Twitter との連携設定
Twitter のプロバイダ連携設定に関するドキュメントです。
以下の手順に記載している画面スクリーンショットは 2023/05/11 時点のものです。操作のタイミングによっては、画面の内容に変更がある可能性もございます。
類似の操作で設定が進められない場合は、お手数ですが ソーシャルPLUS サポート窓口 へお問い合わせください。
ご注意: 2023年4月29日 Twitter API プランの変更による影響
(2023/6/15追記)公式発表は無いものの現状の発生ケースを見て内容を更新しました。
すでに Twitter アプリをご利用中の Twitter Developer アカウントでは以下の変更がありました。
- 自動的に有料プラン(Basic)へ移行する。無料プラン(Free)の利用には操作が必要
- 無料プランで利用可能な Production 用の Twitter アプリは 1 件に制限
- Standalone App を利用中の場合は Project への移行が必要(2023/6/15 追記)
これらの状況は Twitter Developer Portal からご確認ください。確認のためには管理者の Twitter アカウントでログインが必要です。
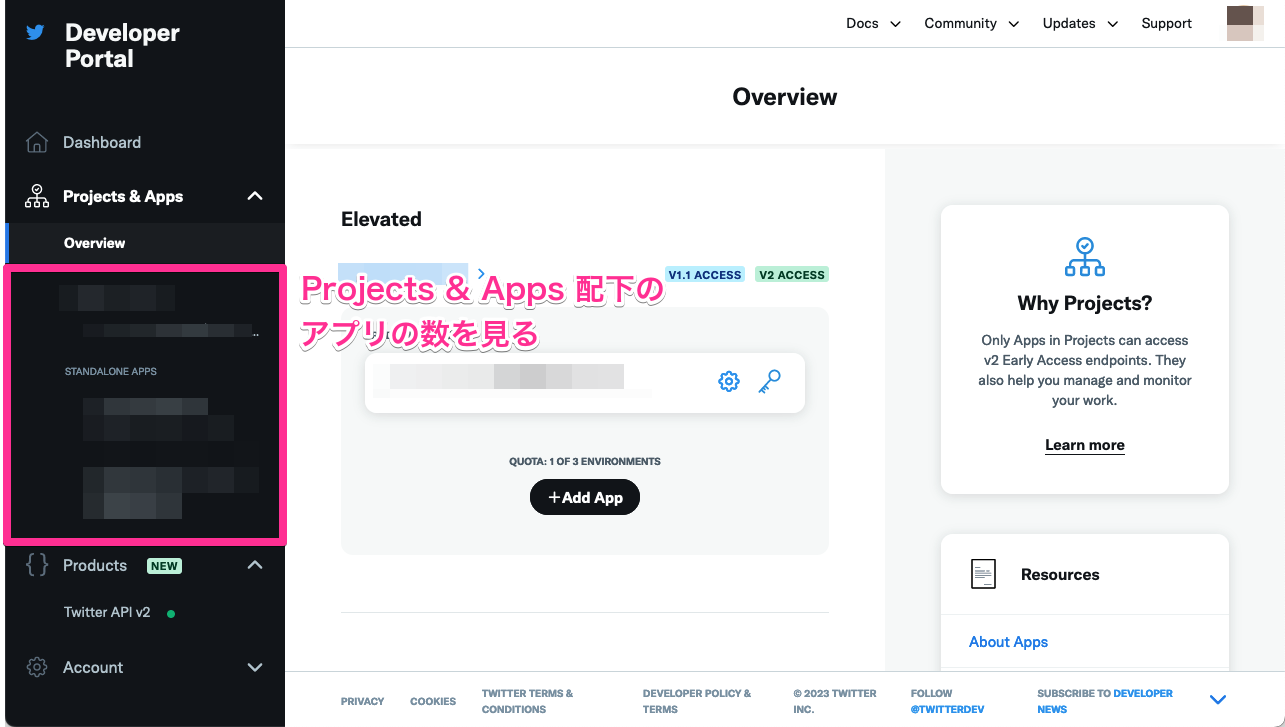
登録されている Twitter アプリの件数と状態の確認
登録されている Twitter アプリは「Projects & Apps」メニュー内で確認可能です。

複数件の登録がある場合、いくつかの Twitter アプリは "SUSPENDED"(停止)の状態になっていることがあります。停止されるアプリの基準は明確になっておらず、本番環境で利用中の Twitter アプリが停止されることもあります。
基本的には 「Twitter Developer アカウント 1 件につき、登録されている Twitter アプリが 1 件」となるよう、Twitter アプリの削除などを行っていただく 必要があります。登録されている Twitter アプリが 1 件のみとなることで、そのアプリの "SUSPENDED"(停止)状態が解除され、再度利用可能になります。
(2023/6/15 追記)残す Twitter アプリ 1 件が "Standalone Apps" 配下にある場合 に再度 "SUSPENDED"(停止)状態となるケースが報告されています。
"Project" を作成し、ご利用の Twitter アプリをそちらに紐付け直すか、紐付け直しの操作ができない場合は作成した "Project" 配下に新規の Twitter アプリを登録し直していただく 必要があります。Twitter アプリを作成し直す場合、既存の Twitter アプリを削除してから実施する必要がある場合があります(アプリ作成の上限数に引っかかるため)。
利用したい Twitter アプリの数だけ、新規の Twitter Developer アカウントをご用意ください。
「Twitter ログイン」に利用する Twitter アプリが切り替わりましても、引き続きユーザ認証が可能です。ただし、Twitter アプリの切り替え後の初回ログイン時に一度だけ "同意画面" が表示されます。
「Twitter ログイン」に利用する Twitter アプリの切り替えは、ソーシャルログインマネージャー からご利用サービスの[プロバイダ設定]>[Twitter]設定ページから「API Key」、「API Secret」(API Key Secret)を更新するのみとなります。念の為、更新前の値をお手元に控えて作業してください。
2023年5月9日の報道によりますと Twitter は「数年間、全く使用されていないアカウントを削除している」と発表されております。休眠アカウントの判断条件は明示されておりません。
管理者となる Twitter アカウントでは、ある程度のログインや発言(ツイート)などを行うことを推奨いたします。ただし、こちらを自動化などされますと今度は bot と判断されアカウント停止となる可能性がございますのでご留意ください。
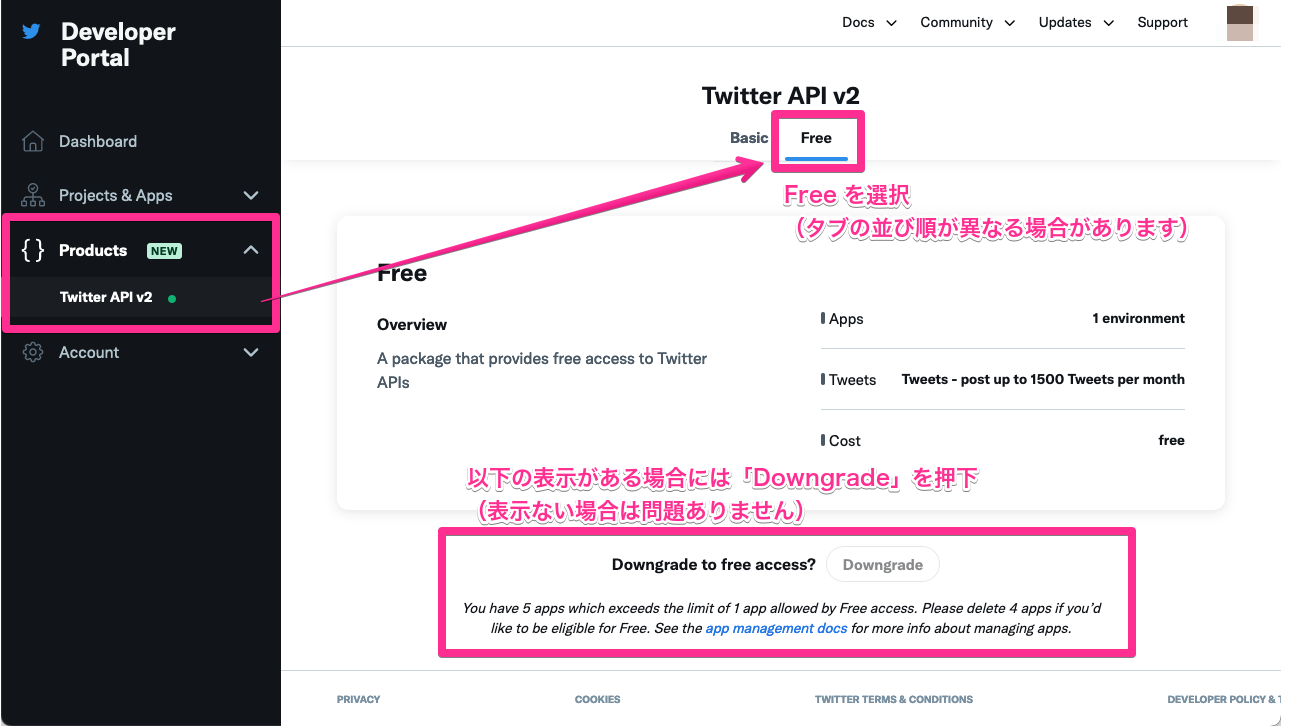
料金プランの確認と変更
既存の Twitter Developer アカウントは、自動的に有料プラン(Basic)に移行されます。多くの場合は支払い情報が未登録であるため、稼働中の Twitter アプリに対して無料プランにおける制限が掛かり "SUSPENDED"(停止)などの状態になります。
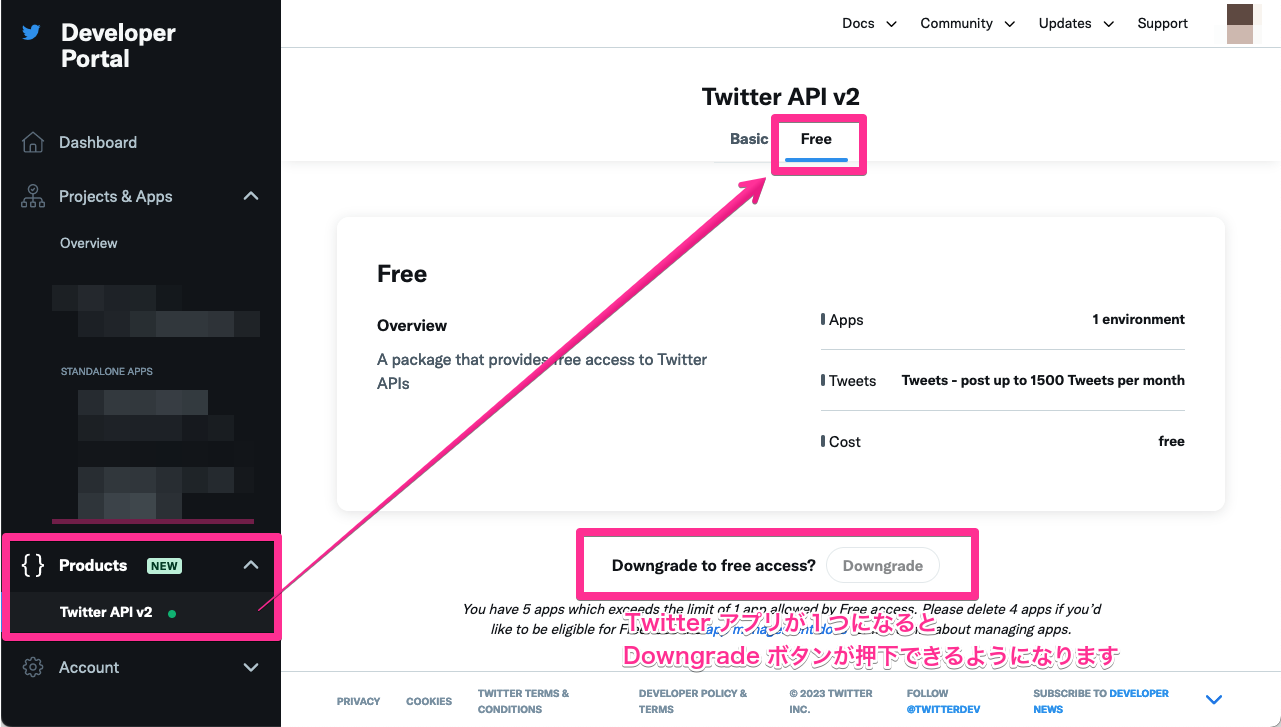
ソーシャルPLUS の Twitter ログインは Twitter API の無料プラン(Free)で利用可能です。そのため、ご利用プランを無料プランへダウングレードする操作が必要 です。
ご利用プランを無料プラン(Free)にダウングレードするためには、事前に登録済みの Twitter アプリ件数を 1 件とする必要があります。 Twitter アプリが複数件存在する状態では無料プラン(Free)へのダウングレードボタンを押下出来ない状態になります。Twitter アプリが 1 件の場合でも以下のように "Downgrade" ボタンが(アクティブ状態でも非アクティブ状態でも)表示されている場合は無料プランに移行されていません。必ずこの画面を確認して「Free」プランへの "Downgrade"(ダウングレード)ボタンを押下してください。

注意事項は以上となります。
1. Twitter 連携前の準備
開発者登録の対象とする通常の Twitter アカウントが必要です。個人のものでも、開発用に新規にアカウントを作成されても問題ありません。その Twitter アカウントで、ブラウザから Twitter にログインされている状態から操作を開始します。
すでに開発者登録されている場合は、この手順をスキップして手順 2. へ進みます。
1-1. Twitter アカウントに電話番号を登録
すでにご利用の Twitter アカウントに電話番号を登録されている場合は、この手順をスキップして手順 1-2. へ進みます。
-
Twitter の設定 から[アカウント情報]>[電話]をクリック
-
次の画面が表示されます。[電話番号を追加]をクリック

-
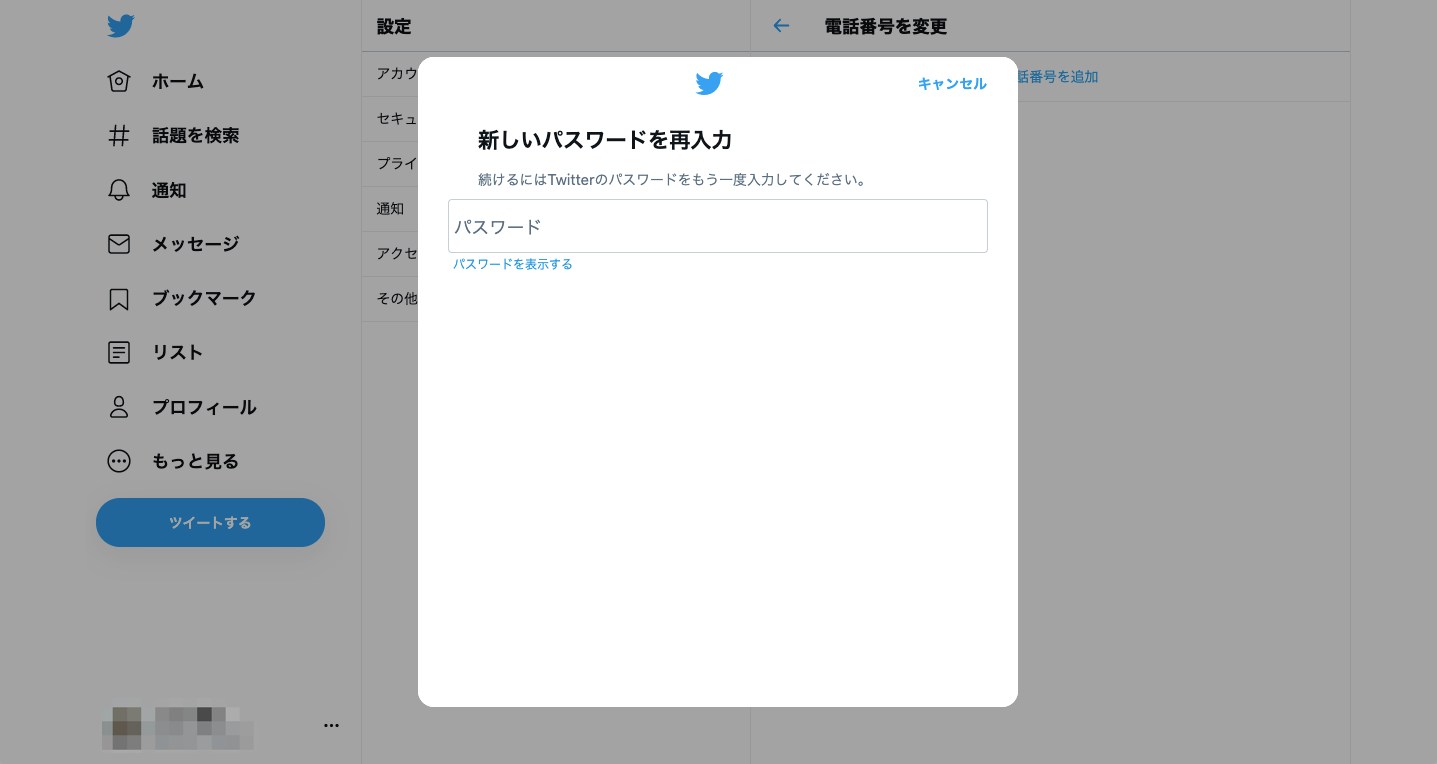
パスワードの再入力を求められるので、入力し、右上の[次へ]をクリック
- 「新しいパスワード」とありますが、既存のパスワードの確認が行われます

-
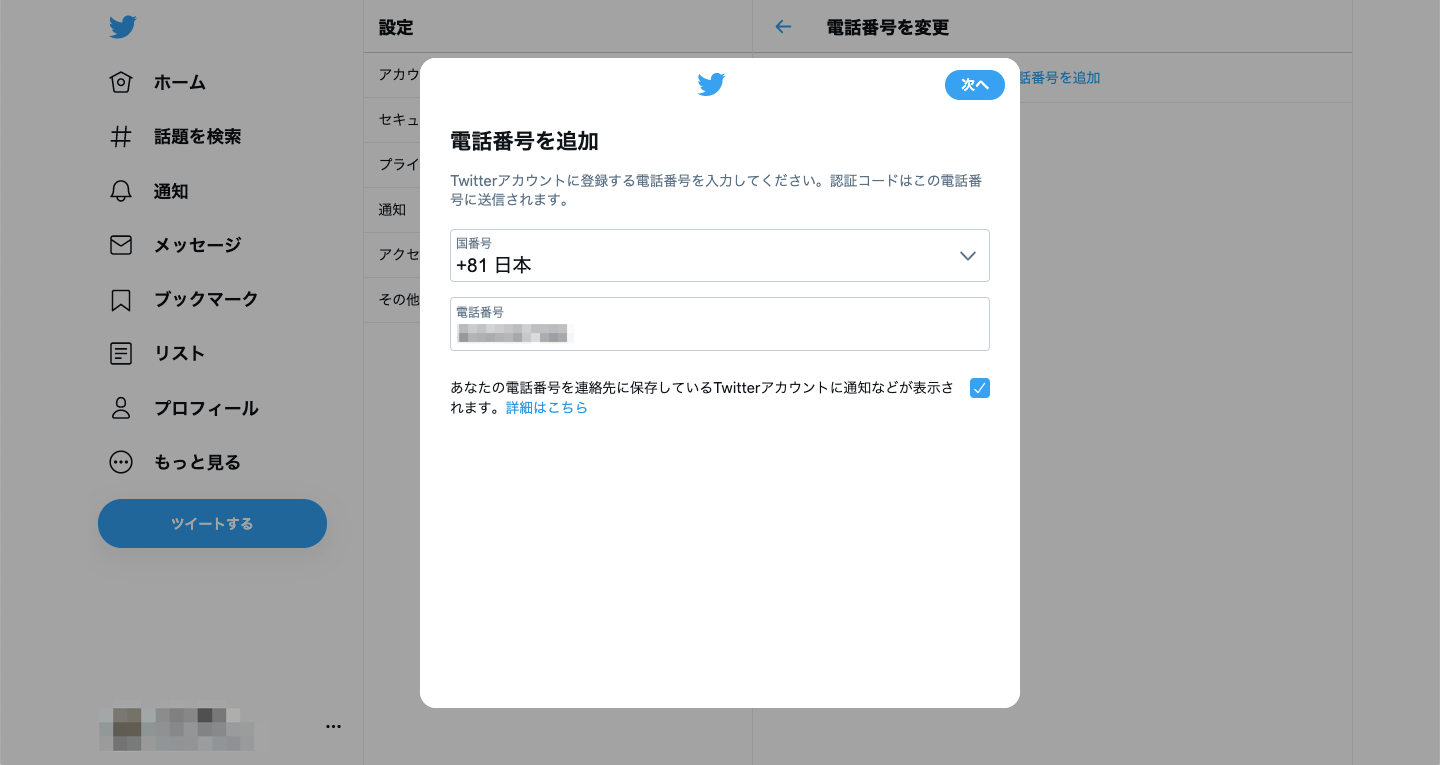
次の画面が表示されます。[国番号]に
+81 日本を選択し、[電話番号]にショートメッセージ(SMS)を受信可能な電話番号を入力します。右上の[次へ]をクリック
-
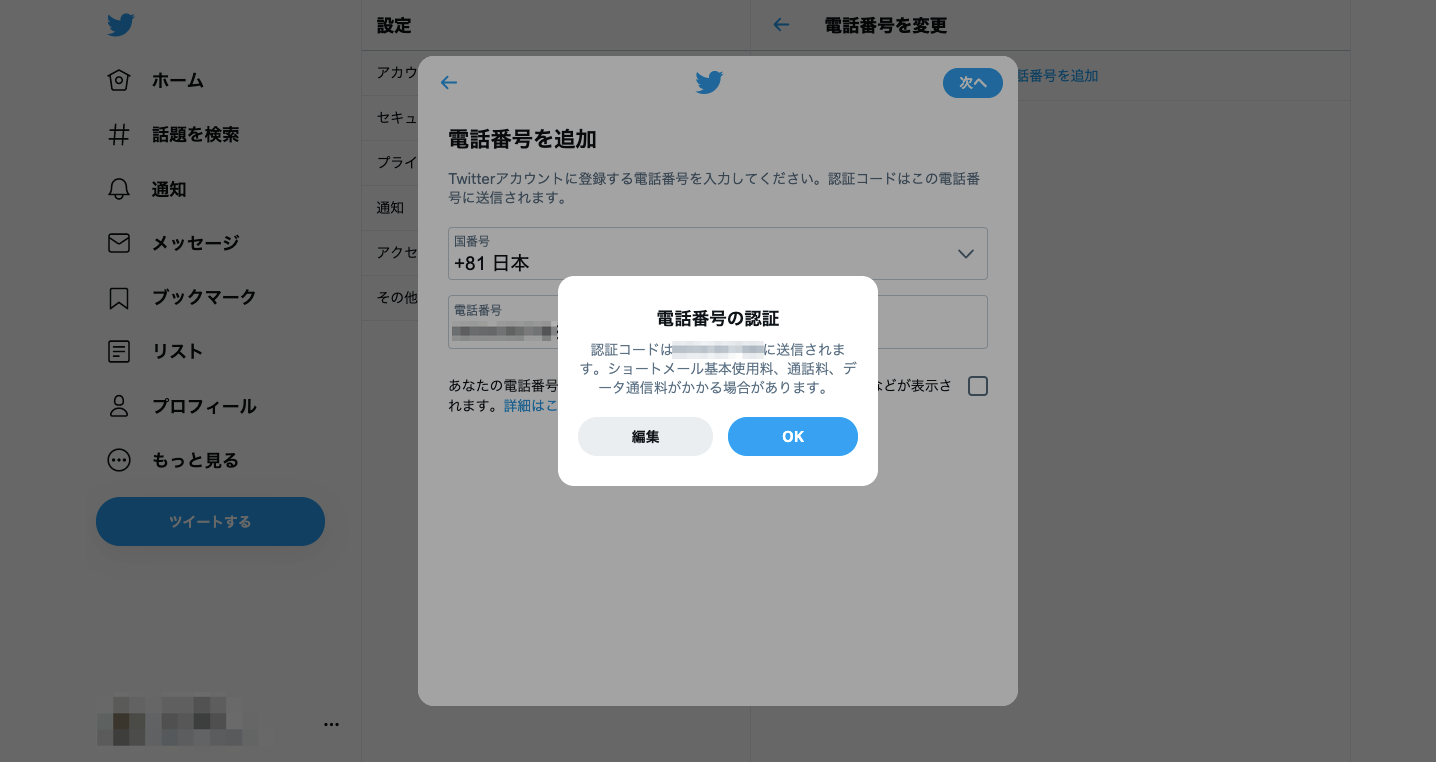
次のダイアログが表示されます。内容を確認し[OK]をクリック

-
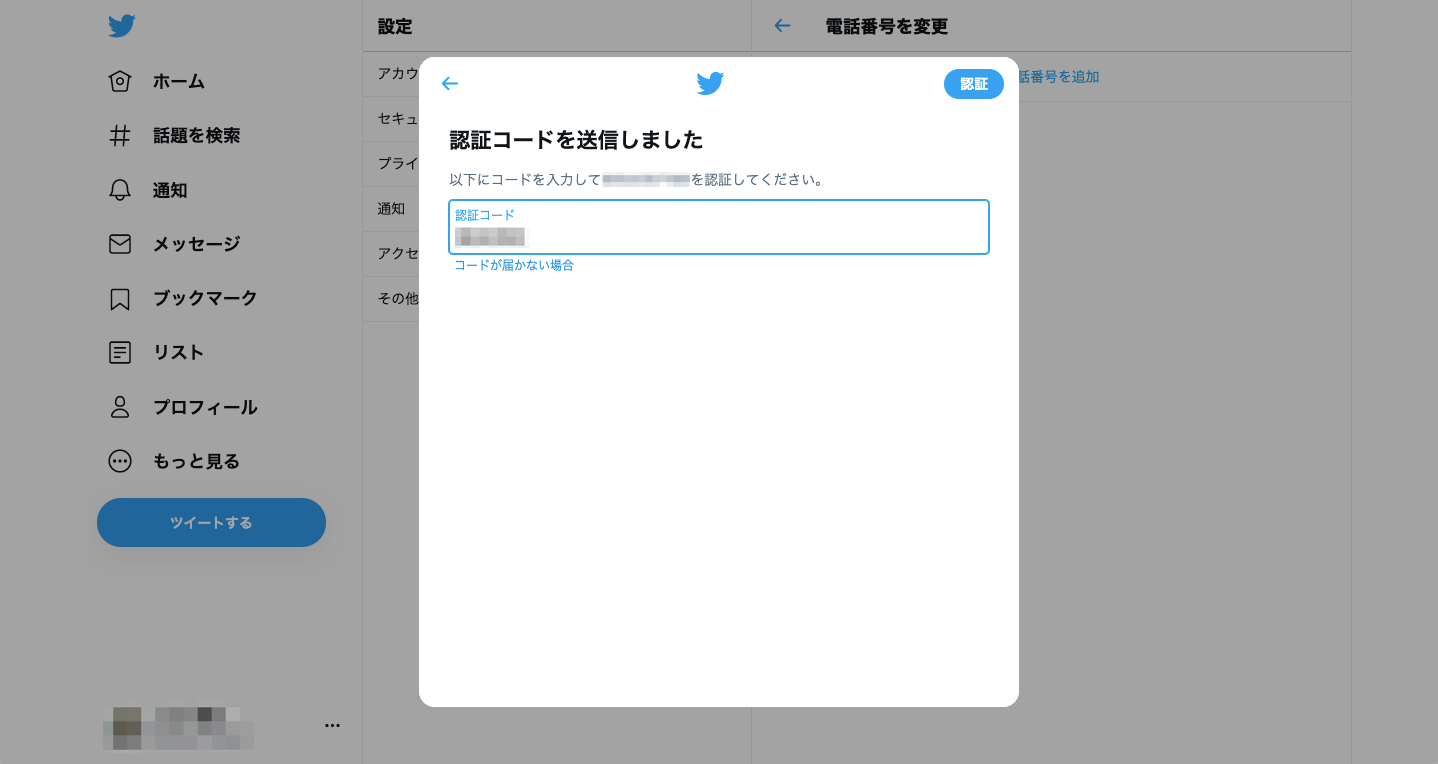
入力した電話番号宛てにショートメッセージ(SMS)で認証コードが届きます。次の画面に[認証コード]を入力し、右上の[認証]をクリック

-
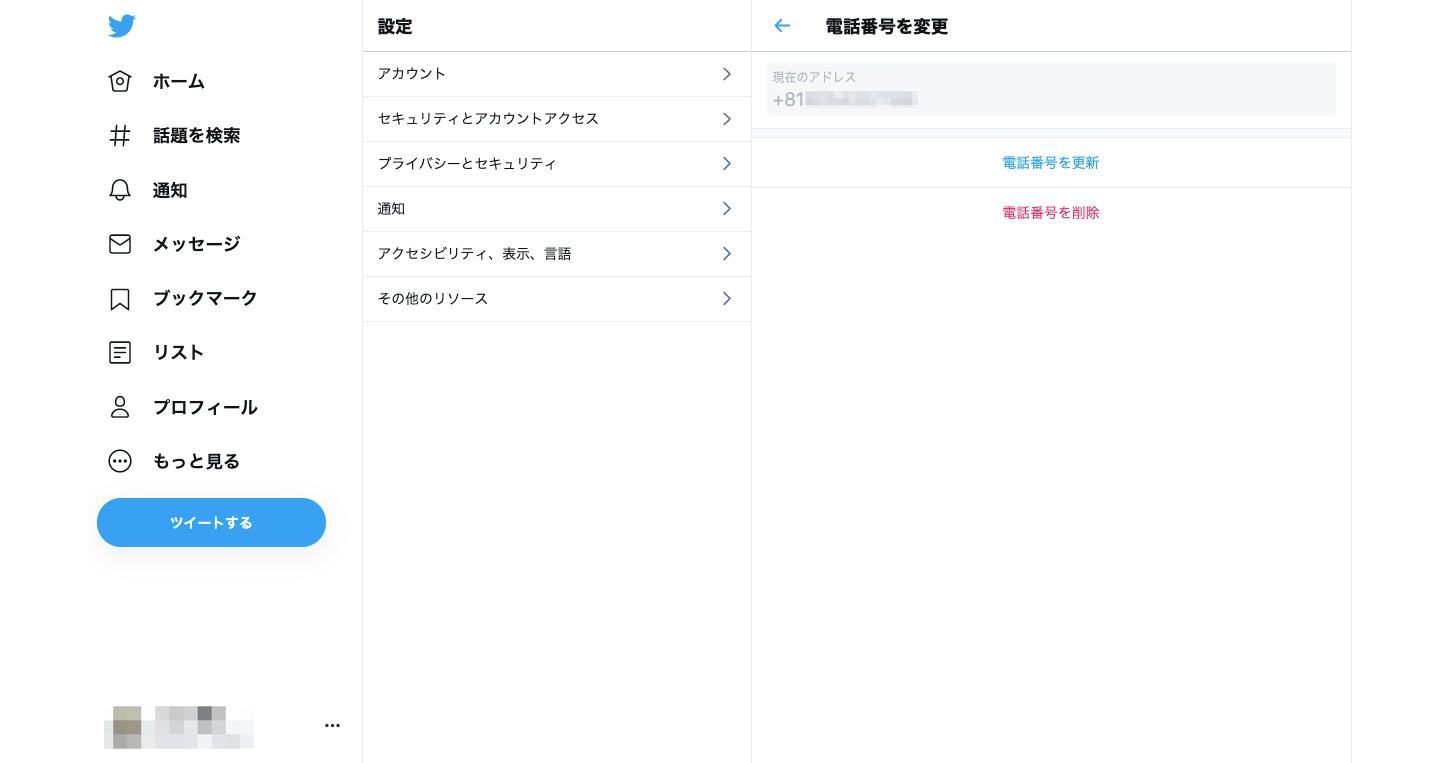
登録された電話番号が確認できれば、電話番号の追加は終了です

つづいて、このアカウントを開発者として登録します。
1-2. Twitter アカウントを開発者として登録
Twitter Developer(developer.twitter.com) から開発者登録を行います。
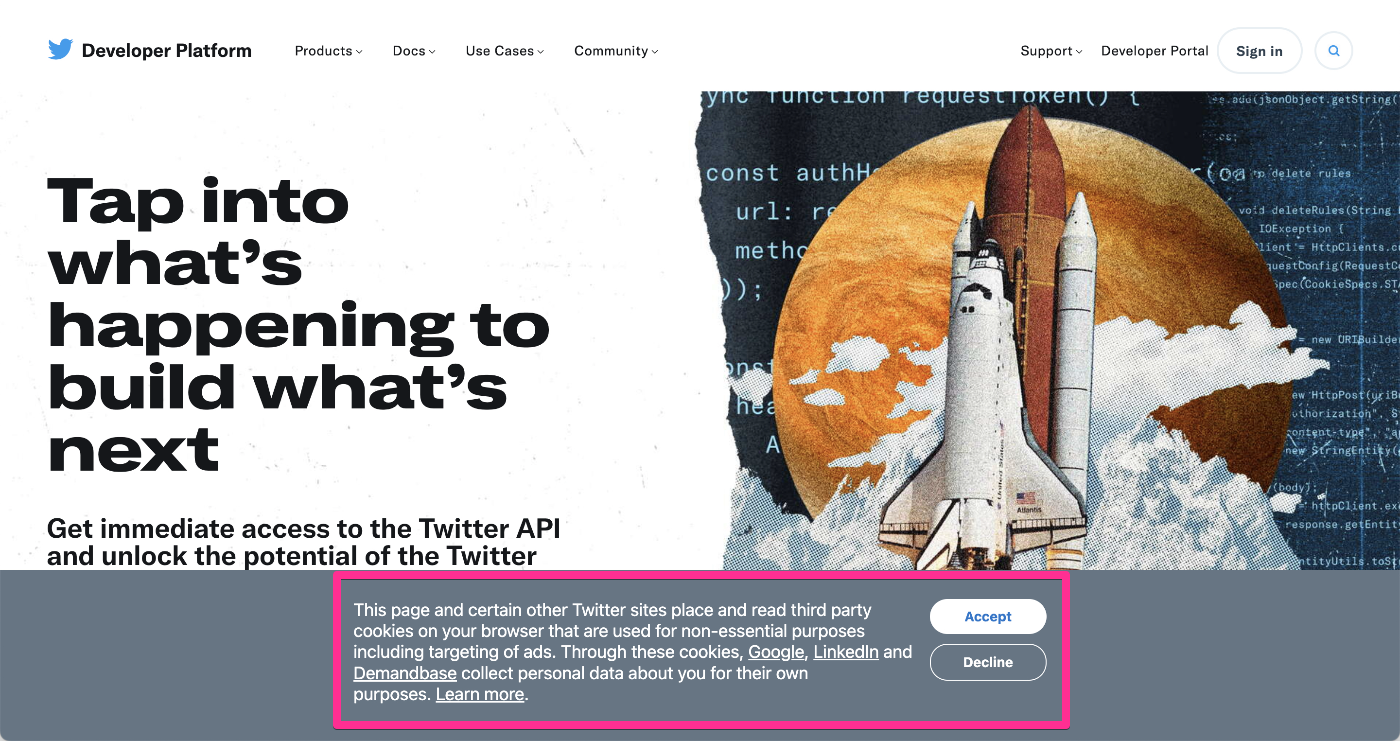
Twitter Developer のページに初めてアクセスする際には、Cookie の利用に関する同意が表示されますので、特に理由がない場合は同意のうえ[Accept]をクリックしてください。

-
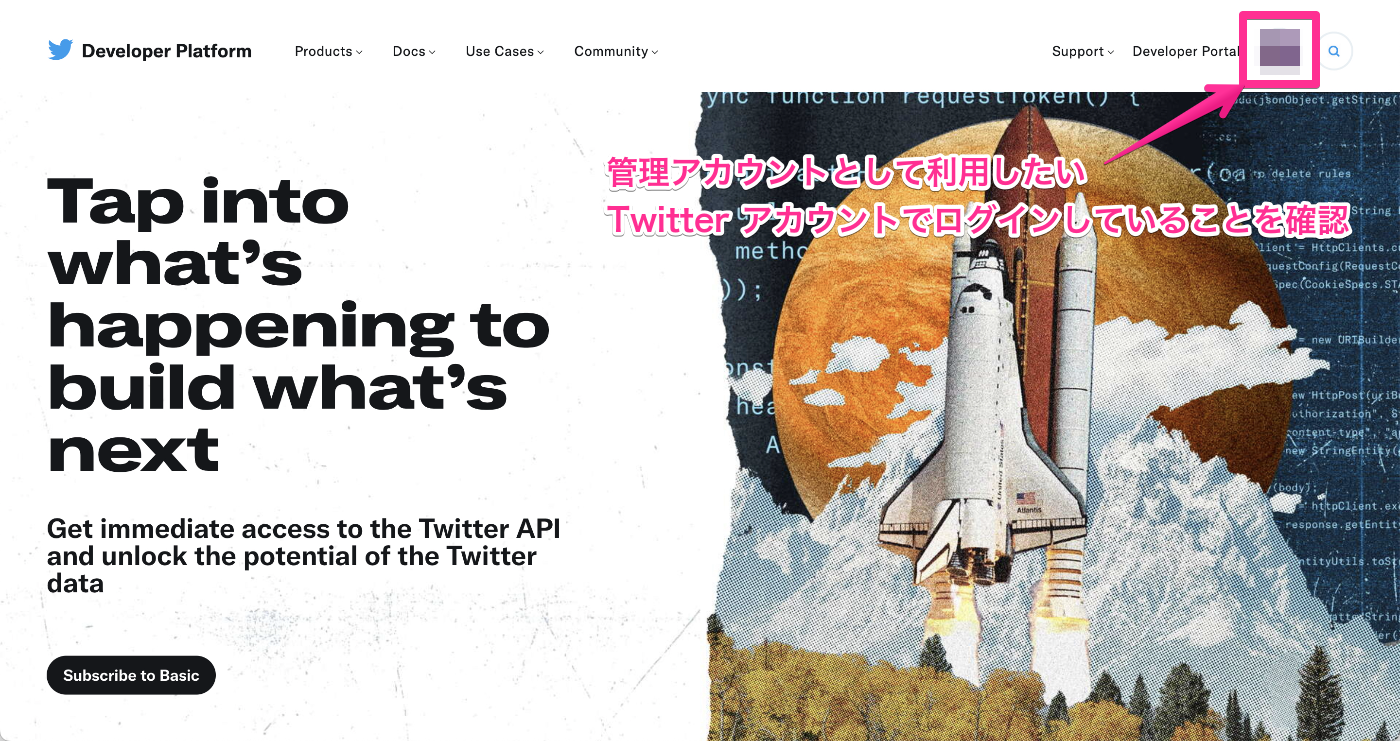
管理アカウントとして利用したい Twitter アカウントでログインしていることを確認します

-
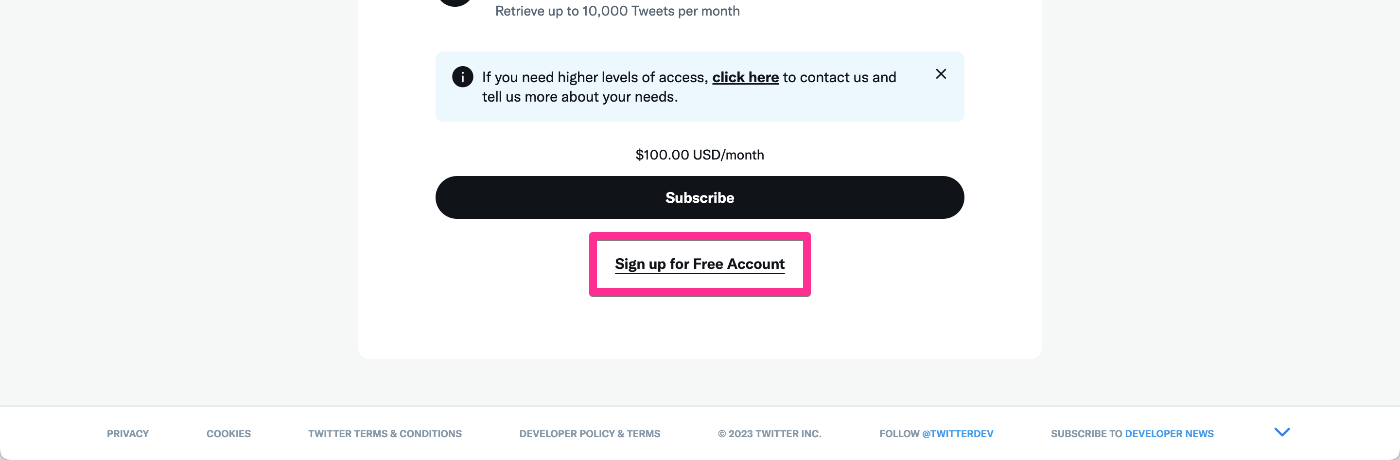
ヘッダーメニューの[Developer Portal]を押下し、以下の画面へ遷移します。画面下部の[Sign up for Free Account]をクリック


-
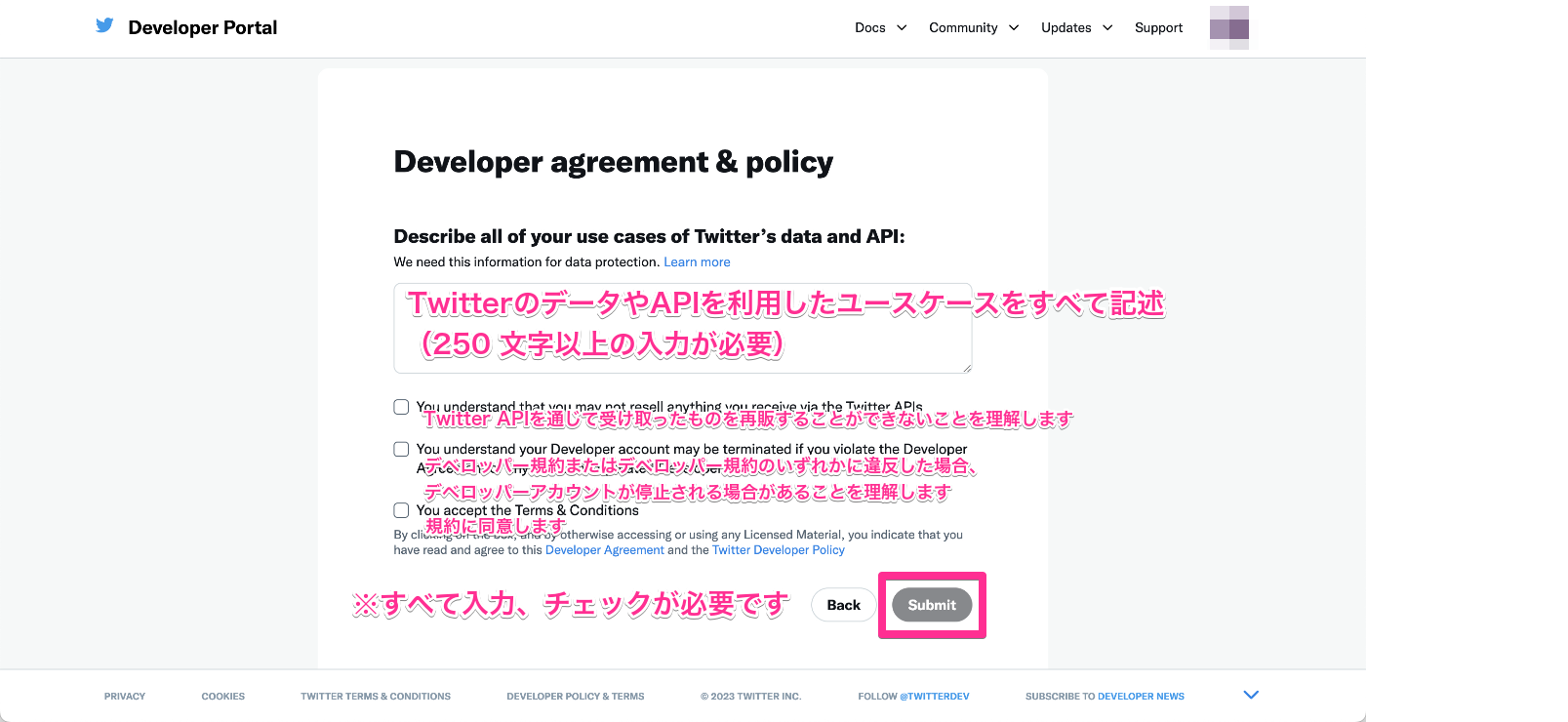
次の画面が表示されます。入力項目はすべて必須です。内容を確認し、入力したら[Submit]ボタンをクリック

以降は、画面の案内に沿って操作を完了してください。
現在 Twitter Developer 側の画面変更が頻繁にあるため、表示された画面の内容を確認しご対応いただきますようお願いいたします。
Chrome ブラウザなどの無料の日本語翻訳ツールをご利用いただくとスムーズです。
なおご不明点がある場合はお気軽にサポート窓口へお問い合わせください。
以上で開発者登録は完了です。
2. Twitter アプリの準備
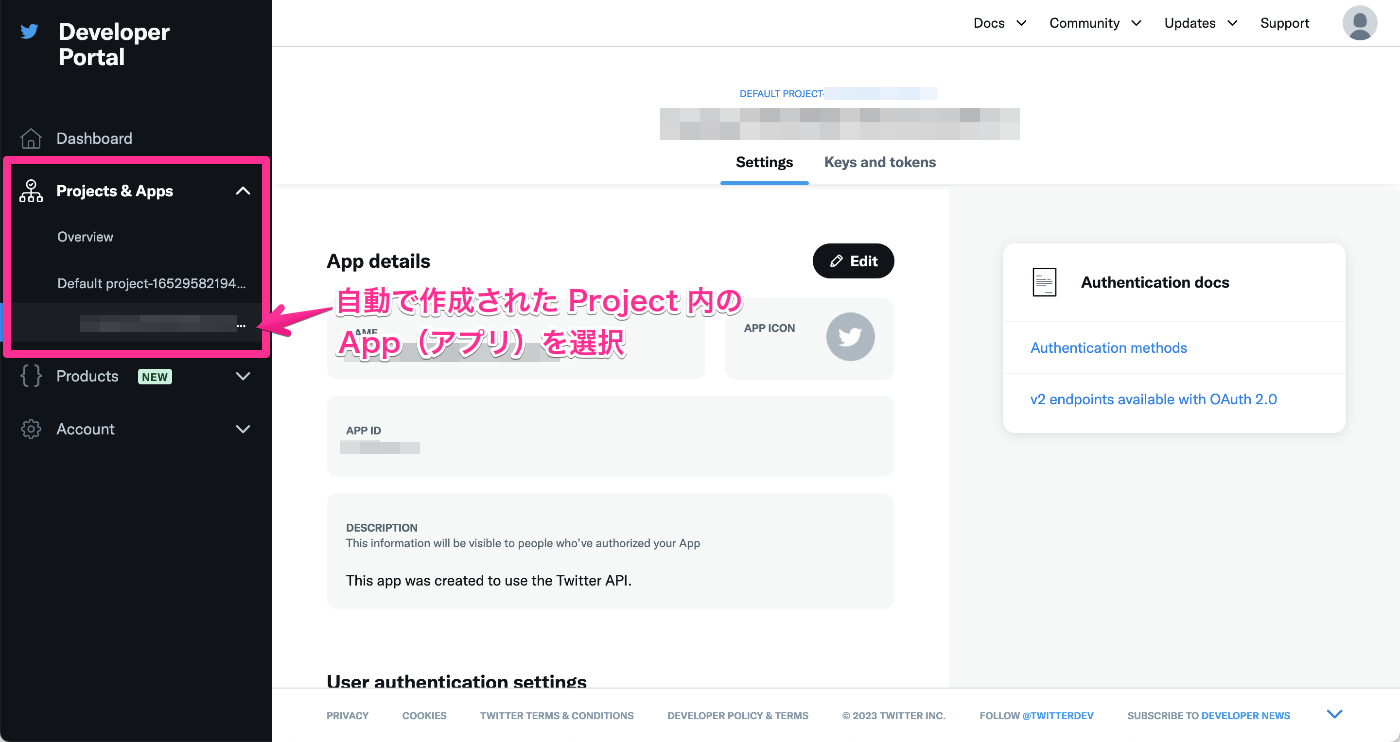
開発者登録を完了すると、自動的に Project と Twitter アプリ 1 件が作成されます。こちらを編集して、ソーシャルPLUS のソーシャルログインで利用できる状態にします。

2-1. Twitter アプリの設定
ソーシャルログインを利用するために、アプリの詳細設定を完了させます。ここで設定する内容はユーザーがログインする際に表示されます。
-
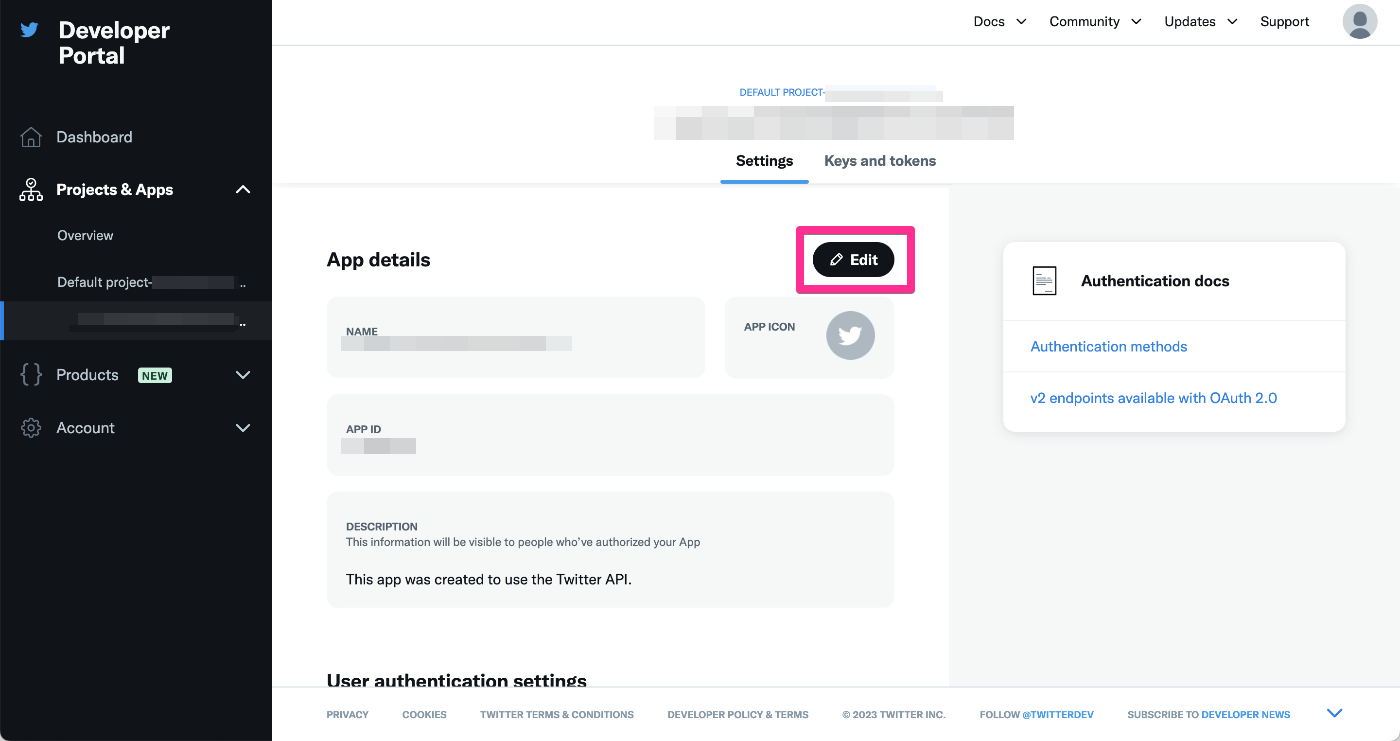
アプリ設定のトップページから App Details の[Edit]をクリック

-
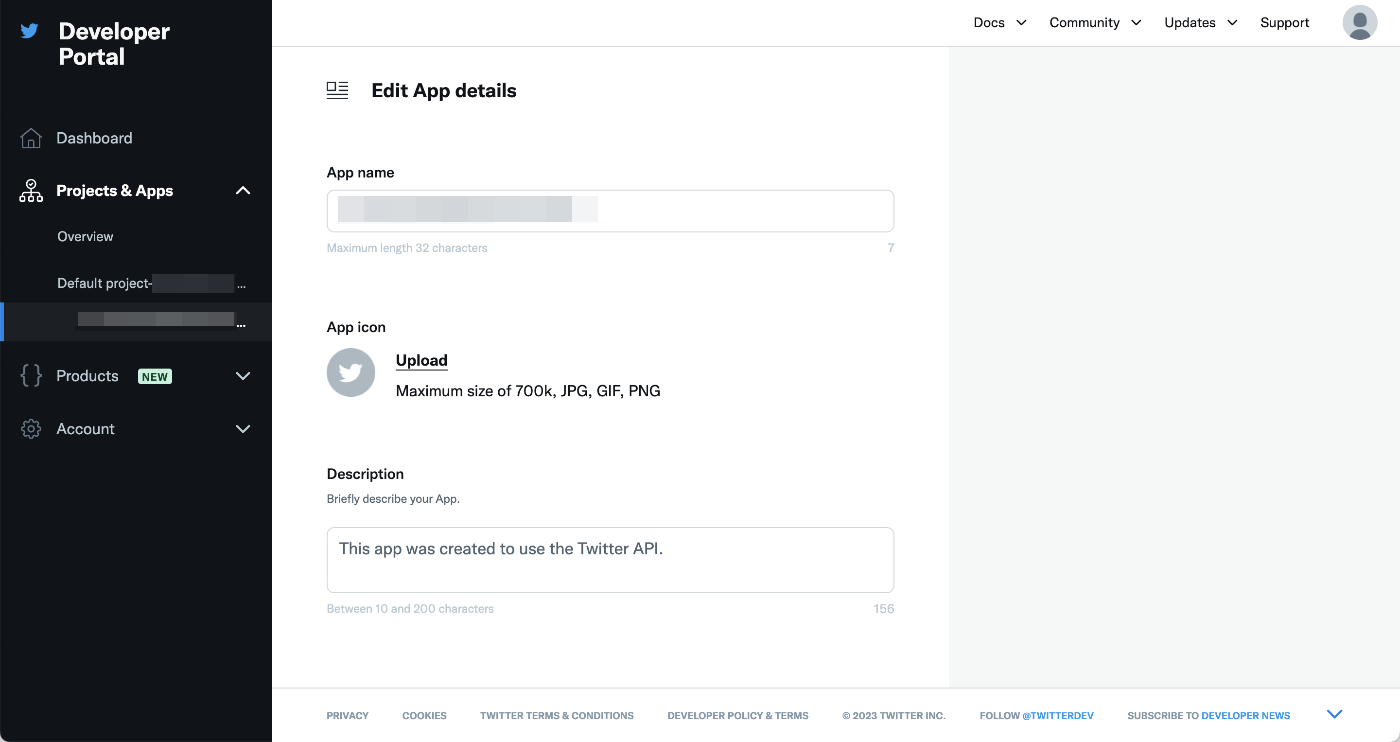
Edit App details の画面が表示されます。入力はすべて日本語で構いません。必要な内容を入力し[Save]をクリック
- App name : アプリ名。ユーザに表示されるアプリの名称として変更します(サービス名、ブランド名など)
- App icon : アプリアイコンの画像。ファイルサイズ上限 700 KB、ファイル形式 JPG、GIF、PNG のいずれかである必要があります
- Description : アプリの説明。ユーザーが安心して利用に同意できるような説明をつけましょう(ユーザーに対してどのような目的/利点で作られたアプリなのか)

保存が完了するとアプリ設定のトップページに戻ります。
以上で、アプリの詳細設定は完了です。続けてログイン機能の有効化を行います。
2-2. Twitter ログインの設定
作成した Twitter アプリに「Twitter ログイン」を設定します。
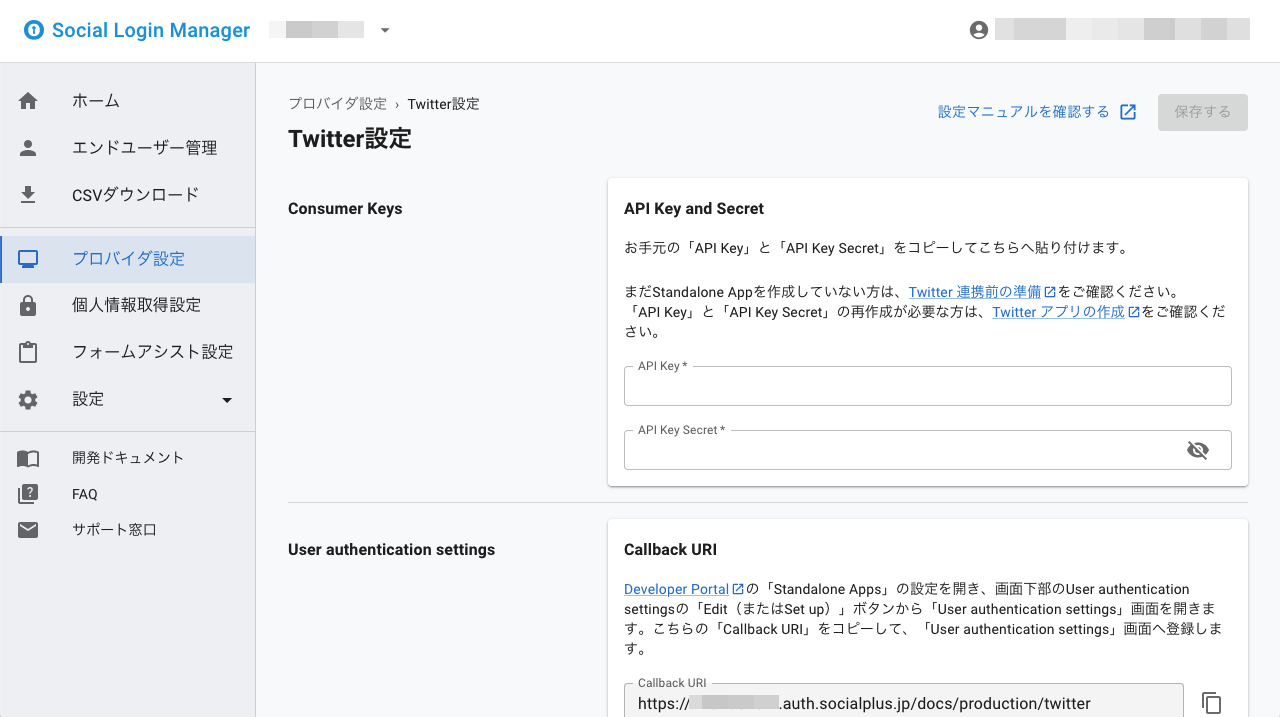
ここでは、一部でソーシャルログインマネージャー上の情報が必要となります。ソーシャルログインマネージャーにアクセスし、ご利用のサービスを選択したあと[プロバイダ設定]>[Twitter]のページを表示しておきます。

以下の手順を実施してください。
-
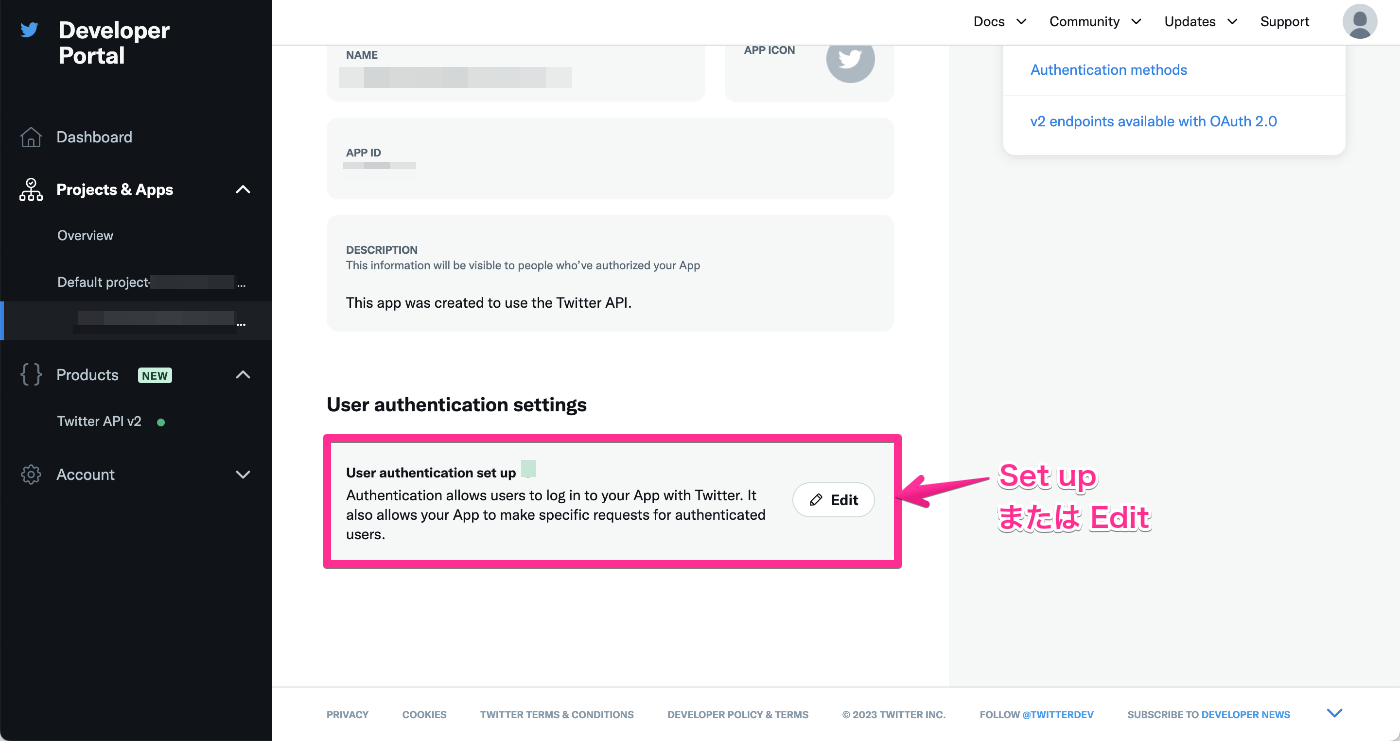
アプリ設定のトップページから下にスクロールし、User authentication settings の[Set up](または[Edit])をクリック

-
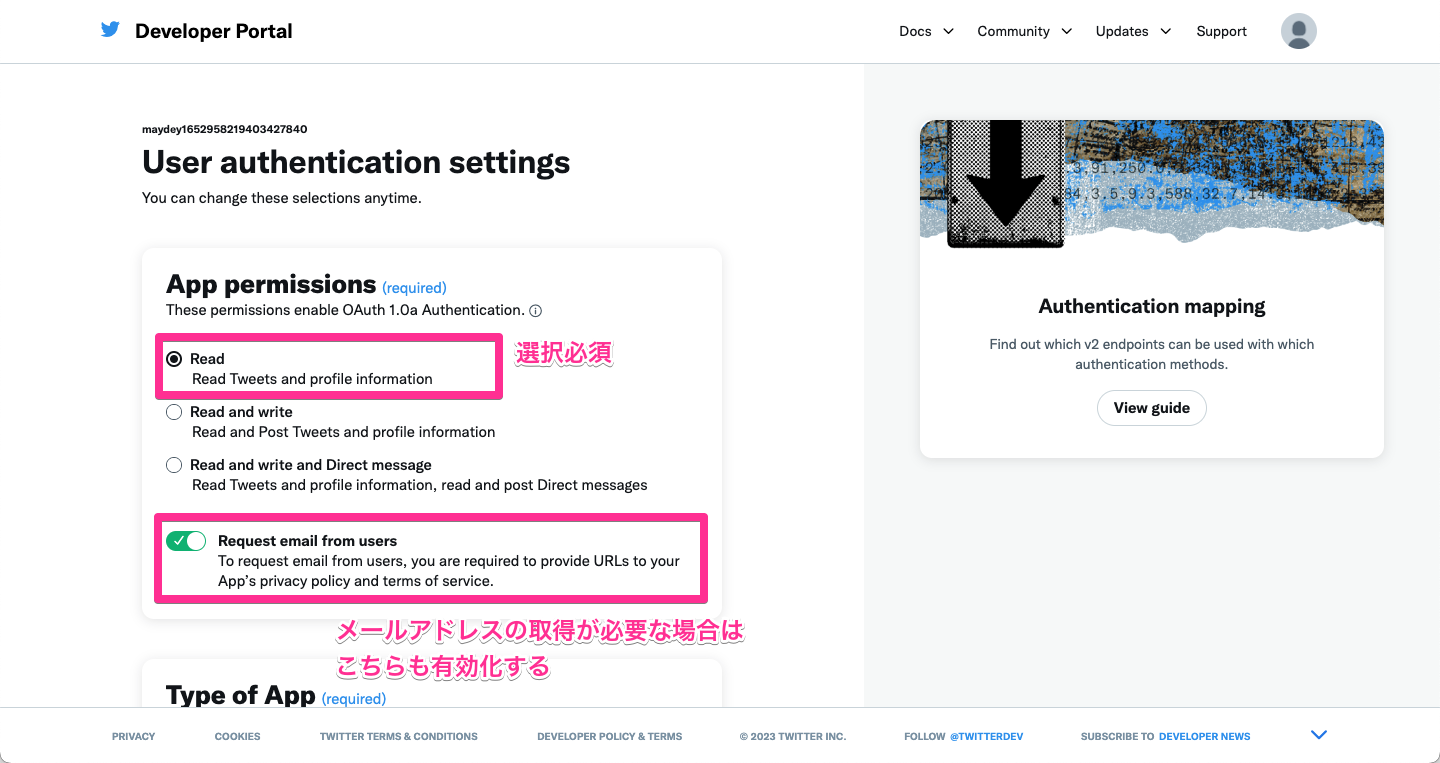
User authentication settings のページが表示されます。[App permissions]の[Read]を選択
- 個人情報としてメールアドレスを取得する場合 は[Request email address from users]のスイッチも有効化します

-
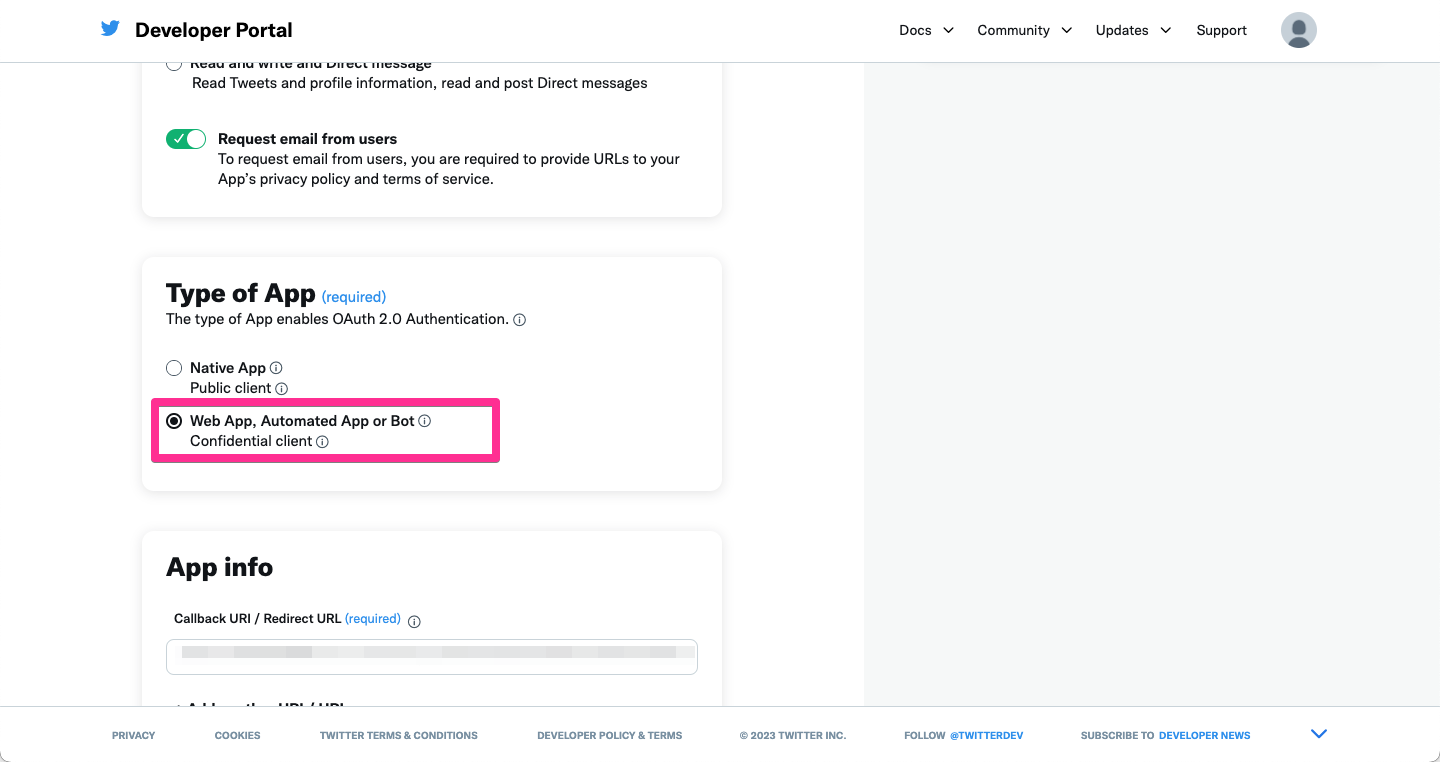
同じ画面を下にスクロールし、[Type of App]の[Web App, Automated App or Bot]を選択

-
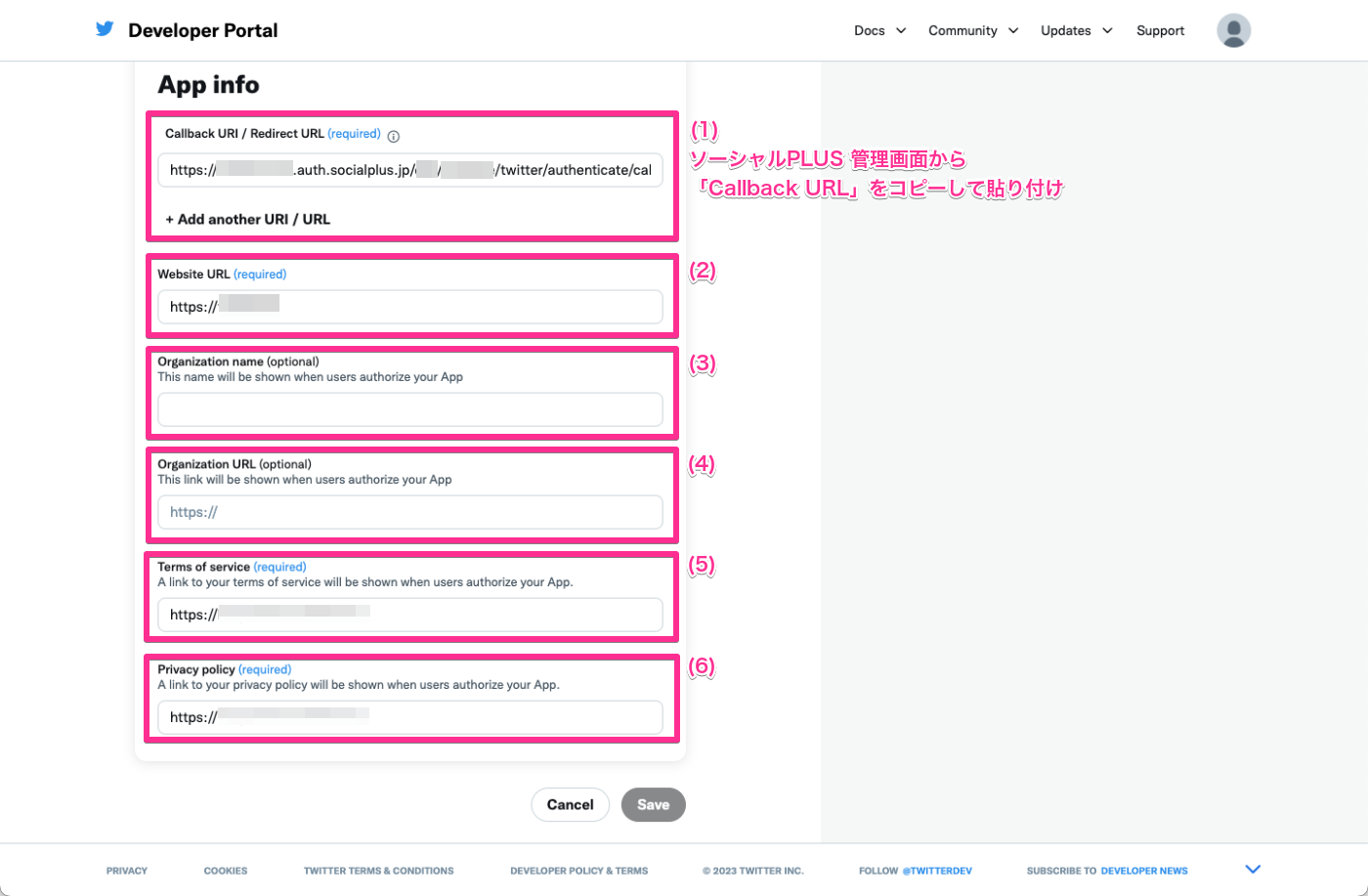
同じ画面を下にスクロールし、表示されたフォームに必要な事項を入力します。以下の説明をもとに項目を埋め、最後に[Save]をクリック

(1) Callback URLs
ソーシャルログインマネージャーの Twitter 設定ページに表示された[Callback URL]をコピーして貼り付け(2) Website URL
ソーシャルログインを導入する貴社サービスの URL(3) Organization name
提供元の企業名(入力任意)(4) Organization URL
提供元企業のサービス URL(入力任意)(5) Terms of service
貴社サービスの利用規約ページ URL。メールアドレス取得の場合は入力必須(6) Privacy policy
貴社のプライバシーポリシーページ URL。メールアドレス取得の場合は入力必須 -
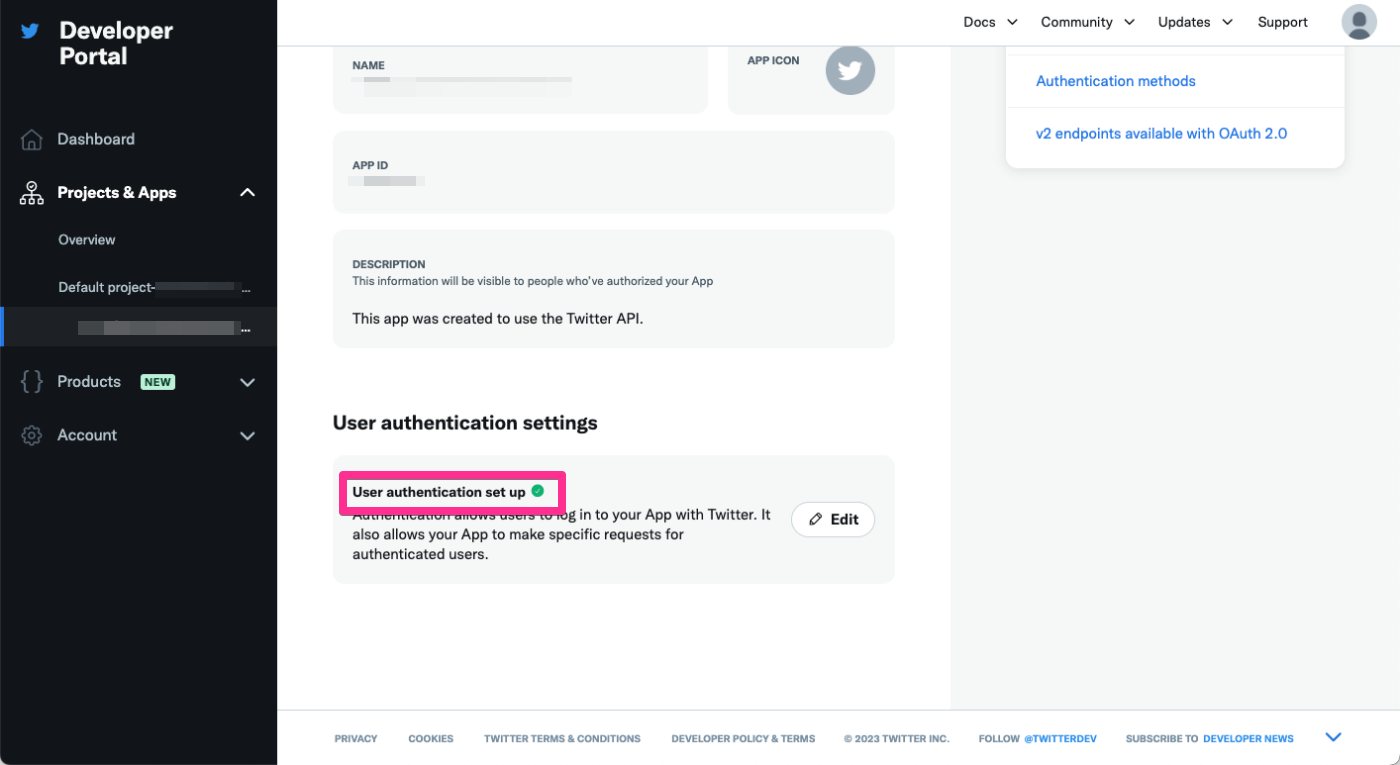
保存が完了すると、アプリ設定のトップページへ戻ります。「User authentication set up(緑のチェックマーク)」になっていれば完了です

以上で、Twitter ログインの設定は完了です。
2-3. API Key と API Key Secret の取得
続けてソーシャルPLUS の利用に必要な API Key と API Key Secret の取得を行います。
-
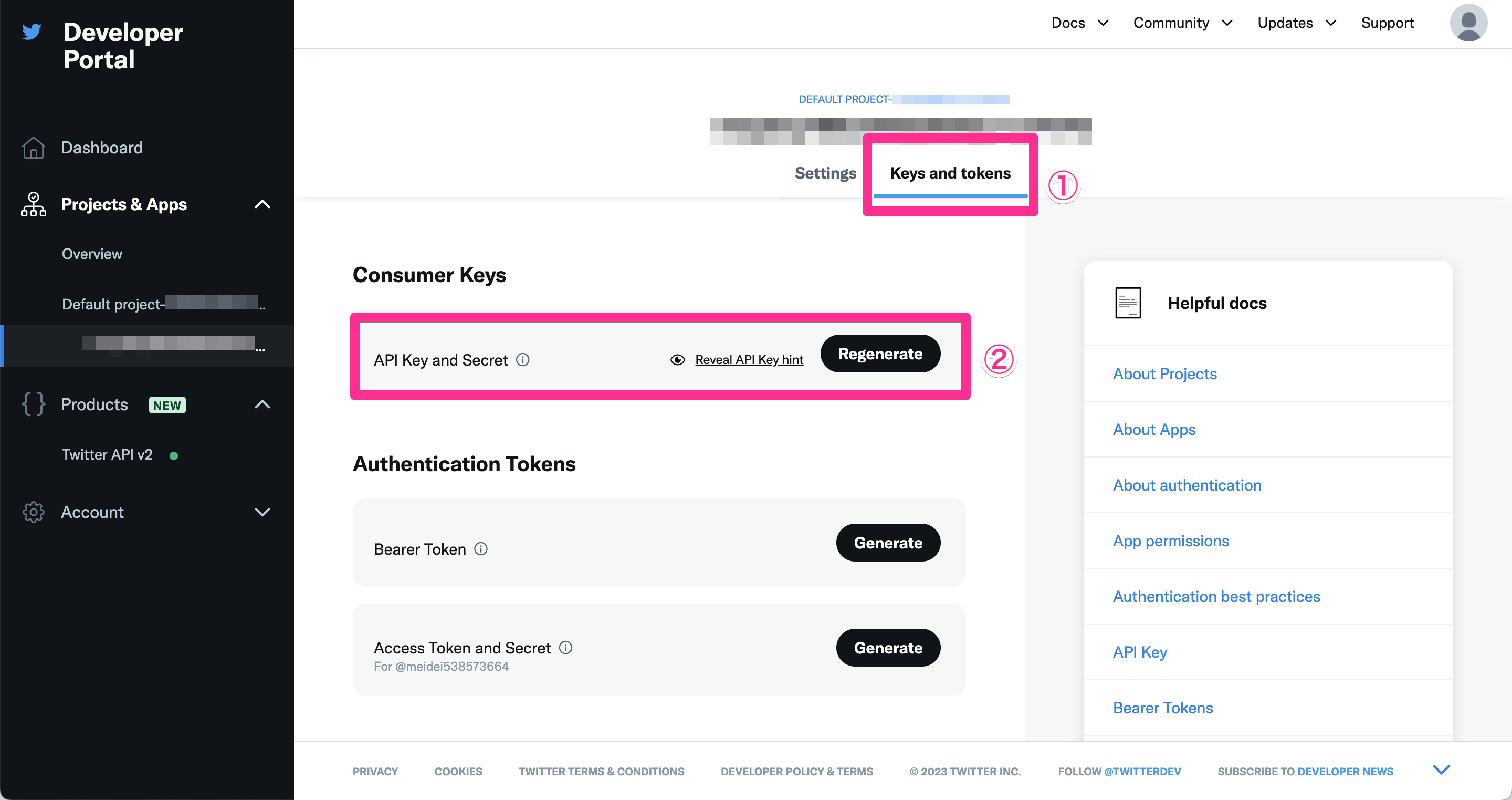
[Keys and tokens]タブを表示し、[Consumer Keys]の[Regenerate]をクリック

-
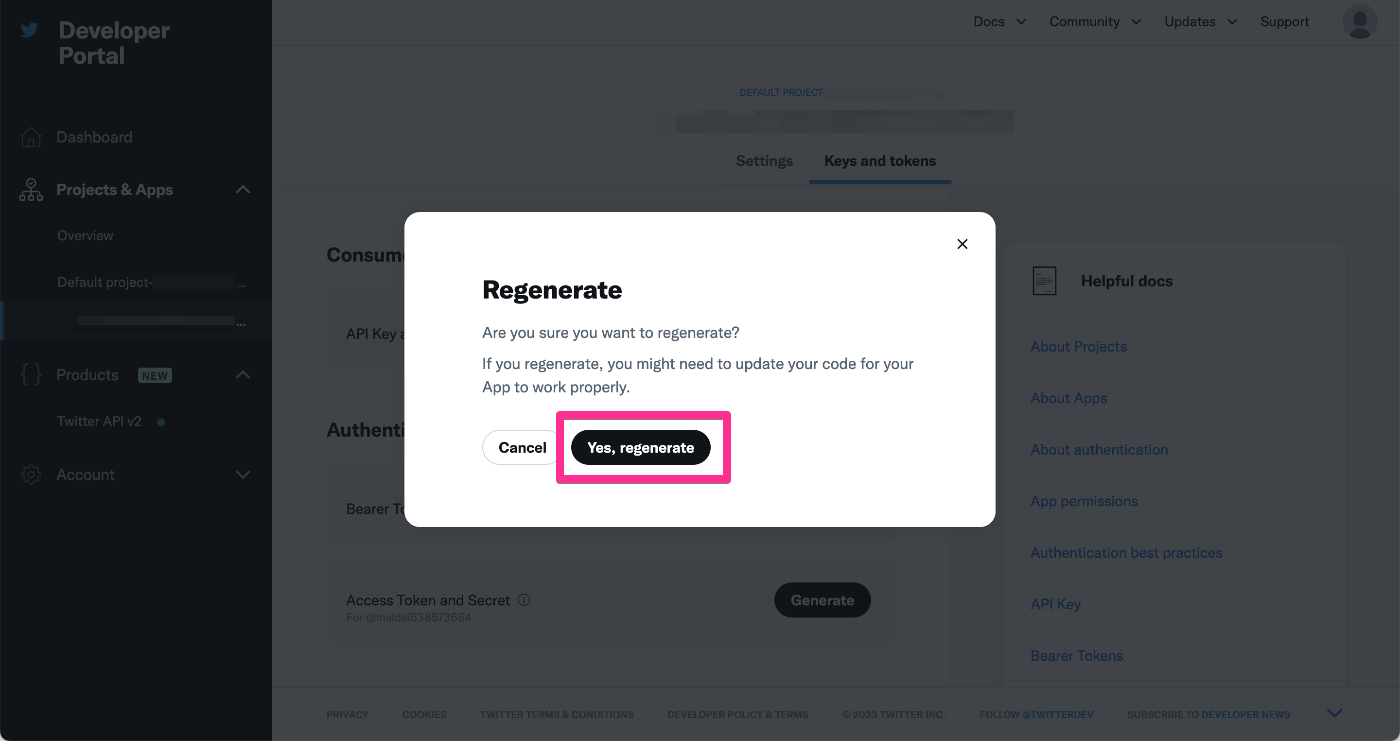
確認モーダルで[Yes, regenerate]をクリック

-
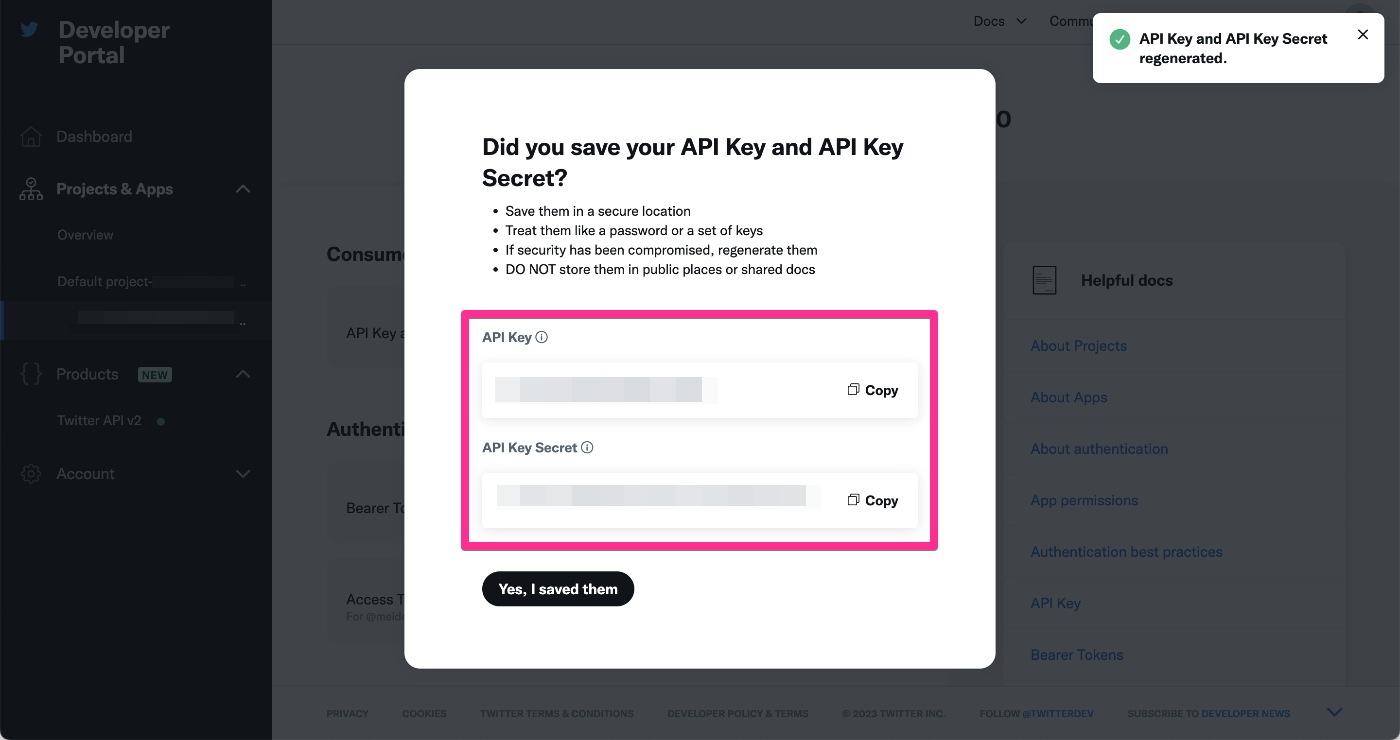
表示された[API Key]と[API Key Secret]の値を取得

この値は 手順 3. で必要となります。上記の画面を閉じると、同じ値を再取得することはできませんので、ソーシャルPLUS 側の設定を行うまで手元に保存してください。値を失念された場合は、再度[Regenerate]を行ってください。
2-4. 利用プランの確認と変更
開発者登録時に「Sign up for Free Account」で登録した場合は無料プラン(Free)の状態となります。
基本的にはそのまま操作不要で利用可能ですが、無料プラン(Free)のページに[Downgrade]ボタンが押下できる状態で表示されている場合は、念のため[Downgrade]ボタンを押下してください。

ここまでで Twitter Developer Portal 側の設定は完了です。続くソーシャルPLUS との連携設定で、手順 2-3. で取得した Twitter アプリの情報が必要となります。
3. ソーシャルPLUS との連携設定
Twitter アプリの作成時に書き留めた「API key」と「API secret key」を、ソーシャルPLUS 側に登録します。
以下の手順を実施してください。
-
ソーシャルログインマネージャーにアクセスし、ご利用のサービスを選択したあと[プロバイダ設定]>[Twitter]のページを表示します
-
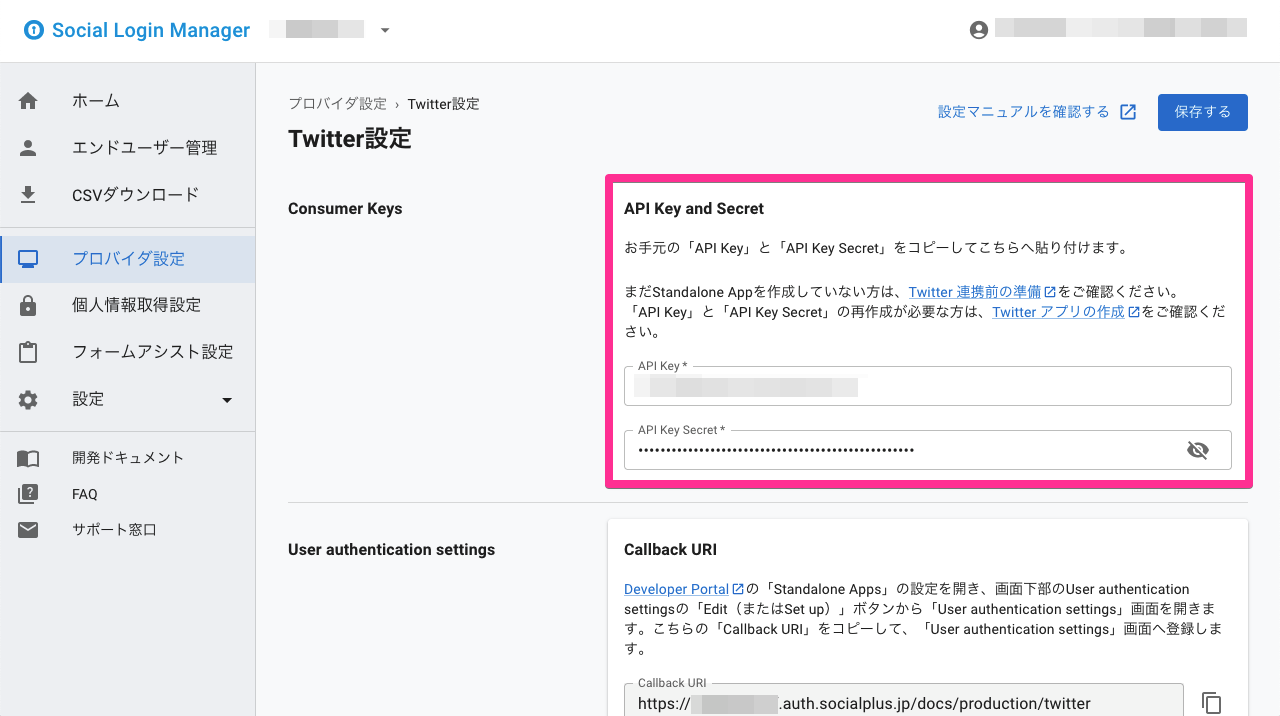
Twitter プロバイダ設定ページの内容を入力し、画面下部の[保存する]をクリック
- [Consumer Keys]>[API Key and Secret]
- [API Key]には、Twitter アプリ設定の[API Key]の値を貼り付けます
- [API Key Secret]には、Twitter アプリ設定の[API Key Secret]の値を貼り付けます
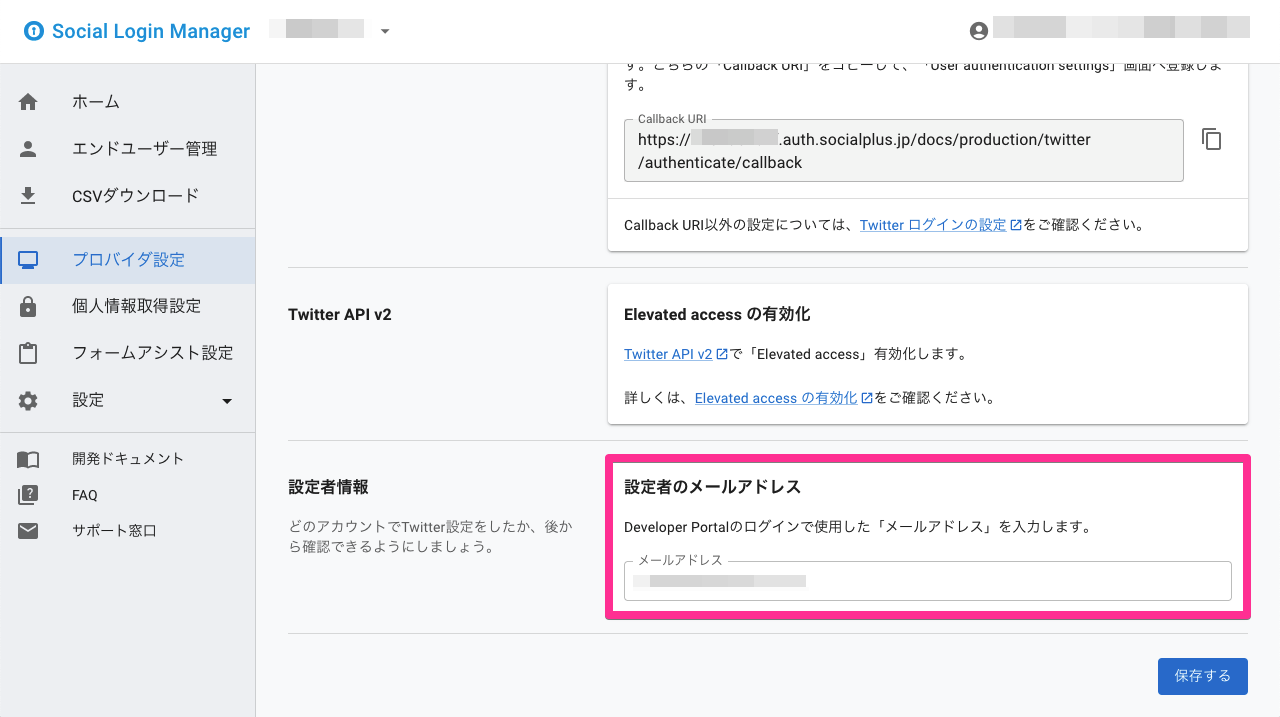
- [設定者情報]>[設定者のメールアドレス]
- Twitter Developer Portal の管理者として使用しているアカウントの「メールアドレス」を入力します(備忘用)


- [Consumer Keys]>[API Key and Secret]
-
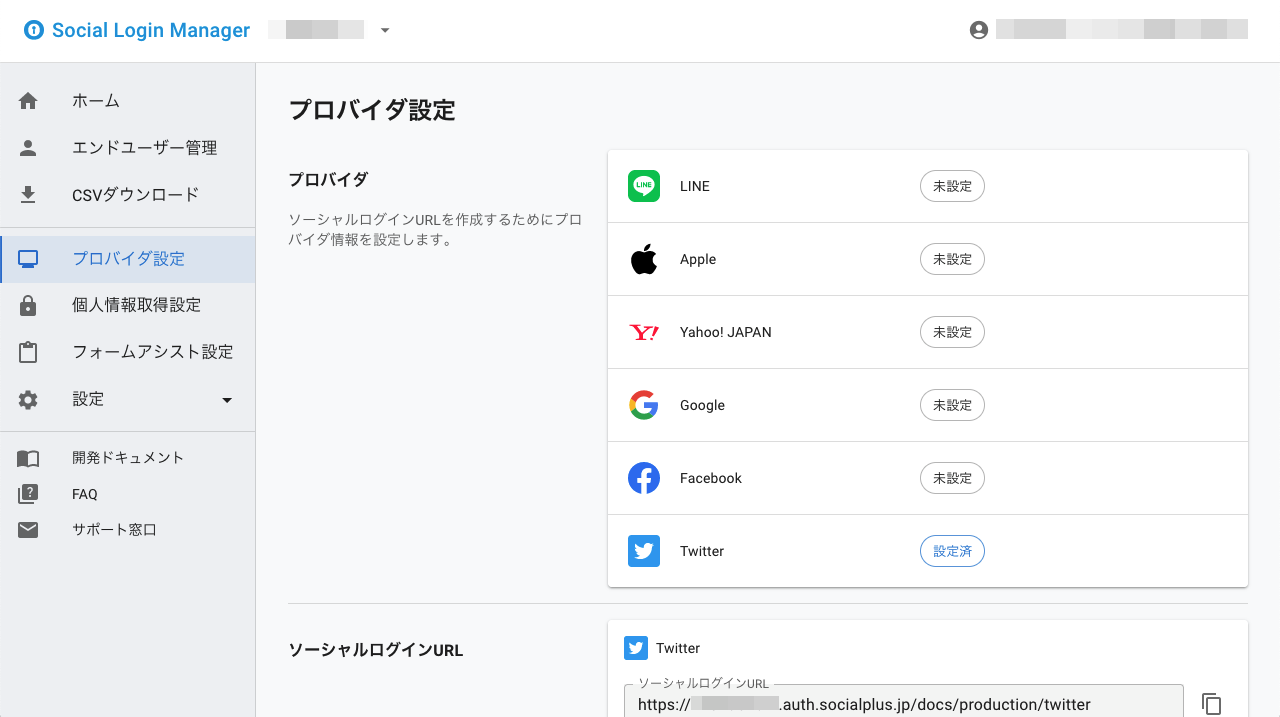
保存が完了後、以下の画面に戻ります。ラベルが[設定済]になっていれば問題ありません

以上で、ソーシャルPLUS 側の連携設定は完了です。
Twitter ログイン時の個人情報の取得については個人情報取得設定で設定します。
Twitter には「Twitter ログイン」を一般ユーザに利用できるようにするための "一般公開" などの手順はなく、上記までの手順で「Twitter ログイン」をどなたでも利用可能な状態となります。