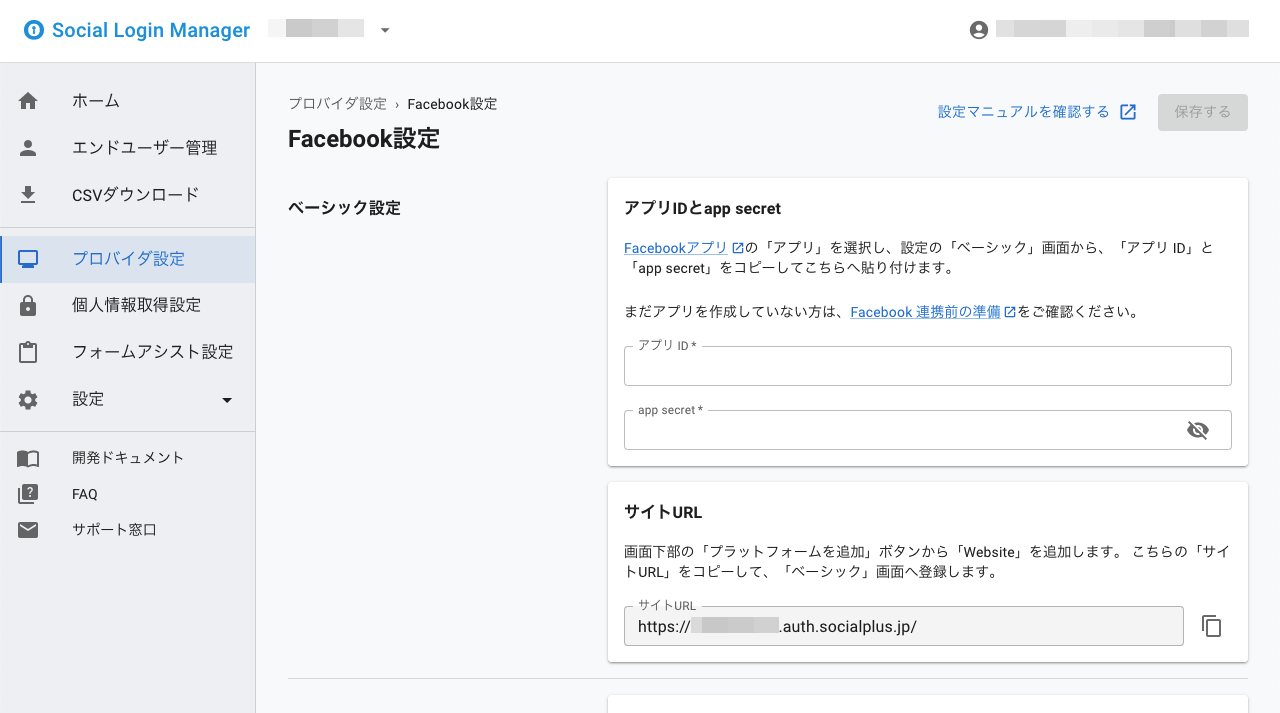
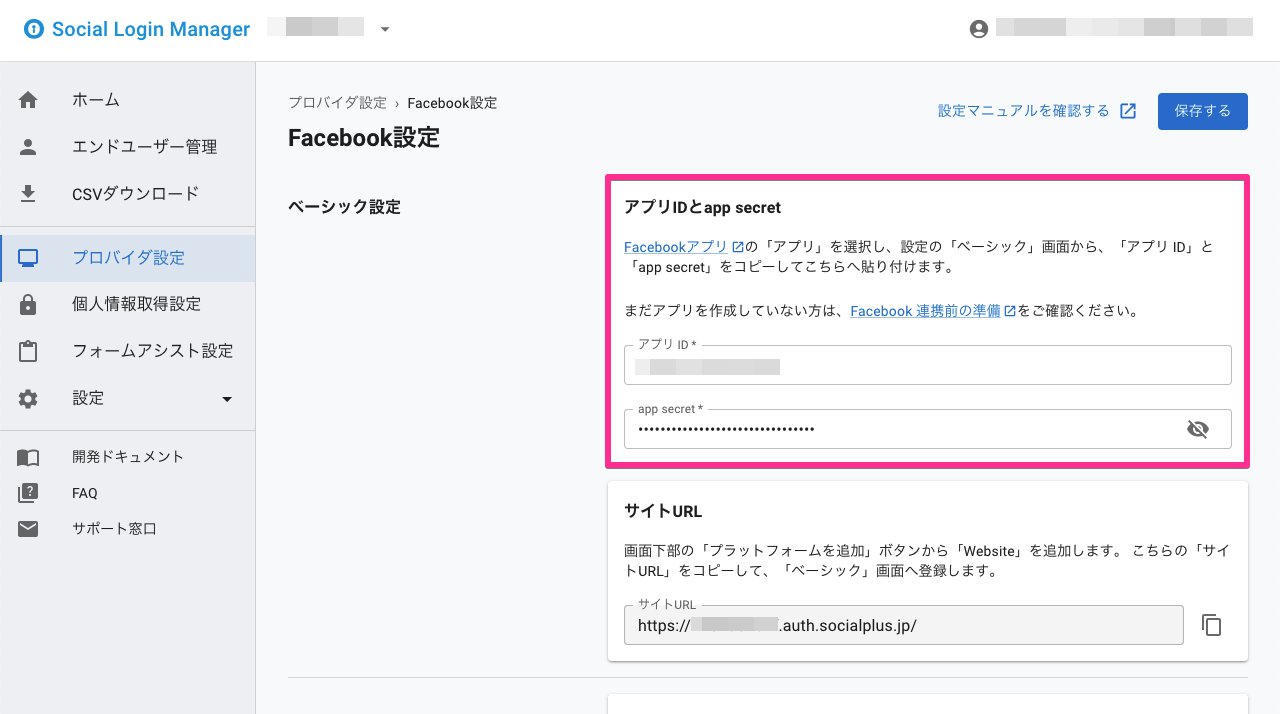
ソーシャルログインマネージャーにアクセスし、ご利用のサービスを選択したあと[プロバイダ設定]>[Facebook]のページを表示します
-
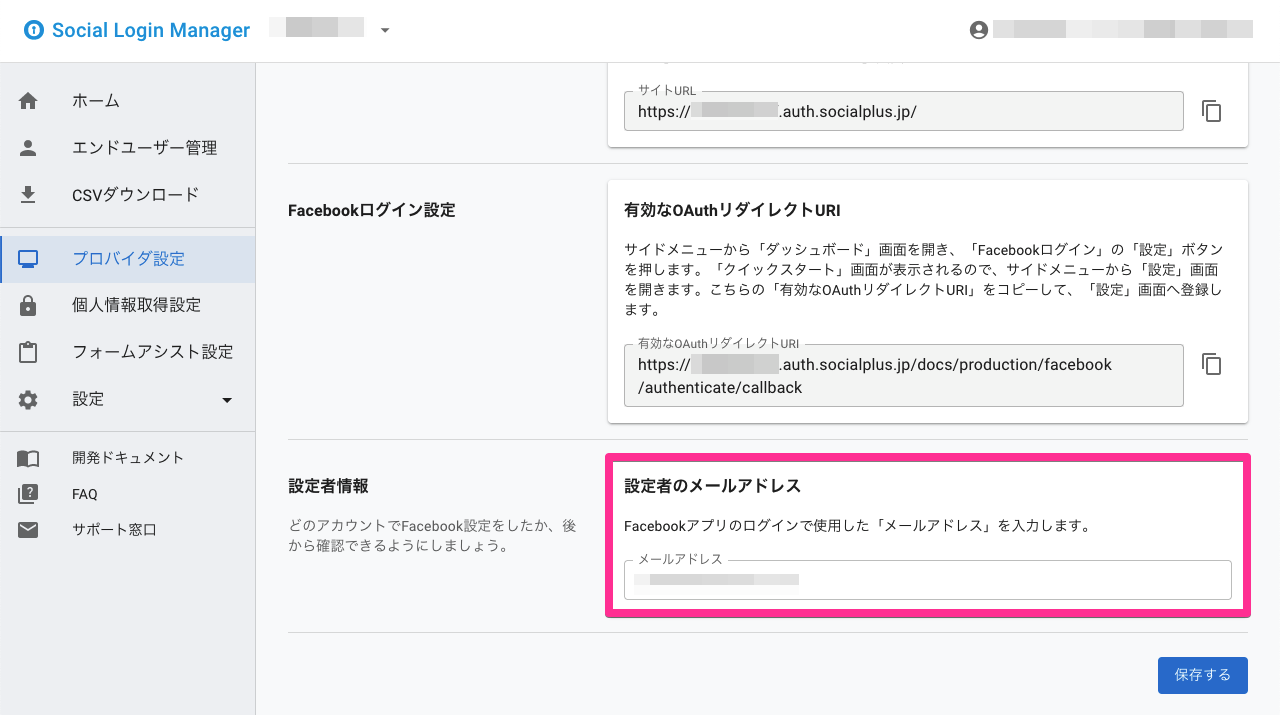
Facebook プロバイダ設定ページの内容を入力し、画面下部の[保存する]をクリック
- [ベーシック設定]>[アプリID と app secret]
- [アプリID]には、Facebook アプリ設定の[アプリID]の値をコピーして貼り付けます
- [app secret]には、Facebook アプリ設定の[app secret]の値をコピーして貼り付けます
- [設定者情報]>[設定者のメールアドレス]
- Meta for Developers の管理者として使用しているアカウントの「メールアドレス」を入力します(備忘用)


- [ベーシック設定]>[アプリID と app secret]
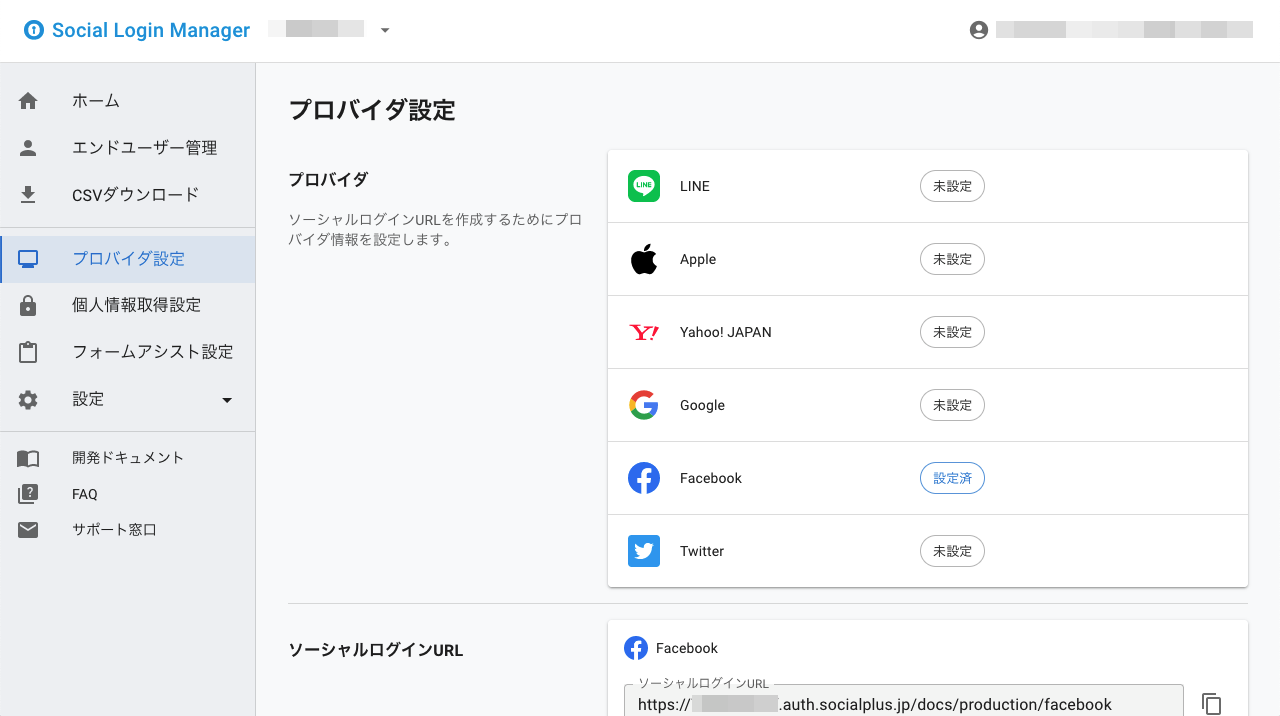
-
保存が完了後、以下の画面に戻ります。ラベルが[設定済]になっていれば問題ありません

以上で、ソーシャルPLUS 側の連携設定は完了です。
Facebook ログイン時の個人情報の取得については個人情報取得設定で設定します。
4. メールアドレス取得のために
Facebook ログインでは、Facebook 社の提供ポリシーにより、必要最小限の権限を必要なタイミングに絞って取得することが推奨されています。
そのため「メールアドレス」とその他の「追加情報」項目の取得には、ソーシャルログインURL に extended_items パラメータで取得したい項目を個別に指定する 必要があります。
「メールアドレス」を取得したい場合は、ここで説明するパラメータの追加と 2-2. ユースケースの確認 の事前設定が必要です。
このパラメータの指定がない場合、ソーシャルログインマネージャーの「個人情報取得設定」ですべての項目を選択されていても「姓名」と「プロフィール画像」のみが取得されます。
Facebook ログイン時にメールアドレスも取得するリクエスト例
メールアドレス取得のパラメータは extended_items=email です。
このときのソーシャルログインURL は、以下のようになります。
https://{認証サブドメイン}.auth.socialplus.jp/{アカウントID}/{サービスID}/facebook/authenticate?callback={コールバック先URL}&extended_items=email
認証サブドメインを含む「ソーシャルログインURL」は、ソーシャルログインマネージャーのプロバイダ設定ページより取得できます。
メールアドレス以外の「追加情報」を取得したい場合
2019 年より Facebook 社のレビューが厳格化されており、基本情報(姓名・メールアドレス・プロフィール画像)以外の個人情報 はほぼ取得出来ない状況です。予めご了承のうえ、ご利用の際には Facebook 公式ドキュメントをご確認ください。
Facebook による審査を通過し、追加情報の「取得個人情報」設定を有効化された場合は、メールアドレス同様にソーシャルログインURL にパラメータを追加することでそれらの個人情報を取得できます。
extended_items=user_gender,user_birthday
または、すべての追加情報を取得するよう、以下のパラメータ extended_profile を指定することでも可能となります。
extended_profile=true
以上は、ソーシャルログインの実装開発時に必要となりますのでご留意ください。
5. Meta ビジネスアカウントをリンクする
2-1. Facebook アプリの作成 の手順 3. で Meta ビジネスアカウントの紐付けを行っていない場合は、次の手順(ライブ状態にする)の前に Meta ビジネスアカウントとの紐付けが必要です。
Facebook アプリの作成者(管理者)が Meta ビジネスアカウントの全権限を持っている場合
Facebook アプリ側からでも、Meta ビジネスアカウントのビジネス設定からでも紐付けが可能です。
Facebook アプリの作成者(管理者)が Meta ビジネスアカウントの全権限を持っていない場合
Meta ビジネスアカウントの全権限を持っているユーザーに紐付けを依頼するために、そのユーザーを Facebook アプリの「役割」にも追加する必要があります。
紐付け方法は以下の2種類があります。
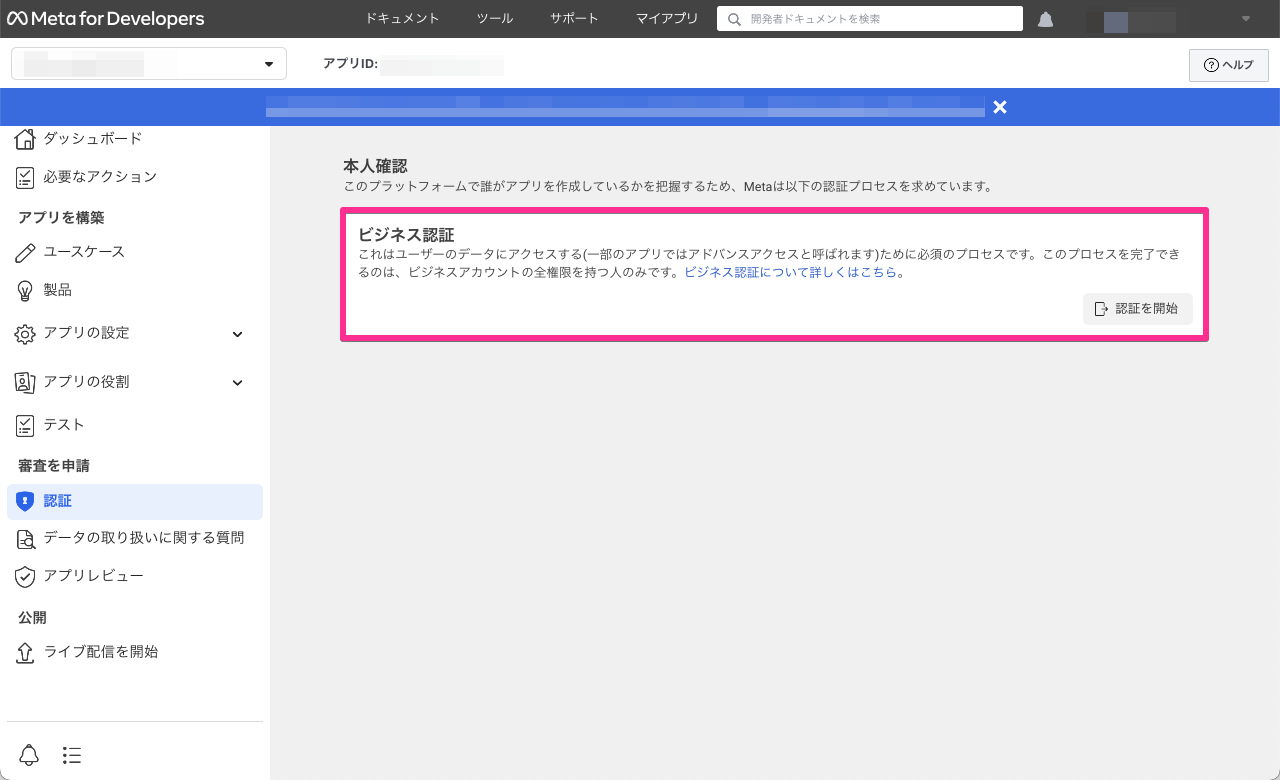
Facebook アプリの[認証]から紐付ける
画面の指示に従って操作してください。
紐付けたい Meta ビジネスアカウントが表示されない場合は、対象の Meta ビジネスアカウントでの操作権限が足りないか、アカウントの認証作業が足りていないなどが考えられます。

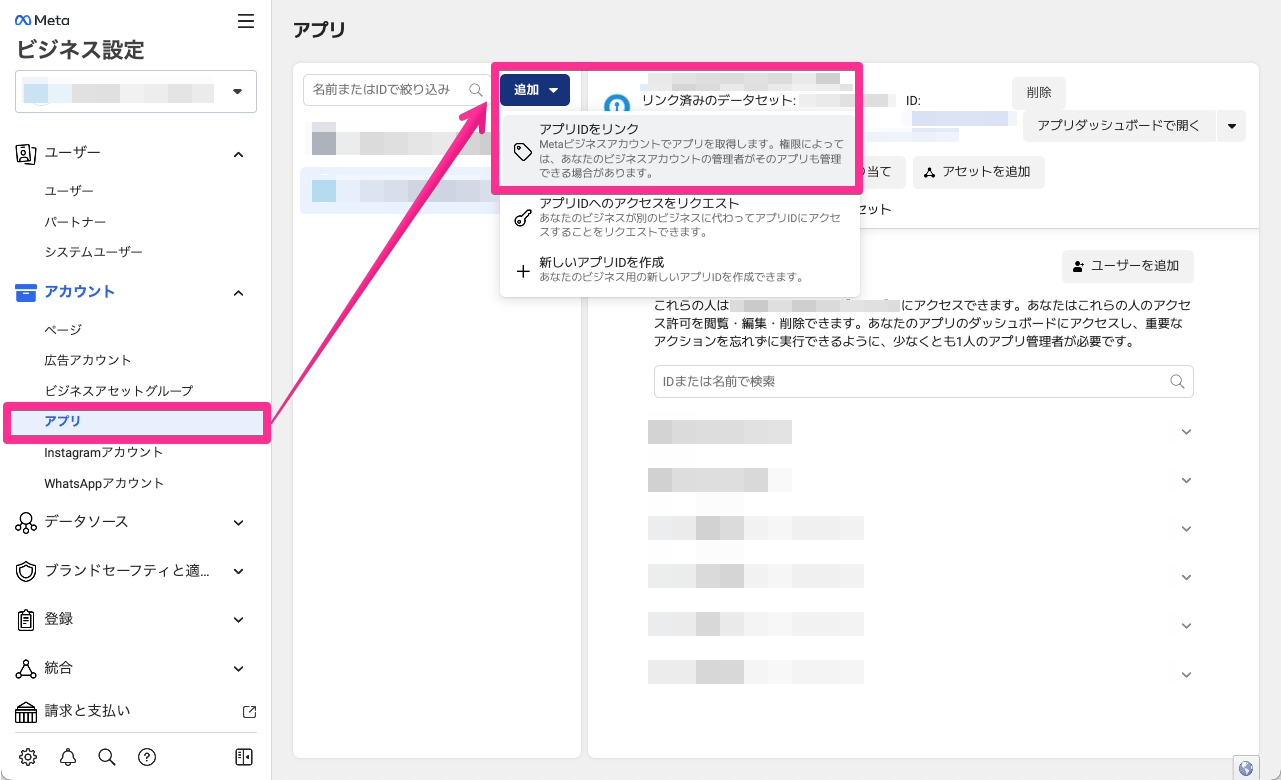
Meta ビジネスアカウントの[ビジネス設定]から紐付ける
Meta ビジネスアカウントの[ビジネス設定]>[アプリ]のページを開き、[追加]ボタンから[アプリID をリンク]を実行します。画面の指示に従って操作してください。
「アプリID」は、Meta for Developers で作成したFacebook アプリのダッシュボードのヘッダー部分に記載されている数字です。
紐付けたい Facebook アプリが表示されない場合は、対象の Facebook アプリでの操作権限が足りないなどが考えられます。

紐付けが完了すると、Meta for Developers の Facebook アプリと Meta ビジネスアカウントのビジネス設定の双方から、紐付けられている状態が確認できます。
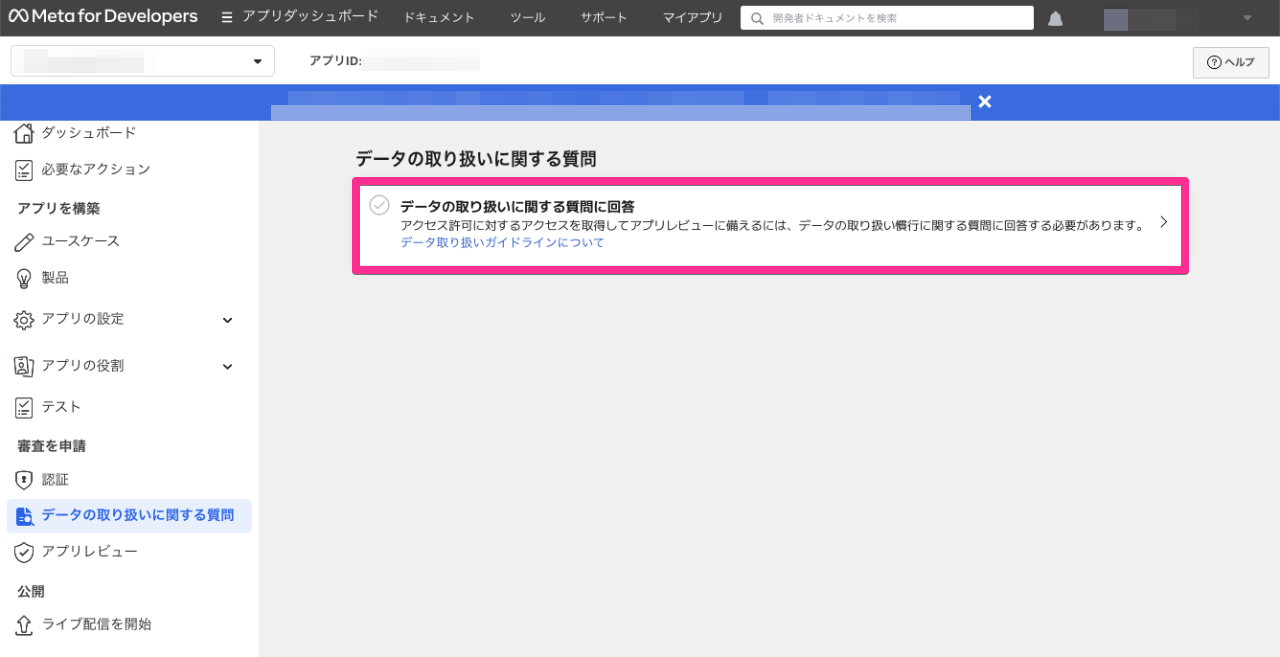
6. データの取り扱いに関する質問
次の手順(ライブ状態にする)の前に「データの取り扱いに関する質問」に回答する必要があります。
画面の指示に従って回答してください。

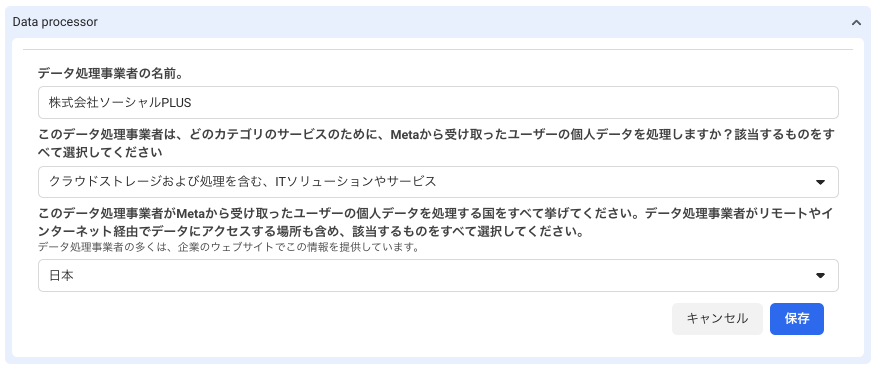
回答のなかで「データ処理事業者」を追加する項目があります。ソーシャルPLUS については以下のようにご登録ください。

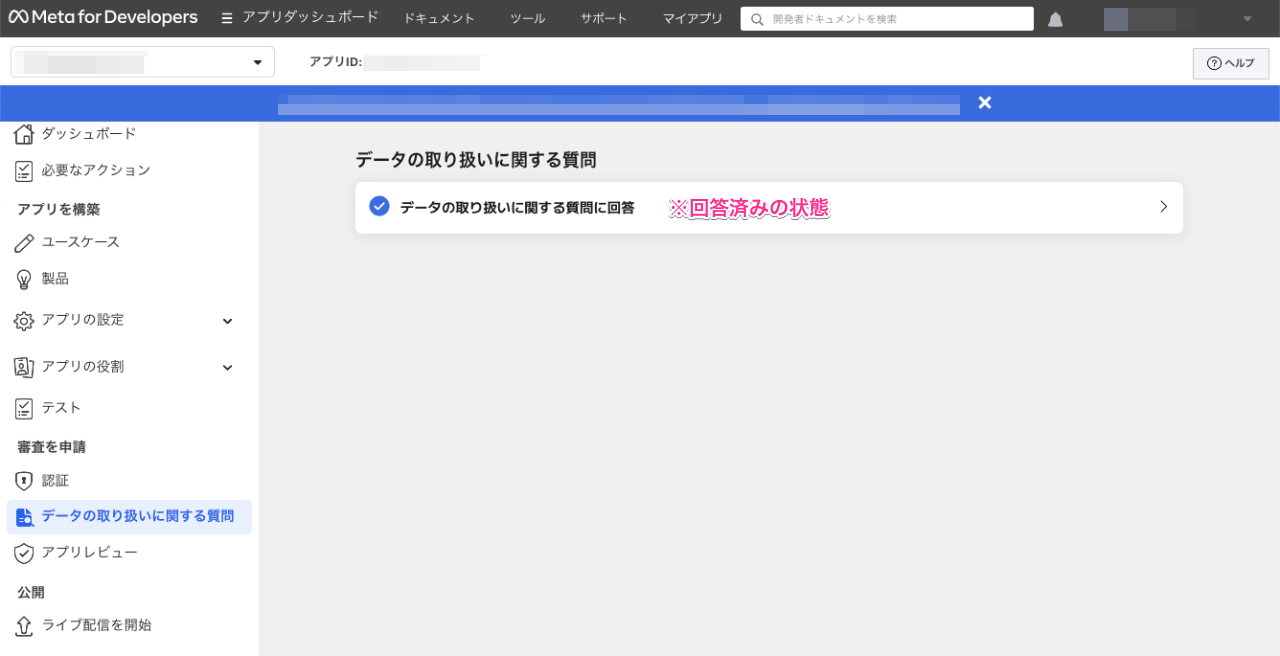
回答を送信すると「データの取り扱いに関する質問」に回答済みの状態になります。

以上で、データの取り扱いに関する質問への回答は完了です。
7. ライブ状態にする
ソーシャルPLUS との連携開発が完了し、一般公開の準備が整いましたら、一般ユーザーに Facebook ログインを提供するために Facebook アプリを「ライブ状態」に変更する必要があります。
「ライブ状態」に変更しますと以下のような状態になります。
- 開発モードでは「役割」に追加された Facebook アカウントでのみ利用できた Facebook ログインが、一般のユーザーでも利用可能になります
- 開発モードでは審査を通さずに(動作確認目的で)使用していた 「追加情報」の項目が取得できなくなります
- Meta 社による年一回以上の利用状況確認が行われるようになります
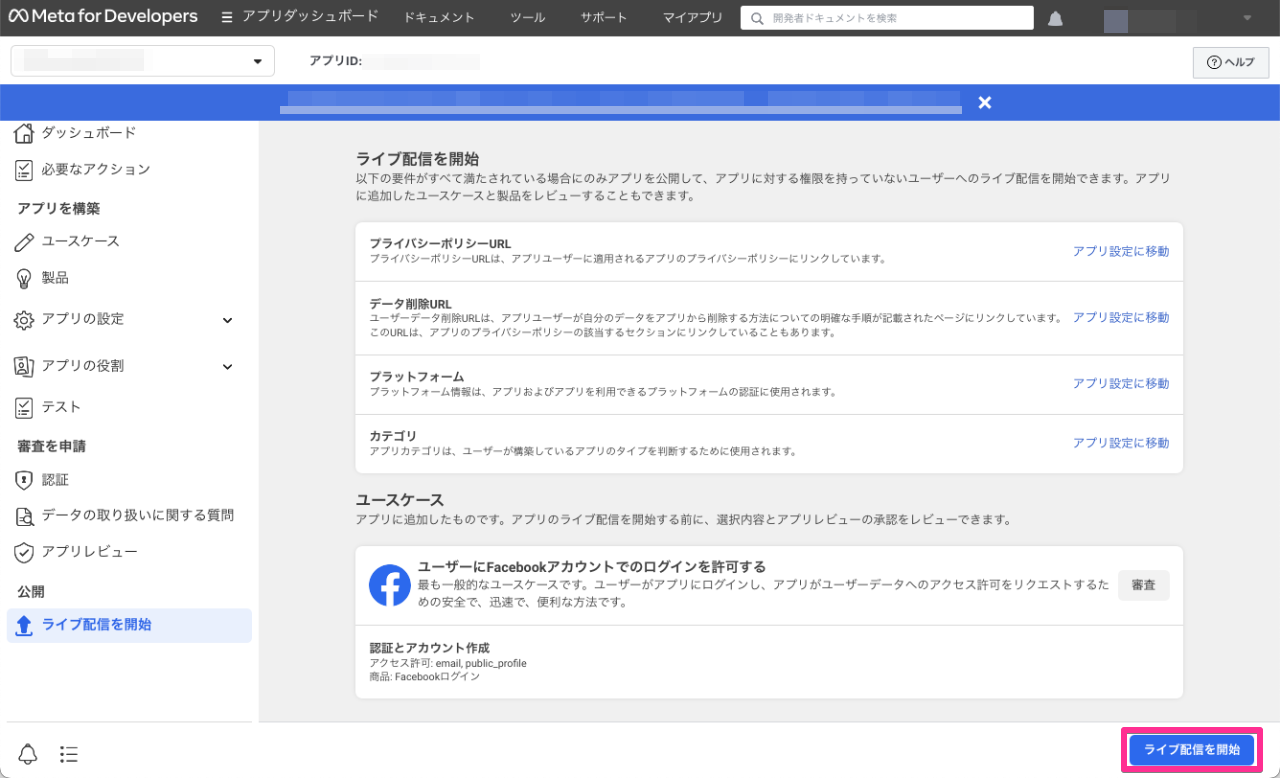
作成されたアプリのダッシュボードより、サイドメニューの[ライブ配信を開始]を開きます。

ここまでの手順をすべて実施済みであれば[ライブ配信を開始]ボタンをクリックして、ライブ配信を開始します。
手順や設定に不足がある場合は、Facebook アプリのライブ配信が開始されず、注意メッセージが表示されますので画面の指示に従ってご対応ください。
アプリの状態は[マイアプリ]ページのアプリ一覧からも確認できます。

以上で、ライブモードへの変更は完了です。
ライブ配信が開始されると、同画面には[開発モードに切り替える](開発モードに戻す)ボタンが表示されます。ライブモードで問題が発生した場合は、そちらから「開発モード」に戻すことも可能です。
ただし、Facebook ログインを一般に公開した状態で 「開発モード」に戻しますと一般ユーザーからは Facebook ログインがエラーとなります のでご注意ください。
付記: Facebook ログイン時のみ利用可能なログインオプション
ソーシャルログインURL に指定可能な ログインオプション のうち Facebook ログイン時のみ利用可能なパラメータを記載します。これらのパラメータはすべてオプションです。
| キー名 | 型 | 説明 |
|---|---|---|
| extended_items | Array | 上記参照 |
| extended_profile | Boolean | 上記参照。true が指定された場合に追加情報を全て取得します |